HTML5提供了在客户端存储数据的新方法Web Storage
类似于HTML4中的Cookie
不过它要强大的多
Cookie
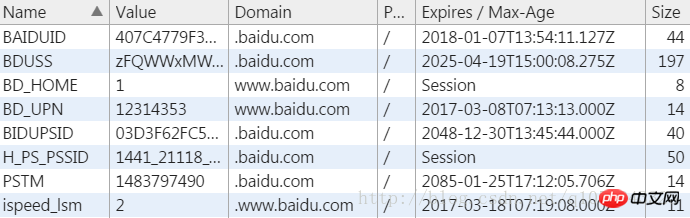
先来简单复习一下之前使用的cookie

cookie存储数据到用户设备上,存储的数据量较小只有4KB
可以通过navigator.cookieEnabled检测是否开启了cookie
设置cookie
document.cookie = 'key=value';获取cookie
document.cookie;删除cookie
document.cookie = "key=value;max-age=0";设置max-age存储期限
document.cookie = "key=value;max-age=1000"; // 1000秒设置expires存储期限
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString(); //或toUTCStringdocument.cookie = "key=value;expires="+expires;
获取具体cookie值
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}Web Storage
Web Storage又分为两种
localStorage和sessionStorage
它们的区别是:
localStorage存储的是永久数据,除非手动删除
sessionStorage存储的是临时数据,窗口关闭就会消失
简单使用
Web Storage只能存储字符串数据
我觉得可以把它们理解为JSON
使用方法都是类似的,已localStorage为例
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));要存储的数据名就是localStorage的属性名
普通的字符串正常存储就可以了
对象数据可以利用JSON.stringify()将其转换为字符串格式
使用的时候再用JSON.parse()转换回对象格式
(如果直接存储对象的话,它会被强制转换为字符串 “[object Object]”)
删除数据直接delete就好
delete localStorage.name;delete localStorage.info;
如果不删除的话,localStorage里面的数据就会一直存在于你的浏览器了
API
localStorage和sessionStorage还提供了简单的API
类似于一个客户端的数据库
(API都是相同的)
常用的有以下几个:
保存数据 setItem(key,value)
读取数据 getItem(key)
删除单个数据 removeItem(key)
清空全部数据 clearItem()
获取数据索引 key(index)
实例
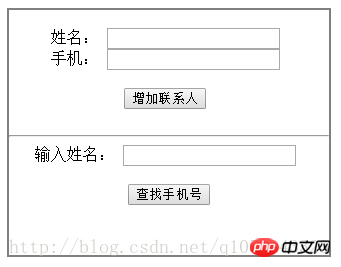
通过这个,我们可以写个简易的通讯录
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p>#container {
border: 2px solid gray;
width: 320px;
text-align:center;}
JavaScript中就是实现这两个函数
var user = document.getElementById('username'),
phone = document.getElementById('mobilephone'),
search = document.getElementById('search'),
result = document.getElementById('result');var add = function(){
var u = user.value,
p = phone.value,
l = localStorage.length; if(u !== '' && p !== ''){
localStorage.setItem(u, p);
user.value = '';
phone.value = '';
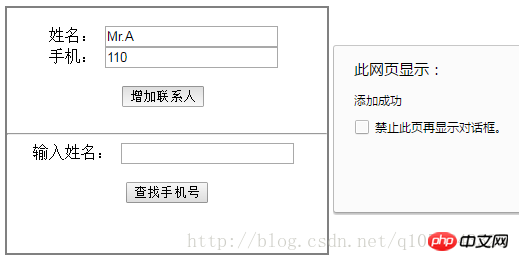
alert('添加成功');
}
};var find = function(){
var s = search.value,
r = localStorage.getItem(s); if(s !== '' && r){
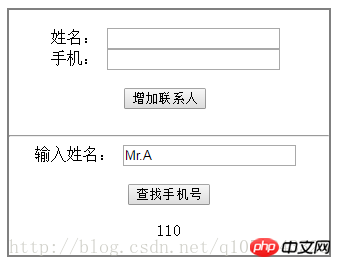
result.innerHTML = r;
}
};
输入姓名和手机添加联系人
然后在下面输入联系人姓名我们可以查找到手机号

当然这个通讯录十分简易了
也可以为它添加显示通讯录全部信息
删除联系人功能等等
cookie与Web Storage区别
最后说说Html5的Web Storage和Html4的cookie的区别
| 特点 | Cookie | Web Storage |
|---|---|---|
| 生命周期 | 一般由服务器生成并设置时间;浏览器生成默认关闭浏览器失效 | local:不清除则永久保存;session:关闭页面或浏览器失效 |
| 数据大小 | 4KB | 官方推荐5MB |
| 通信 | 携带在HTTP头中(过多使用有性能问题) | 仅在浏览器存储,不参与通信 |
| 使用 | 原生接口不友好,需要手动封装 | 原生接口友好 |
以上就是HTML5客户端数据存储Web Storage—localStorage与sessionStorage的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






