Html5 Canvas初探学习笔记(2) -绘制深入
- 黄舟原创
- 2017-02-28 15:21:391450浏览
上一篇基本的介绍了Html5 canvas的基本概念,对于大多数学习使用过j2me和android的画布进行绘图的程序员来说,理解Html5的Canvas并不是难事。本篇就继续上一篇的内容,讲解绘制直线,圆弧等方法。
首先讲解绘制直线,请见如下代码:

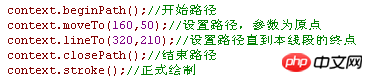
这里使用了beginPath和closePath这两个方法,分别表示开始路径和结束路径,中间是路径的各个节点,moveTo的参数是起点坐标,lineTo的参数时所画线段的终点。这样我们完成了一段路径,但注意,我们并没有完成绘制,重点在之后那句,stroke是空心绘制,fill是实心填充。需要注意的是,对于线段来讲,使用fill不会由任何效果。使用beginPath,closePath,moveTo,lineTo这几个函数不只可以画直线,还可以画出三角形和矩形,首先是花三角形的代码:

这段代码会把三个点连起来,形成三角形,下面的代码会把四个点连起来形成四边形:

两段代码的效果如下:

下面是画出圆弧的方法的代码:

其他的地方和上面没什么不同,关键是arc函数的参数,分别为,圆心横坐标,圆心纵坐标,圆的半径,起始角度(弧度制),所画圆弧角度(弧度制),最后一个布尔型参数如果是false,则是顺时针,true则为逆时针,起始角度为起始边和水平的夹角,主意,起始边是绕水平位置顺时针旋转。
context.arc(400,100,60,Math.PI/18,Math.PI,false);的效果:

context.arc(400,100,60,Math.PI/18,Math.PI,true);的效果:

以上就是Html5 Canvas初探学习笔记(2) -绘制深入 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

