现在越来越多的人开始尝试使用HTML5开发,HTML5的引擎也逐渐增多,开发者到底应该选择一款什么样的引擎呢?这一次我来对比一下几个我个人认为还不错的引擎的效率。
本次参加对比的引擎:
1. createJS
www.createjs.com
2. cocos2d-HTML5
www.cocos2d-x.org/wiki/Cocos2d-html5
3. enchant.js
enchantjs.com
4. lufylegend.js
lufylegend.com/lufylegend
测试浏览器:chrome
一,图片显示效率比较
测试内容,随机在页面上显示15000个小图片。
1,裸奔(不用任何引擎)。
测试代码如下
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.font="20px Arial";
var img = new Image();
img.onload = draw;
img.src = "CloseNormal.png";
var ccc = [];
var $count = 0;
var fps = 0;
var $time = new Date().getTime();
for(var i=0;i<15000;i++){
x = Math.random()*320 - 10;
y = Math.random()*480 - 10;
ccc.push({x:x,y:y});
}
function draw(){
for(var i=0;i<15000;i++){
var co = ccc[i];
ctx.drawImage(img,0,0,20,20,co.x,co.y,20,20);
}
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
fps = $count;
$time = now;
$count = 0;
}
ctx.fillText(fps,1,20);
setTimeout(draw,1);
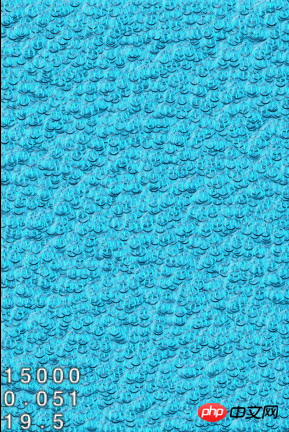
}得到测试结果如下图
结果,裸奔的情况下,显示15000张图片,FPS在28左右。
2,createJS
测试代码如下
var canvas = document.getElementById("canvas");
var manifest = [{id:"s_CloseNormal", src:"CloseNormal.png"}];
var loader = new createjs.PreloadJS(false);
loader.onFileLoad = handleFileLoad;
loader.onComplete = handleComplete;
loader.loadManifest(manifest);
var _fps,$time,$count = 0;
var images = [];
var stage;
function handleFileLoad(o){
if (o.type == "image") {
images[o.id] = o.result;
}
}
function handleComplete(){
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(30);
for(var i=0;i<15000;i++){
var bitmap = new createjs.Bitmap(images["s_CloseNormal"]);
bitmap.x = Math.random()*320 - 10;
bitmap.y = Math.random()*480 - 10;
stage.addChild(bitmap);
}
_fps = new createjs.Text("0","900 16px Arial", "#ffffff");
stage.addChild(_fps);
$time = new Date().getTime();
createjs.Ticker.addEventListener("tick", tick);
}
function tick(){
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
_fps.text = "fps:"+ Math.round( $count*10000 / (now-$time))/10;
$time = now;
$count = 0;
}
stage.update();
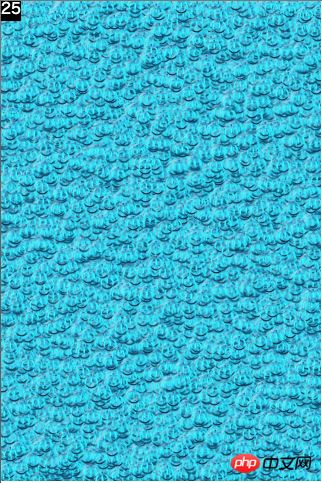
}得到测试结果如下图
结果,createJS显示15000张图片,FPS大约在17左右
3,cocos2d-html5
测试代码如下
var MyLayer = cc.Layer.extend({
isMouseDown:false,
helloImg:null,
helloLabel:null,
circle:null,
sprite:null,
init:function () {
this._super();
var size = cc.Director.getInstance().getWinSize();
for(var i=0;i<15000;i++){
var sprite = cc.Sprite.create(s_CloseNormal);
sprite.setPosition(size.width*Math.random(), size.height*Math.random());
this.addChild(sprite, 0);
}
}
});
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new MyLayer();
this.addChild(layer);
layer.init();
}
});得到测试结果如下图
结果,cocos2d-html5显示15000张图片,FPS大约在19左右
4,lufylegend.js
测试代码如下
init(10,"mylegend",320,480,main);
function main(){
var loader = new LLoader();
loader.addEventListener(LEvent.COMPLETE,loadBitmapdata);
loader.load("CloseNormal.png","bitmapData");
}
function loadBitmapdata(event){
