今天开始带大家讲解微信小程序开发的基础内容:
先从目录结构开始讲解:
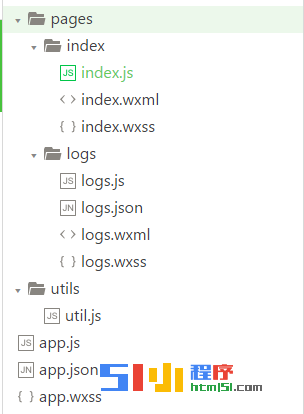
1、目录结构讲解:

本帖最后由 程序猿大侠 于 2017-2-23 14:51 编辑
今天开始带大家讲解微信小程序开发的基础内容:
先从目录结构开始讲解:
1、目录结构讲解:
微信小程序有四种文件类型:
*.wxml
*.wxss
*.js
*.json
wxml:类似网页里的html页面;
wxss:类似于网页里的css样式;
js:js文件,用来定义函数方法等;
json:配置页面属性,例如标题栏;
上图中的app.js app.json app.wxss 三个文件的文件名是固定的,微信官方定义好的,不可以修改文件名,也不可缺少这三个文件。
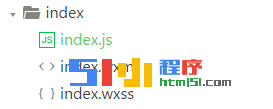
2、注意事项:
页面文件夹里的wxml、 wxss、 js、 json文件的文件名必须相同,文件夹名字不必和里面的文件名相同,如图

好,大家已经了解了小程序的目录结构和各个文件的作用,下一篇我们会讲解,如何创建页面。
更多微信小程序开发-基础目录创建相关文章请关注PHP中文网!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
4 周前ByDDD
如何修复KB5055523无法在Windows 11中安装?
3 周前ByDDD
Inzoi:如何申请学校和大学
1 个月前ByDDD
如何修复KB5055518无法在Windows 10中安装?
3 周前ByDDD
在哪里可以找到Atomfall中的站点办公室钥匙
4 周前ByDDD

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!




