概念
事件冒泡:事件促发的最深层元素首先接收事件。然后是它的父元素,依次向上,直到document对象最终接收到事件。尽管相对于html元素来说,document没有独立的视觉表现,他仍然是html元素的父元素并且事件能冒泡到document元素。
随便也说一下事件捕获。
事件捕获:事件首先发生在DOM树的最高层对象(document)然后往最深层的元素传播。(注意IE6只有冒泡,没有捕获)
事件委托:我认为事件委托是利用冒泡原理,把事件的监听转换到其父元素上,也就是把事件绑定到父元素上,然后在事件中获取子元素对象,对其进行相应的操作。优点:1.提高性能2.减少代码量
实例
事件冒泡实例1
事件默认是在冒泡阶段执行
首先看下面代码:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
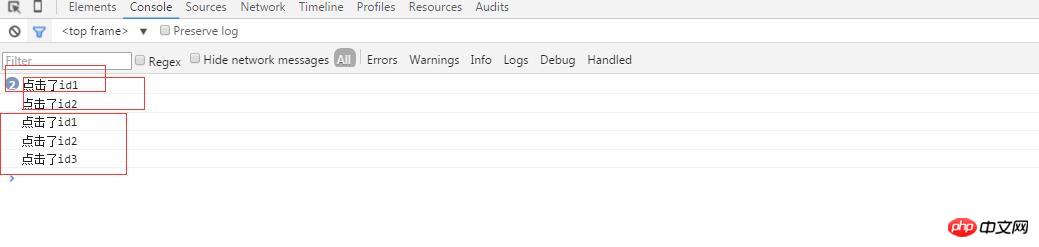
</p></p></p>我依次点击id1、id2、id3,执行效果如下图: 
解析:因为点击id3时候,先从id3开始冒泡,执行id3上绑定的事件,在冒泡到id2,执行id2,上面的事件,最后执行id1上面的事件。
事件冒泡实例2
现在开始阻止id2的冒泡,修改JS如下
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
e.stopPropagation();
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}
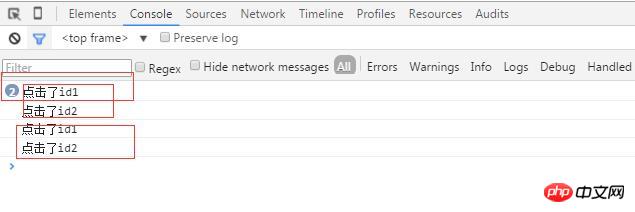
</script>此时,我依次点击id1、id2、id3,执行效果如下图: 
因为事件执行到id2,不在冒泡,故点击id2,id3的时候,不会执行id1绑定的事件。
事件捕获实例1
为了验证事件在捕获阶段执行,我将JS代码改为如下:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
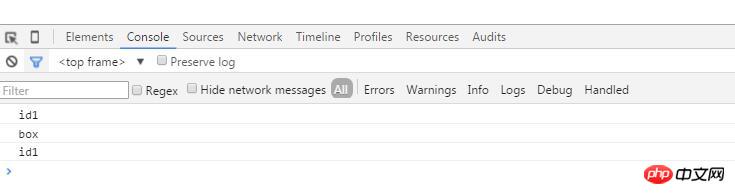
}</script>此时,我依次点击id1、id2、id3,执行效果如下图: 
解析:每次点击,事件都会从根元素开始开始执行,即捕获到,如果有事件,就执行。
事件捕获实例2
此时,我将JS代码改为如下:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
e.stopPropagation();
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>此时,我依次点击id1、id2、id3,执行效果如下图: 
从中发现了,一个现象,我点击id3的时候,发现执行了id1和id2上面绑定的事件,为什么不执行id3上面的事件呢?原来是因为取消冒泡e.stopPropagation();,也阻止了事件的捕获。
事件冒泡与捕获实例
现在我将JS修改为如下:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.onclick=function(){ //该事件在冒泡阶段执行
console.log("点击了id1");
}
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>此时,我依次点击id1、id2、id3,执行效果如下图: 
事件委托实例1
下面代码,当我在box绑定click事件的时候,通过e.srcElement,可以获取点击的是哪个元素。
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
</p></p></p>
可以看出,我们在box绑定click事件里面能获取点击的元素。
事件委托实例2
验证事件委托中冒泡
将上面的JS改为如下:
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
var oId2=document.getElementById('id2');
oId2.onclick=function(e){
e.stopPropagation();
}
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script>此时点击,会发现,id2,id3的时候,没法通过e.srcElement获取到。因为我阻止了id2的冒泡。

以上就是Javascript中事件捕获、事件冒泡以及事件委托机制的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