var bitmapData = new LBitmapData(event.currentTarget);
for(var i=0;i<15000;i++){
var bitmap = new LBitmap(bitmapData);
bitmap.x = Math.random()*LGlobal.width - 10;
bitmap.y = Math.random()*LGlobal.height - 10;
addChild(bitmap);
}
var fps = new FPS();
addChild(fps);
}得到测试结果如下图

结果,lufylegend.js显示15000张图片,FPS大约在25左右
5,enchant.js
测试代码如下
enchant();
window.onload = function(){
var core = new Game(320, 480);
core.fps = 30;
core.preload('CloseNormal.png')
core.onload = function(){
for(var i=0;i<15000;i++){
var bear = new enchant.Sprite(20, 20);
bear.image = core.assets['CloseNormal.png'];
bear.moveTo(Math.random()*320 - 10, Math.random()*480 - 10);
core.rootScene.addChild(bear);
}
var oldTime = new Date();
var text = new Label();
core.rootScene.addChild(text);
var fps = 0;
core.addEventListener('enterframe', function(){
fps++;
var newTime = new Date();
if(newTime.getTime() - oldTime.getTime() >= 1000){
text.text = fps + " FPS";
fps = 0;
oldTime = newTime;
}
});
};
core.start();
};得到测试结果如下图
结果,enchant.js显示15000张图片,FPS大约在13左右
得出结论,在显示图片上,各个引擎的效率如下
裸奔 > lufylegend.js > cocos-html5 > createJS > enchant.js
二,文字显示效率比较
测试内容,随机在页面上显示500个文字对象,并且随机设置它们的颜色和旋转。
1,createJS
测试代码如下
var canvas = document.getElementById("canvas");
var _fps,$time,$count = 0;
var stage;
test();
function test(){
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(30);
for(var i=0;i<500;i++){
var label = new createjs.Text("HTML5各引擎效率比较",(10 + 20*Math.random())+"px Arial", "#ffffff");
label.color = randomColor();
label.rotation = 180*Math.random()/Math.PI;
label.x = Math.random()*320 - 50;
label.y = Math.random()*480;
stage.addChild(label);
}
_fps = new createjs.Text("0","900 16px Arial", "#000000");
stage.addChild(_fps);
$time = new Date().getTime();
createjs.Ticker.addEventListener("tick", tick);
}
function tick(){
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
_fps.text = "fps:"+ Math.round( $count*10000 / (now-$time))/10;
$time = now;
$count = 0;
}
stage.update();
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
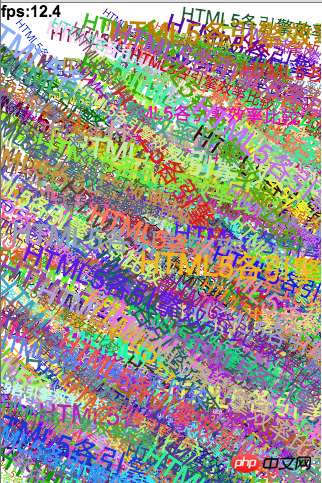
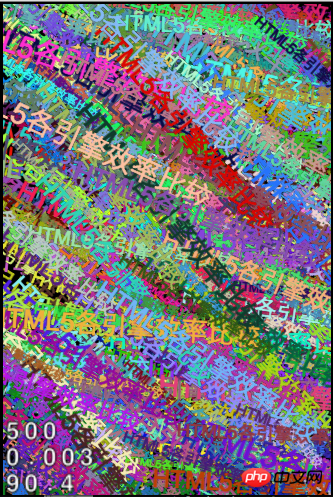
};得到测试结果如下图
结果,createJS显示500个文字,FPS大约在12左右
2,enchant.js
测试代码如下
enchant();
window.onload = function(){
var core = new Game(320, 480);
core.fps = 30;
core.onload = function(){
for(var i=0;i<500;i++){
var label = new Label();
label.text = "HTML5各引擎效率比较";
label.color = randomColor();
label.font = (10 + 20*Math.random())+"px Arial";
label.rotation = 180*Math.random()/Math.PI;
label.x = Math.random()*320 - 50;
label.y = Math.random()*480;
core.rootScene.addChild(label);
}
var oldTime = new Date();
var text = new Label();
core.rootScene.addChild(text);
var fps = 0;
core.addEventListener('enterframe', function(){
fps++;
var newTime = new Date();
if(newTime.getTime() - oldTime.getTime() >= 1000){
text.text = Math.round( fps*10000 / (newTime.getTime() - oldTime.getTime()))/10 + " FPS";
fps = 0;
oldTime = newTime;
