本文介绍微信小程序事件如何使用。
1:事件冒泡
在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>
在event.wxss中填写如下代码:
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}.view2{
height: 400rpx;
width: 80%;
background-color: red;
}.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}在event.js中增加如下代码:
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
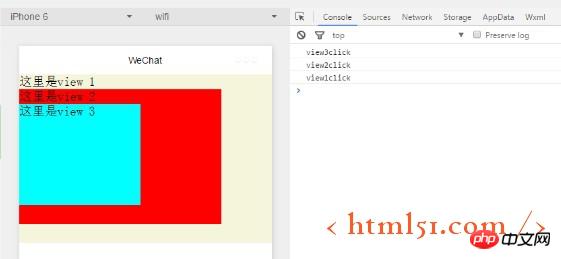
},编译并运行,然后在模拟器中点击view3区域结果如图1所示:可以看到,除了view3之外,view2和view1的点击事件都响应了,这就是点击事件冒泡

2:阻止事件冒泡
将
<view class="view3" bindtap="view3click" id="view3">
改为
<view class="view3" catchtap="view3click" id="view3">
---即修改为:catchtap
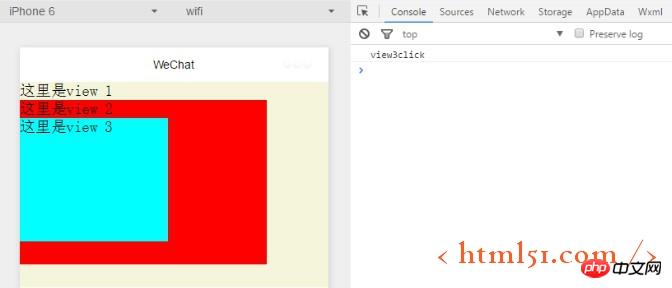
其他代码不变,编译运行,还是点击view3区域,查看日志信息,如图2所示,事件不再冒泡

3:事件信息传入
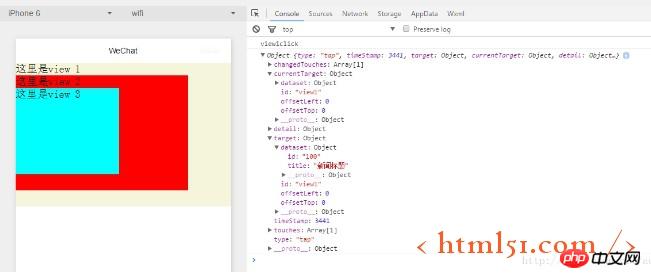
上述代码中:view1click : function(event)增加打印传入的event事件信息代码如下:编译运行如图3所示:
view1click : function(event){
console.log("view1click")
console.log(event)
}
其中dataset中为自定义的属性,id:100,title: “新闻标题”,这个自定义属性设置在如下代码:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
更多微信小程序事件相关文章请关注PHP中文网!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前By尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境




