下面小编就为大家带来一篇有关绝对定位的全面理解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>有关绝对定位的理解</title> </head> <style type="text/css">
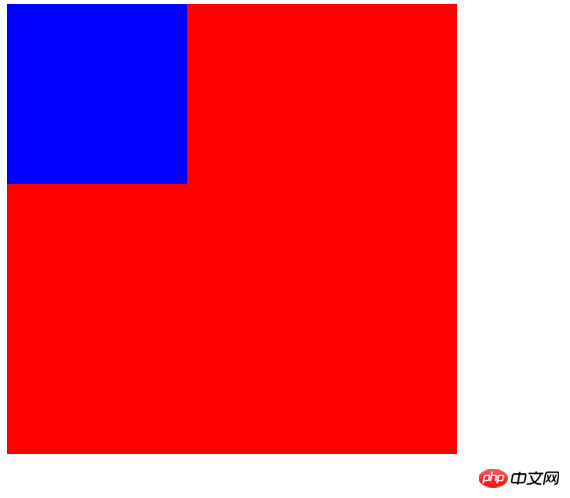
/* 1.未被设置定位之前是大盒子包裹着小盒子,符合标准文档流,如图片1所示
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
width: 200px;
height: 200px;
background:blue;
}*/图片1

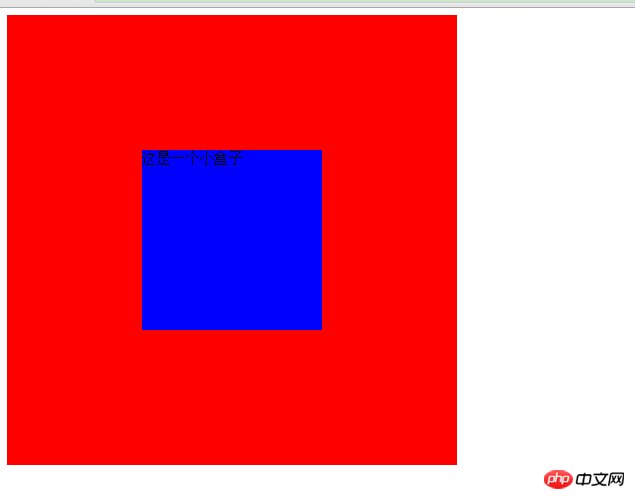
/*2. 绝对定位使元素的位置与文档流无关,因此不占据空间。
这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,
因为元素的位置相对于它在普通流中的位置。绝对定位的元素的位置相对于最近的已定位祖先元素,
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
如图2所示
.box1{width: 500px;height: 500px;background:red;position: relative;}.box2{width: 200px;height: 200px;background:blue;position:absolute;top:150px;left:150px;
}*/图片2

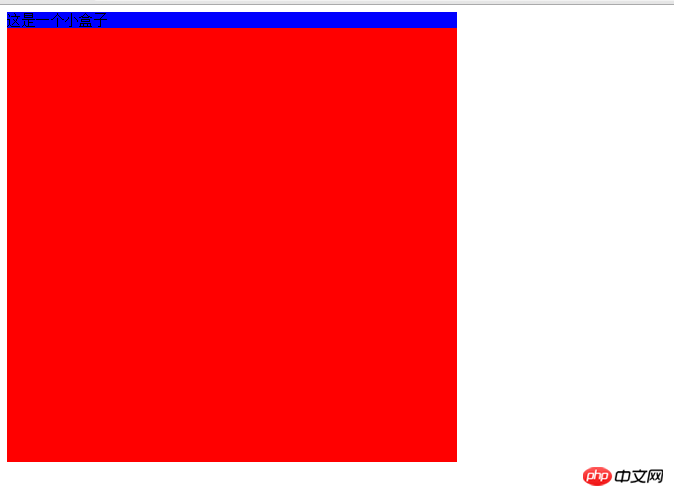
/*3、box2没有宽高并且在不设置定位的情况下,box2会被box1包裹,符合标准文档流,并且在占据文档的位置,
宽继承父元素的宽,高由内容自动撑开。
如图片3.
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
background:blue;
}*/图片3

/*4、box2没有宽高在设置定位的情况下,box2会脱离文档流,并且位置在指定相对于相对定位元素的位置,
宽会失效,就是说宽高都由内容自动撑开的.如图片4.如需要宽高需另设置*/
.box1{
width: 500px;
height: 500px;
background:red;
position: relative;
}
.box2{
background:blue;
position:absolute;
top:150px;
left:150px;
}图片4

</style> <body> <p class="box1"> <p class="box2">这是一个小盒子</p> </p> </body> </html>
以上这篇有关绝对定位的全面理解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多有关绝对定位的全面理解分析相关文章请关注PHP中文网!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。
 我们可以通过几种方式将CSS添加到我们的HTML文件中?Apr 28, 2025 pm 05:24 PM
我们可以通过几种方式将CSS添加到我们的HTML文件中?Apr 28, 2025 pm 05:24 PM文章讨论了将CSS添加到HTML的三种方法:内联,内部和外部。分析了每种方法对网站性能和适合初学者的适用性的影响。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。









