在页面中实现动画,我们有很多选择
可以使用CSS3的transition
CSS3中的animation配合keyframes规则
SVG中也可以使用SMIL-animation
最原始的方法就是我们利用JavaScript的setTimeout/setInterval来实现动画
不过现在我们又多了一种方法
requestAnimationFrame
优势
requestAnimationFrame的原理与使用方法与setTimeout/setInterval类似
它是以递归的形式来实现动画
既然它是专门用来作Web动画的,它就一定有它自己的优势
使用setTimeout/setInterval制作动画有以下缺点
不能保证ms的准确性(JavaScript单线程,可能造成阻塞)
没有优化调用动画的循环机制
没有考虑到绘制动画的最佳时机(只是简单的按一定时间调用循环)
相比之下,requestAnimationFrame有以下优点
动画更加流畅,经由浏览器优化(页面刷新前执行一次)
窗口未激活时,动画暂停,有效节省CPU开销
省电,对移动端很友好
使用
requestAnimationFrame和setTimeout/setInterval一样
都是window上的方法
所以我们可以直接使用
requestAnimationFrame()
参数是一个回调函数,在函数内部我们需要改变元素样式
并且需要手动执行回调
同样返回一个句柄
传入cancelAnimationFrame可以取消它
看一个例子
现在我们要使页面中的一个元素变宽
<p id="demo"></p>
#demo { width: 0; height: 100px; background-color: orange;}先来看看setInterval的实现
var demo = document.getElementById('demo');
var len = 0;var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
}else{
clearInterval(timer);
}
}var timer = setInterval(timerFunc, 20);requestAnimationFrame实现的动画
var demo = document.getElementById('demo');var len = 0;
var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
requestAnimationFrame(timerFunc); /*执行回调*/
}else{
cancelAnimationFrame(timer);
}
}var timer = requestAnimationFrame(timerFunc);
可以发现我们requestAnimationFrame展现的动画非常的流畅
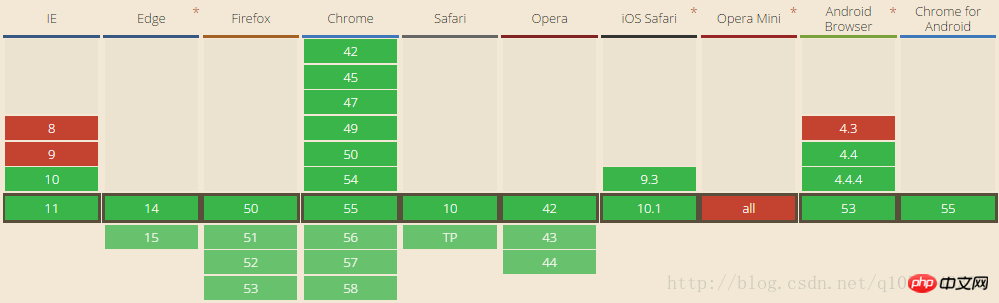
兼容
既然是比较新的东西,难免就会存在各浏览器的兼容性问题
不过现在的浏览器已经支持的很好了

我们可以为它写个polyfill
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
window.requestAnimationFrame = (function(){
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
function(ID){
window.clearTimeout(ID);
};
})();如果这个浏览器真的什么都没有
那么它只能退化(fallback)使用setTimeout和clearTimeout了
上面只是一个简单的polyfill
不过大神写了更好的
还可以把各浏览器前缀进行统一
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};}());后来又有了更新
相关js可以戳这里
github原址
if (!Date.now)
Date.now = function() { return new Date().getTime(); };
(function() { 'use strict';
var vendors = ['webkit', 'moz'];
for (var i = 0; i < vendors.length && !window.requestAnimationFrame; ++i) {
var vp = vendors[i];
window.requestAnimationFrame = window[vp+'RequestAnimationFrame'];
window.cancelAnimationFrame = (window[vp+'CancelAnimationFrame']
|| window[vp+'CancelRequestAnimationFrame']);
} if (/iP(ad|hone|od).*OS 6/.test(window.navigator.userAgent) // iOS6 is buggy
|| !window.requestAnimationFrame || !window.cancelAnimationFrame) {
var lastTime = 0;
window.requestAnimationFrame = function(callback) {
var now = Date.now();
var nextTime = Math.max(lastTime + 16, now);
return setTimeout(function() { callback(lastTime = nextTime); },
nextTime - now);
};
window.cancelAnimationFrame = clearTimeout;
}
}());感兴趣的同学可以研究研究
以上就是HTML5优化Web动画—requestAnimationFrame的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






