本篇文章主要介绍了C#中WebClient实现文件下载,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
鉴于各种复杂的网络环境,笔者决定采用不同的编程接口进行下载尝试,以增加程序的可用性。
这里仅介绍使用 WebClient 的方法,后续的文章会介绍其他的方法。博文中主要介绍思路和关键代码,完整的 demo 附在文末。
使用代理访问网络
很多公司的员工都是通过公司设置的代理上网的。通过代理上网主要是方便公司进行各种的管制,当然也能实现一些特殊的功能… 不过这会给我们的程序访问网络带来一些问题。
其实,WebClient 中的 API 已经很智能了,比如我们创建的 HttpWebRequest 对象,它自带一个 Proxy 属性。也就是说,WebHttpRequest 默认会使用找到的代理。这很棒,也能处理很多情况了。可是如果这个默认的代理需要验证域用户的身份信息,这时使用 WebHttpRequest 访问网络就可能失败。此时查看 Proxy. Credentials 属性,发现它是 null。
从 WebClient 的 API 中是可以取到系统默认的 Credentials 的,只是不太清楚为什么 Proxy.Credentials 属性默认没有设置为这个值。我们自己设置下就可以了。
request.Proxy.Credentials = CredentialCache.DefaultCredentials;
但实际的网络环境可能会更复杂,需要用户来指定联网的代理,并同时指定联网所需的 Credentials。写法如下:
myProxy = new WebProxy("proxyAddress");
myProxy.Credentials = new NetworkCredential(ProxyUserName, ProxyUserPasswd, DomainName);
克服缓存
缓存可谓无处不再,在服务器端 CDN 会有缓存,在客户端的代理层也会有缓存。所以经常出现的问题是:服务器上的文件明明更新了,还是会有一些客户下载到旧文件。我们先来处理客户端的缓存问题。
HttpWebRequest 的 CachePolicy.Level 属性就是设置缓存策略的,只是它的默认值是 BypassCache。我们把它改为 Reload 就行了:
复制代码 代码如下:
request.CachePolicy = new System.Net.Cache.RequestCachePolicy(System.Net.Cache.RequestCacheLevel.Reload);
接下来是服务器端的缓存问题。
现在大家好像都在使用 CDN,可在使用中经常发现 CDN 端的缓存更新有问题。在网上查了查也没有什么好的解决办法,不过倒是有一个很好的 workaround,就是在请求中添加一个随机的字符串作为参数。
Random rdm = new Random(); string s = rdm.Next().ToString(); myUrl += "?" + s;
需要注意的是,关于缓存,一定要使用符合当前用例的策略,且不可搞一刀切。
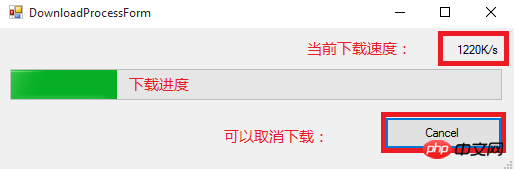
更友好的下载过程
使用滚动条显示下载进度,显示实时的下载速度,允许用户取消下载:

下面是下载用的核心代码,我们把它分为计算下载百分比和计算当前下载速度分别介绍。
// 获得下载文件的长度
double contentLength = DownloadManager.GetContentLength(myHttpWebClient);
byte[] buffer = new byte[BufferSize];
long downloadedLength = 0;
long currentTimeSpanDataLength = 0;
int currentDataLength;
while ((currentDataLength = stream.Read(buffer, 0, BufferSize)) > 0 && !this._cancelDownload)
{
fileStream.Write(buffer, 0, currentDataLength);
downloadedLength += (long)currentDataLength;
currentTimeSpanDataLength += (long)currentDataLength;
int intDownloadSpeed = 0;
if (this._downloadStopWatch.ElapsedMilliseconds > 800)
{
double num5 = (double)currentTimeSpanDataLength / 1024.0;
double num6 = (double)this._downloadStopWatch.ElapsedMilliseconds / 1000.0;
double doubleDownloadSpeed = num5 / num6;
intDownloadSpeed = (int)Math.Round(doubleDownloadSpeed, 0);
this._downloadStopWatch.Reset();
this._downloadStopWatch.Start();
currentTimeSpanDataLength = 0;
}
double doubleDownloadPersent = 0.0;
if (contentLength > 0.0)
{
doubleDownloadPersent = (double)downloadedLength / contentLength;
}
}
在下载的过程中计算下载百分比
首先需要从 http 请求中获得要下载文件的长度,细节请参考本文所配 demo。
double contentLength = DownloadManager.GetContentLength(myHttpWebClient);
每从文件流中读取一次数据,我们知道读了多少个字节(currentDataLength),累计下来就是当前已经下载了的文件长度。
downloadedLength += (long)currentDataLength;
然后做个除法就行了:
doubleDownloadPersent = (double)downloadedLength / contentLength;
计算实时的下载速度
对于当前的下载速度,我们计算过去的一段时间内下载下来的字节数。时间段可以使用 StopWatch 来获得,我选择的时间段要求大于 800 毫秒。
if (this._downloadStopWatch.ElapsedMilliseconds > 800)
{
/***********************************/
// 计算上一个时间段内的下载速度
double num5 = (double)currentTimeSpanDataLength / 1024.0;
double num6 = (double)this._downloadStopWatch.ElapsedMilliseconds / 1000.0;
double doubleDownloadSpeed = num5 / num6;
/***********************************/
intDownloadSpeed = (int)Math.Round(doubleDownloadSpeed, 0);
// 本次网速计算完成后重置时间计时器和数据计数器,开始下次的计算
this._downloadStopWatch.Reset();
this._downloadStopWatch.Start();
currentTimeSpanDataLength = 0;
}
事实上每次计算下载速度的时间段长度是不顾定的,但这并不影响计算结果,我只要保证距离上次计算超过了 800 毫秒就行了。
允许用户取消下载
对于一个执行时间比较长的任务来说,不允许用户取消它是被深恶痛绝的!尤其是网速不太好的时候。所以我们需要给用户一个选择:可以痛快(而不是痛苦)的结束当前的旅程。
而这一切对我们来说又是那么的简单!
