微信小程序switch组件详细介绍
- 高洛峰原创
- 2017-03-06 10:23:132810浏览
这篇文章主要介绍了微信小程序switch组件详细介绍的相关资料,需要的朋友可以参考下

switch开关组件使用主要属性:

wxml
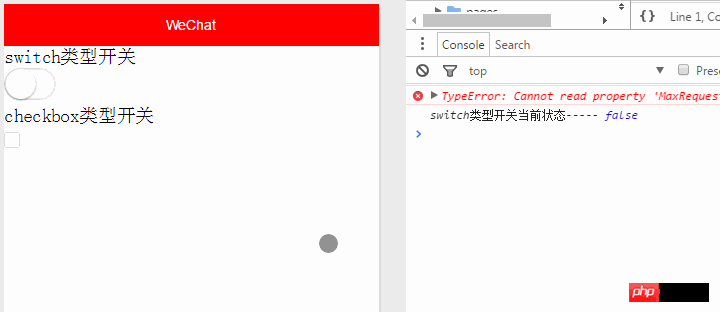
<!--switch类型开关--> <view>switch类型开关</view> <switch type="switch" checked="true" bindchange="listenerSwitch"/> <!--checkbox类型开关--> <view>checkbox类型开关</view> <switch type="checkbox" bindchange="listenerCheckboxSwitch" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* switch开关监听
*/
listenerSwitch: function(e) {
console.log('switch类型开关当前状态-----', e.detail.value);
},
/**
* checkbox类型开关监听
*/
listenerCheckboxSwitch: function(e) {
console.log('checkbox类型开关当前状态-----', e.detail.value)
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
更多微信小程序switch组件详细介绍相关文章请关注PHP中文网!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:微信接入探秘—加密消息的处理下一篇:微信小程序form组件详细介绍

