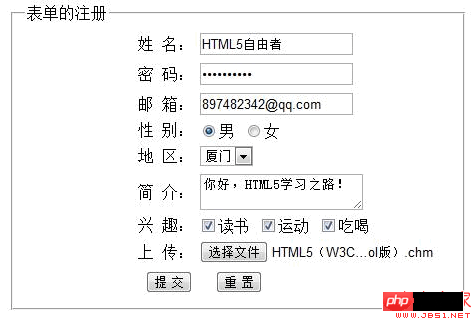
这篇文章主要介绍了表单Form元素的一些简单实现代码以注册为例,需要的朋友可以参考下
代码实现方式:
代码如下:
<!DOCTYPE html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta charset="utf-8">
<style type="text/css">
p{ width:35%;margin-left:32%;}
</style>
</head>
<body >
<p>
<form class="f1" action="http://www.baidu.com" method="get" >
<fieldset >
<legend>表单的注册</legend>
<table width=100% >
<tbody>
<tr ><td class=“left” width=40% align="right"><label for="t1">姓 名:</label></td>
<td class="right"><input type="text" id="t1" name="Name"></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="Password1">密 码:</label></td>
<td class="right"><input id="Password1" type="password" name="Password" /></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="e1">邮 箱:</label></td>
<td class="right"><input type="email" id="e1" name="youxiang" ></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="1">性 别:</label></td>
<td class="right"><input type="radio" id="1" name="ssex" value="nan" />男<!-- name设置成一样的就行了-->
<input type="radio" id="2" name="ssex" value="nv" />女
</td>
</tr>
<tr><td class=“left” width=40% align="right">地 区:</td>
<td><select id="selc" name="place">
<option value="quanzhou">泉州</option>
<option value="xiamen">厦门</option>
<option value="zhangzhou" >漳州</option>
</select>
</td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="txtarea">简 介:</label></td>
<td><textarea id="txtarea"></textarea></td>
</tr>
<tr><td class=“left” width=40% align="right">兴 趣:</td>
<td><input type="checkbox" id="cbox1" name="dushu" value="c1">读书
<input type="checkbox" id="cbox2" name="yundong" value="c2">运动
<input type="checkbox" id="cbox3"name="chihe" value="c3">吃喝
</td>
</tr>
<tr><td class=“left” width=40% align="right">上 传:</td>
<td> <input type="file" id="f1" name="shangchuan" value="File1" /></td>
</tr>
<tr><td class=“left” width=40% align="right" rowspan=2>
<input id="Submit1" type="submit" value="提 交" />
</td>
<td> <input id="Reset1" type="reset" value="重 置" />
</td>
</tr>
</tbody>
</table>
</fieldset>
</form>
</p>
</body>
</html>
注意其中的代码label实现的功能是使鼠标在点击文本的时候自动聚焦在文本框里!
代码如下:
<label for="t1">姓 名:</label>
更多表单Form元素实现代码以注册为例的示例相关文章请关注PHP中文网!
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用