代码如下:
while ((currentDataLength = stream.Read(buffer, 0, BufferSize)) > 0 && !this._cancelDownload){}当从数据流中读取数据时,我们检查用户是不是按下了"取消"按钮,就是这里的 this._cancelDownload 变量。如果它是 true 就结束当前的下载。
至此,把用户抱怨最多的几个点都搞定了。其实也没有增加多少代码,并且每个知识点看起来都是那么的细微。但很明显的提高了用户的使用体验。这也给我们带来了一些启发,完成主要功能可能只是工作中的一部分,另外的一些工作可能并不是那么明显,需要我们不断的体会,发觉…
Demo 下载地址:WebClientDemo_jb51.rar
以上就是C#中WebClient实现文件下载代码图文详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 c#vs. .net:澄清关键差异和相似之处May 01, 2025 am 12:12 AM
c#vs. .net:澄清关键差异和相似之处May 01, 2025 am 12:12 AMC#是一种编程语言,而.NET是一个软件框架。1.C#由微软开发,适用于多平台开发。2..NET提供类库和运行时环境,支持多语言。两者协同工作,构建现代应用。
 超越炒作:评估C#.NET的当前作用Apr 30, 2025 am 12:06 AM
超越炒作:评估C#.NET的当前作用Apr 30, 2025 am 12:06 AMC#.NET是一个强大的开发平台,结合了C#语言和.NET框架的优势。1)它广泛应用于企业应用、Web开发、游戏开发和移动应用开发。2)C#代码编译成中间语言后由.NET运行时环境执行,支持垃圾回收、类型安全和LINQ查询。3)使用示例包括基本控制台输出和高级LINQ查询。4)常见错误如空引用和类型转换错误可以通过调试器和日志记录解决。5)性能优化建议包括异步编程和优化LINQ查询。6)尽管面临竞争,C#.NET通过不断创新保持其重要地位。
 C#.NET的未来:趋势和机遇Apr 29, 2025 am 12:02 AM
C#.NET的未来:趋势和机遇Apr 29, 2025 am 12:02 AMC#.NET的未来趋势主要集中在云计算、微服务、AI和机器学习集成以及跨平台开发三个方面。1)云计算和微服务:C#.NET通过Azure平台优化云环境表现,支持构建高效微服务架构。2)AI和机器学习集成:借助ML.NET库,C#开发者可在应用中嵌入机器学习模型,推动智能化应用发展。3)跨平台开发:通过.NETCore和.NET5 ,C#应用可在Windows、Linux和macOS上运行,扩展部署范围。
 C#.NET开发今天:趋势和最佳实践Apr 28, 2025 am 12:25 AM
C#.NET开发今天:趋势和最佳实践Apr 28, 2025 am 12:25 AMC#.NET开发的最新动态和最佳实践包括:1.异步编程提高应用响应性,使用async和await关键字简化非阻塞代码;2.LINQ提供强大查询功能,通过延迟执行和表达式树高效操作数据;3.性能优化建议包括使用异步编程、优化LINQ查询、合理管理内存、提升代码可读性和维护性、以及编写单元测试。
 C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM
C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM如何利用.NET构建应用?使用.NET构建应用可以通过以下步骤实现:1)了解.NET基础知识,包括C#语言和跨平台开发支持;2)学习核心概念,如.NET生态系统的组件和工作原理;3)掌握基本和高级用法,从简单控制台应用到复杂的WebAPI和数据库操作;4)熟悉常见错误与调试技巧,如配置和数据库连接问题;5)应用性能优化与最佳实践,如异步编程和缓存。
 C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AM
C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AMC#在企业级应用、游戏开发、移动应用和Web开发中均有广泛应用。1)在企业级应用中,C#常用于ASP.NETCore开发WebAPI。2)在游戏开发中,C#与Unity引擎结合,实现角色控制等功能。3)C#支持多态性和异步编程,提高代码灵活性和应用性能。
 C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AM
C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AMC#和.NET适用于Web、桌面和移动开发。1)在Web开发中,ASP.NETCore支持跨平台开发。2)桌面开发使用WPF和WinForms,适用于不同需求。3)移动开发通过Xamarin实现跨平台应用。
 C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AM
C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AMC#.NET生态系统提供了丰富的框架和库,帮助开发者高效构建应用。1.ASP.NETCore用于构建高性能Web应用,2.EntityFrameworkCore用于数据库操作。通过理解这些工具的使用和最佳实践,开发者可以提高应用的质量和性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





