1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报如下错误:
配置方法:

设置域名
需要在微信公众平台的小程序中设置域名。在微信小程序的设置界面可以看到设置选项:

选择开发设置:

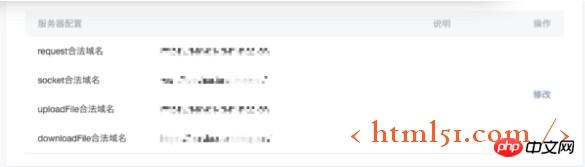
可以看到服务器设置:

这里我们可以设置我们这个APPID可以访问的域名,每种最多可以设置两个。(注意,此处只能使用 https 的域名,这个申请过程需要花费一定的时间)
2. 当没有APPID的情况下,就方便多了,可以随意进行网络请求,不限制域名,但是,这种情况下不能进行发布,也不能在手机上预览。如果想正式做小程序开发,还是需要有一个https的域名,但是学习的情况下http的就足够了。
在小程序中网络请求大致分为四种类型。
· 普通HTTPS请求(wx.request)
· 上传文件(wx.uploadFile)
· 下载文件(wx.downloadFile)
· WebSocket通信(wx.connectSocket)
这里主要讲 wx.request:
使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。注意是同时。
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})上面的代码会发送一个http get请求,其中的参数也比较容易理解。
· url 服务器的url地址
· data 请求的参数可以采用String data:”xxx=xxx&xxx=xxx”的形式或者Object data:{“userId”:1}的形式
· header 设置请求的header
· method http的方法,默认为GET请求
· success 接口成功的回调
· fail 接口失败的回调
另外还有一个参数没有在代码里:
· complete 调用接口结束之后的回调,无论成功或者失败该接口都会被调用
超时的设置
在前文中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}更多微信小程序开发指南:关于网络请求相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能