}
});
};
core.start();
};
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
};得到测试结果如下图
结果,enchant.js显示500个文字,FPS大约在12左右
3,lufylegend.js
测试代码如下
init(10,"mylegend",320,480,main);
function main(){
for(var i=0;i<500;i++){
var label = new LTextField();
label.text = "HTML5各引擎效率比较";
label.size = 10 + 20*Math.random();
label.color = randomColor();
label.rotate = 180*Math.random()/Math.PI;
label.x = Math.random()*LGlobal.width - 50;
label.y = Math.random()*LGlobal.height;
addChild(label);
}
var fps = new FPS();
addChild(fps);
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
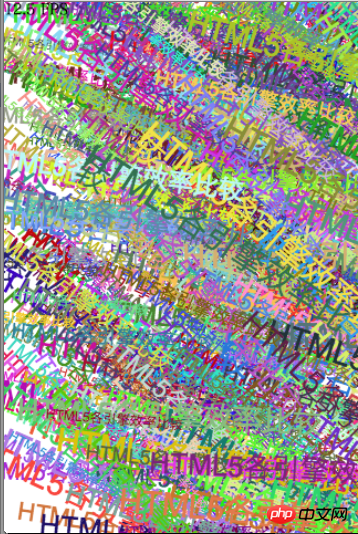
}得到测试结果如下图
结果,lufylegend.js显示500个文字,FPS大约在21左右
4.cocos2d-html5
测试代码如下
var MyLayer = cc.Layer.extend({
isMouseDown:false,
helloImg:null,
helloLabel:null,
circle:null,
sprite:null,
init:function () {
this._super();
var size = cc.Director.getInstance().getWinSize();
for(var i=0;i<500;i++){
this._super();
var label = cc.LabelTTF.create();
label.setFontName("Arial");
label.setFontSize(10 + 20*Math.random());
label.setString("HTML5各引擎效率比较");
label.setColor(cc.c3b(255*Math.random(), 255*Math.random(), 255*Math.random()));
label.setRotation(180*Math.random()/Math.PI);
this.addChild(label);
label.setPosition(size.width*Math.random(), size.height*Math.random());
}
}
});
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new MyLayer();
this.addChild(layer);
layer.init();
}
});
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
}得到测试结果如下图
结果,cocos2d-html5显示500个文字,FPS大约在90左右
此结果让我吃了一惊,cocos2d-html5达到了惊人的90fps,你一定会问,为什么?
稍等,我们把lufylegend.js的测试代码稍作改动,来再次测试一下,测试代码如下。
init(1,"mylegend",320,480,main);
function main(){
for(var i=0;i<500;i++){
var sprite = new LSprite();
var label = new LTextField();
label.text = "HTML5各引擎效率比较";
label.size = 10 + 20*Math.random();
label.color = randomColor();
sprite.addChild(label);
var bitmapData = new LBitmapData(null,0,0,label.getWidth(),label.getHeight());
bitmapData.draw(sprite);
var bitmap = new LBitmap(bitmapData);
bitmap.rotate = 180*Math.random()/Math.PI;
bitmap.x = Math.random()*LGlobal.width - 50;
bitmap.y = Math.random()*LGlobal.height;
addChild(bitmap);
}
var fps = new FPS();
addChild(fps);
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
}得到测试结果如下图
结果显示,lufylegend.js显示500个文字时,如果先将文字转换为图片,则FPS大约在146左右
因为在canvas中显示图片要比文字的效率高很多,所以先把文字转换为图片后再显示,可以让效果达得到质的飞跃。而这种做法在lufylegend.js里也可以轻松实现。
结论,在显示文字上,各个引擎的效率如下
lufylegend.js(将文字转换为LBitmapData) > cocos2d-html5 > lufylegend.js > createJS = enchant.js
综合两个测试,各引擎效率如下:
lufylegend.js > cocos2d-html5 > createJS > enchant.js
注:此结果是canvas下的测试结果,cocos2d-html5同时支持多种渲染,可自动切换到WebGL进行高效渲染,和canvas不是一个档次,不在本次测试比较范围。关于cocos2d-html5开启webgl后的效果看下面截图,为15000张图片渲染结果,满帧显示。

可以看到,使用canvas开发游戏,只要开发方法得当,lufylegend.js在效率上可以完胜其他引擎,当然,各个引擎都有自己的优势,createjs和flash之间的完美转换,cocos2d-html5的JSB绑定,该怎么选,大家各取所需吧。
以上就是HTML5各引擎显示效率比较的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






