上一讲中介绍了如何让小鸟旋转跳上弹弓,以及利用外部力使小鸟弹飞出去,但是如果不做任何处理的话,小鸟就这么直冲冲的飞出屏幕了,本次我们就要让镜头时刻跟随小鸟来移动。下面是上一讲的连接,没有看过上一讲的朋友们请先了解一下。
html5游戏开发-愤怒的小鸟-开源讲座(一)-跳入弹出的小鸟
http://blog.csdn.net/lufy_legend/article/details/7765599
关于如何让镜头跟随某一物体,我一开始的想法就是循环所有物理世界里的物体,以小鸟作为参照物,然后来计算其他物体的相对坐标,从而实现镜头跟随。但是觉得每次循环所有物体有些麻烦,于是我专门请教了box2djs的作者technohippy(因为box2dweb和box2djs的原理相同),得出的结论和我的想法一样,需要循环所有物体,technohippy表示坐标计算在游戏中很平常,不用太过在意。于是我将坐标计算封装为synchronous函数,加到了1.4.1的扩展js中,下面说一下这个函数的用法。
在上一讲中,当鼠标弹起的时候,在弹起事件的侦听函数downOver里给小鸟加了一个力,使得小鸟弹飞了出去。下面给downOver函数加一行代码
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
然后,循环播放函数如下
function onframe(){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
if(bird && bird.x > backLayer.getWidth()){
backLayer.removeChild(bird);
bird = null;
}
}解释一下代码,首先通过小鸟的坐标,来计算backLayer层的相对坐标,下面的if是为了不让backLayer的坐标移出游戏的屏幕。
然后关键就是下面一行代码
LGlobal.box2d.synchronous();
它实现了物理世界里所有物体的坐标的重新计算
最后,当小鸟移出屏幕之后,将小鸟消除。
上面的1600是为了看出效果所以将游戏世界设置的长了一点。
下面是效果图和测试连接,你可以将小鸟射出,看看镜头是不是跟着小鸟一起移动起来了?
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index.html

为了让效果更明显一些,下面来加入一个猪和几个物体
首先新建一个Pig类
function Pig(){
base(this,LSprite,[]);
var self = this;
var bitmap = new LBitmap(new LBitmapData(imglist["pig1"]));
self.addChild(bitmap);
self.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}再新建一个setStage函数,来创建物体
function setStage(img,x,y,rotate,m){
var stageLayer = new LSprite();
backLayer.addChild(stageLayer);
var bitmap = new LBitmap(new LBitmapData(imglist[img]));
stageLayer.addChild(bitmap);
stageLayer.x = x;
stageLayer.y = y;
stageLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)stageLayer.setRotate(rotate*Math.PI/180);
}有了上面的准备,下面给游戏加入几个物体就很简单了,在游戏开始时的gameInit函数里加入下面代码
setStage("stage03",1070,430,0,10);
setStage("stage01",995,300,90,1);
setStage("stage01",1140,300,90,1);
setStage("stage02",1070,200,0,1.5);
setStage("stage04",1090,200,0,2);
var pig = new Pig();
pig.x = 1150;
pig.y = 400;
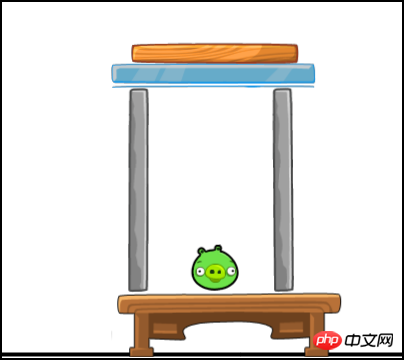
backLayer.addChild(pig);表示加入5个物体和一个猪,效果如图
但是,只是这样的话,上面这张图其实是看不到的,因为我把这些物体都加到了游戏屏幕的右边,而游戏开始时坐标是(0,0),我们看到的画面是游戏屏幕左边的部分,所以我一开始首先将镜头移动到游戏屏幕的右边。
backLayer.x = LGlobal.width - 1600; LGlobal.box2d.synchronous();
改动backLayer的坐标就不用说了,调用synchronous函数的作用依然是将物理世界的坐标重新计算。
然后,当画面出现后,稍作停顿后,就将镜头拉回到小鸟坐在位置,实现方法如下
LTweenLite.to(backLayer,1,
{
x:0,
delay:2,
onUpdate:function(){
LGlobal.box2d.synchronous();
},
onComplete:run,
ease:Sine.easeIn
}
);大家可以看到,我还是用了LTweenLite缓动,参数delay:2表示,缓动延时2秒后执行,然后通过缓动将backLayer的x坐标变回0,在缓动的过程中调用synchronous,计算物理世界的坐标,这样就实现了镜头一开始显示的是屏幕右边,然后再快速移动到左边,废话不多说,现在看看效果吧。
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index02.html

大家可以看到,用lufylegend库件结合box2dweb制作物理游戏竟然如此简单,还不快尝试一下
下面给出本次教程的源码,老规矩,lufylegend库件和box2dweb需要自己下载配置一下,库件1.4.1的扩展部分请到第一讲中下载。
http://fsanguo.comoj.com/download.php?i=AngryBirds2.rar
本次就写到这里,碰撞检测还是留到下一讲吧,在第三讲中会让小鸟展示自己的威力,将屏幕上的猪猪撞得脑袋开花,敬请期待。
以上就是html5游戏开发-愤怒的小鸟-开源讲座(二)-跟随小鸟的镜头的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5:HTML5的关键改进Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进Apr 28, 2025 am 12:26 AMHTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器





