微信小程序之wx.showToast(OBJECT)的解读及使用示例
- 高洛峰原创
- 2017-02-24 14:51:476486浏览
wx.showToast(OBJECT)这个是微信提供的API,其作用是是显示消息提示框。
下面是官方的文档说明:

注意:其中的图标,只支持”success”、”loading”
虽然只有两种图标,但是可以用到很多的场景,所有要说明成功失败或者其他文字说明的都可以用这个”success”图标,但是如果需要给用户有等待的心态,就要用到"loading"这个图标了。
下面是官方的示例代码:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})下面示范大家如何使用这个API,先打开微信WEB开发者工具,新建快速项目,把首页中没用的内容删除掉,保留如下图所示。

再新增两个按钮,同时添加各自的点击事件。
再在按钮上添加navigator导航,链接到默认的日志页面。
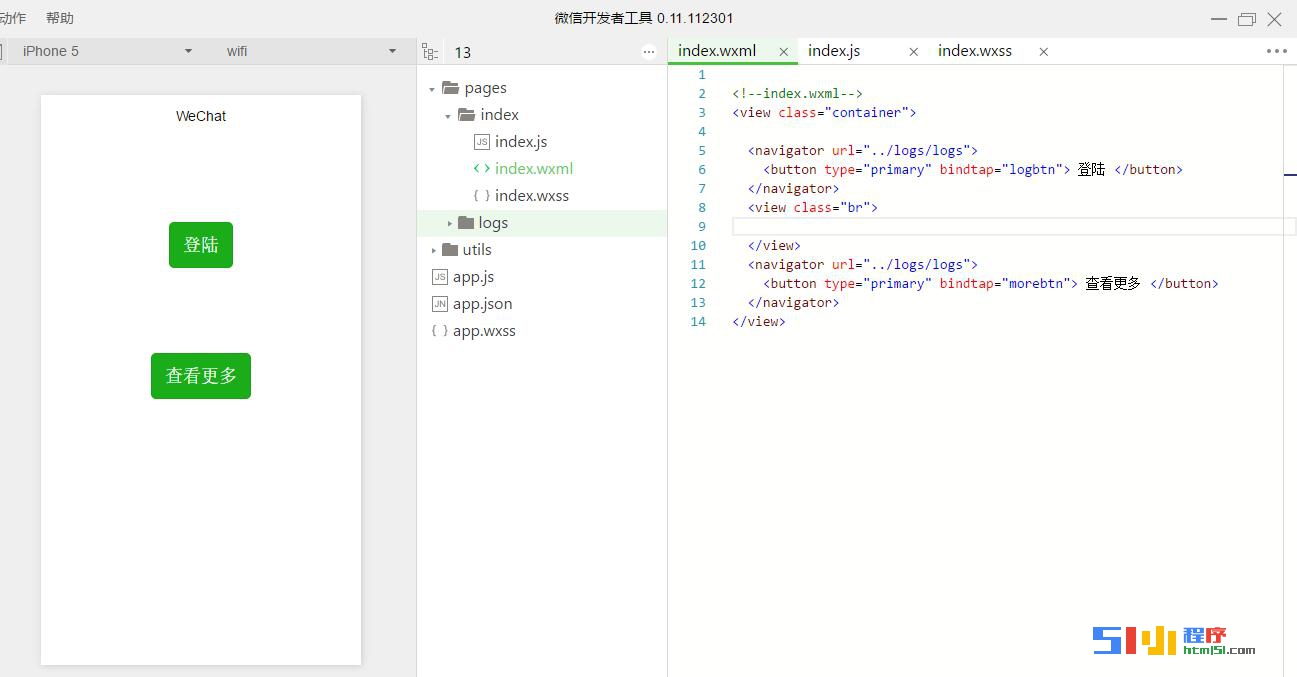
如下面的index页面的WXML代码所示
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>
index页面的js代码如下:
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
},两个按钮靠的太近,我们在中间插入一个View标签,让按钮间多些间距,如下面的代码所示:
<view class="br"> </view>
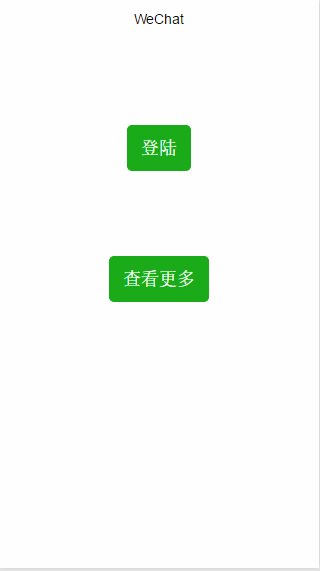
页面呈现的样式如下:

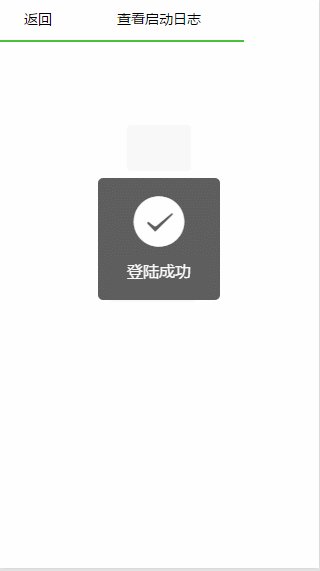
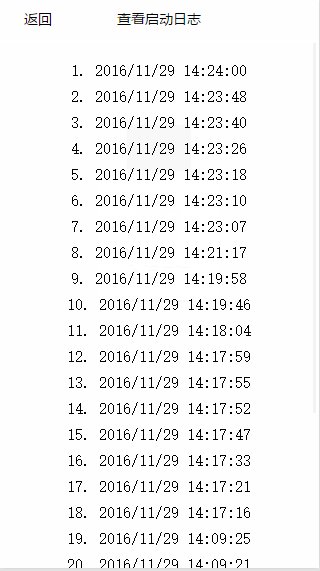
下面是点击登陆后的动态图片:

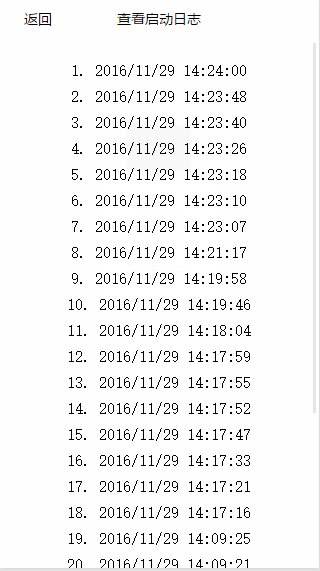
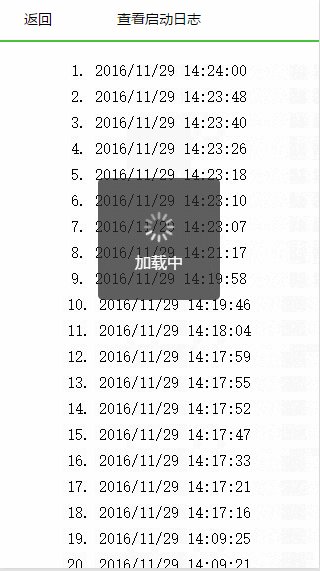
下面是点击查看更多后的动态图片:

通过上面的示范,大家可以知道这个API的效果,及可以用到的场景,也便于大家在需要的时候直接调用官方的这个API大小比较好的效果。
更多微信小程序之wx.showToast(OBJECT)的解读及使用示例相关文章请关注PHP中文网!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:微信小程序开发:快递查询下一篇:微信小程序 UI与容器组件

