如果你想要成为JavaScript开发人员,那么在跳入战斗之前你需要先考虑一些事情。无论你是在前端(用于Web浏览器或其他客户端)开发,还是使用Node.js工作在服务器端,你都需要学习一些东西,来帮助自己成为一个专业的JavaScript开发人员。
了解基础知识
首先,你需要学习语言的基础知识。然而,大多数项目(无论是在Node中还是在前端)都要求你至少必须熟悉(甚至通常多半是要精通)网页的主要构建块:HTML和CSS。
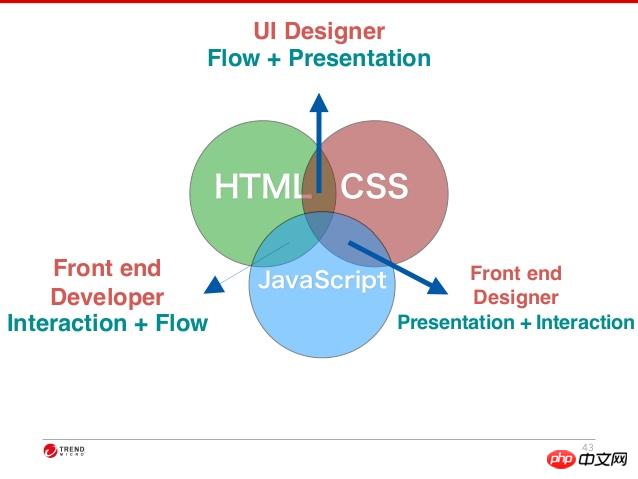
下图显示了HTML,CSS和JavaScript对于前端开发者而言的所有交叉路径。你可能需要对这三种语言有一个很好的理解,因为JavaScript会使用其他两种技术并与它们的元素相互交互。例如,JavaScript可用于来识别需要更新的HTML元素,或用来改变HTML元素的CSS样式。

因此,你需要学习HTML和CSS,然后学习JavaScript的基本知识,如果你需要涉及其他两种语言来解决问题的话。
了解Web浏览器和控制台
当涉及到在前端开发时,你就必须知道如何在所有可能需要支持给定项目的web浏览器中测试。这可能不仅包括任意给定浏览器(例如,Chrome、Firefox、IE、Safari)的最新版本,也可能包括需要进一步测试或制定权变措施以确保正常工作的旧版本。

除此之外,了解如何使用每个浏览器自带的开发工具/控制台也很有帮助,它可以让你更快速地识别和调试问题。
了解相关的库和技术
虽然知道语言本身就很棒,但你会发现了解一些相关的库更是如虎添翼。例如,jQuery被广大的程序和app所使用,可帮助减轻你可能会面临的众多浏览器不一致的问题。了解如何使用库不仅可以取得那些优势,同时也能在项目不再使用它因此要将相同代码转变回为普通JavaScript的时候提供帮助。
此外,学习技术,如Node.js,这种技术允许通过JavaScript在服务器上I / O,同时也能为你的简历增色不少。如果你希望的话,它可以让你(同时学习使用和与数据库交互)过渡成为一个后端或全栈的开发人员。不再赘述了,JavaScript可以为你提供无数的机会,还不赶快学习成为JavaScript开发人员!
以上就是成为JavaScript开发者的小技巧图文介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






