css之clearfix的用法深入理解
- 高洛峰原创
- 2017-03-17 16:32:002534浏览
如果有一个p作为外部容器,内部的p如果设置了float样式,则外部的容器p因为内部没有 clear,导致不能被撑开。看下面的例子:
p布局如下:

Css代码如下:
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
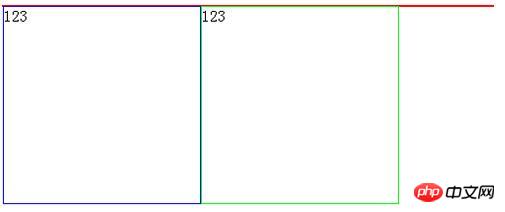
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}IE和FF显示如下图:

传统的人解决方法:

但是,这么多加一个p有点不妥。一是多了一个没有意义的p,二是在用dojo做Drag & Drop的时候,由于这个p是容器p的一个字节点,如果这个节点被移动,则会造成排版上的Bug:如果要显示的蓝框的p被移到这个p之后,则因为clear:both,它会被强制换一行显示。所以,最好使用下面clearfix方法。外层p加上clearfix样式。
clearfix定义如下:
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
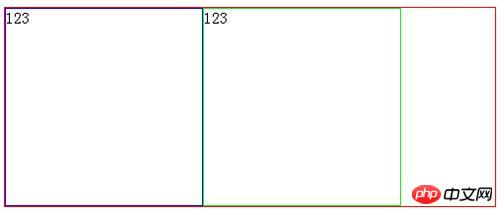
这样修改以后显示正常。
那段代码是用来清除浮动的。
以下代码可以这么解释:
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}整段代码就相当于在浮动元素后面跟了个宽高为0的空p,然后设定它clear:both来达到清除浮动的效果。(这个css的原理是经过使用 after伪对象,它将在应用clearfix的元素结尾添加content中的内容,也就是一个".",并且把他设置为块级元素 (display="block");高度设置为0,clear="both",然后将其内容隐藏掉(visibility="hidden").这样就会撑开此块级元素.)
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。具体意思的话,不用深究,听说微软的工程师自己都无法解释清楚。height:1%效果也是一样。
以上这篇css之clearfix的用法深入理解(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多css之clearfix的用法深入理解相关文章请关注PHP中文网!
相关文章:

