给大家科普一下主流浏览器
学习web前端,浏览器和编辑器是我们的好朋友
所以有必要了解浏览器的一些小知识
比如:什么是主流浏览器
主流浏览器
主流浏览器是有一定市场份额且有自己独立研发内核的浏览器
也可以叫原生浏览器
这其中我们大家常见的有:
IE/Edge,Chrome,Safari,Opera,Firefox
至于我们大家也很常用的qq浏览器、uc浏览器等等都是壳浏览器
它们只是把原生浏览器的内核拿过来,精简一下、包装一下,
嗯今天是2016.10.29
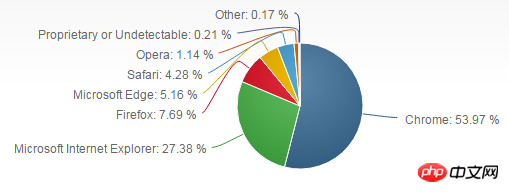
我给大家看看今天的浏览器市场份额数据统计

Net Market Share
从这张图中,我们就可以看出哪家浏览器客户多了
果然chrome还是遥遥领先,嗯嗯我也认为chrome是最优秀的浏览器…
浏览器内核
浏览器内核名字有很多,渲染引擎、排版引擎、解释引擎,英文Rendering Engine
是用来渲染网页内容的,把你的网页代码转化为可见的页面
在早期内核也是包含js引擎的,而现在js引擎越来独立了,可以把它单独提出来
主流浏览器的内核及变化如下
(面试题重点,现在网上写的好多都过时了,于是我总结了一下)
| 主流浏览器 | 内核 |
|---|---|
| IE -> Edge | trident->EdgeHTML |
| Chrome | webkit->blink |
| Safari | webkit |
| Firefox | Gecko |
| Opera | Presto->blink |
Edge是微软随win10推出的(微软嫌弃IE了)
浏览器js引擎
js引擎用来解释执行js代码
当扩展了解一下吧,不用刻意记
| 主流浏览器 | js引擎 |
|---|---|
| IE -> Edge | JScript(IE3.0-IE8.0) / Chakra(IE9+之后,查克拉,微软也看火影么..) |
| Chrome | V8(大名鼎鼎) |
| Safari | Nitro(4-) |
| Firefox | SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-) |
| Opera | Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-) |
SpiderMonkey是第一款JS引擎,JavaScript之父Brendan Eich在网景的时候写的
奉上几张图片


没想到IE这个在第一次浏览器大战中的获胜者下场如此狼狈
最后被微软无情抛弃,悲剧收场
22w行代码说不要就不要了
想必微软对此也是挣扎了很久,最后做出了艰难的决定
决定从零开始开发Edge引擎
曾经的IE借助Windows的垄断,制定了自己独立的“IE标准”
曾经的IE五年没有任何更新,等到它意识到问题为时已晚
随后IE7、IE8(编写兼容的罪恶之源)的推出更是让它备受质疑,饱受诟病
说了这么多其实我就是想说chrome真是太棒了(~ ̄▽ ̄)~
开个玩笑
也希望大家记住IE的教训
最后的最后送给大家一句老话吧…(虽然跟标题没什么关系)
学如逆水行舟,不进则退。 —–《增广贤文》
以上就是主流浏览器内核及JS引擎 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具






