本章内容:
知识点一:
盒子模型:Box Model,由有内容(element content)、填充(padding)、边框(border)、边界(margin)这四个组成部分,这四个部分都包含有top/right/bottom/left四个组成部分。
从w3school上下载的图片,以图来看看盒子模型的四个组成部分

说明:图中元素框的最内部分是实际的内容(element);直接包围内容的是内边距(padding),内边距呈现了元素的背景(background);内边距的边缘是边框(border);边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后的任 何元素(其实元素的margin就是其所在父元素的padding)。
一个元素放在页面上究竟需要多大尺寸时,把已经声明内边距,边框,外边距值统统与内容区域加上。当然,如果一个元素没有内边距,边框,外边距的话,也就是它的尺寸仅仅是由它的内容来决定。先忽略外边距的叠加效果,计算公式如下:
Total width = left margin + left border + left padding + width + right padding + right border + right margin
Total height = top margin + top border + top padding + height + bottom padding + bottom border + bottom margin
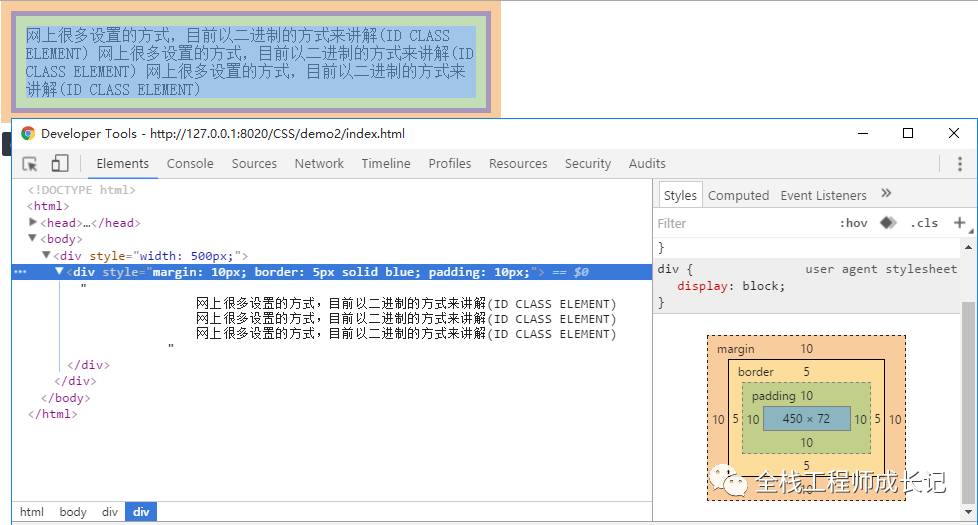
以其中一个例子为例:
引入代码:
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)

以上的元素总共被计算出来的的尺寸是:
Total width = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
Total height = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
知识点二:
对盒子模型有了初步认识后,我们考虑到这几个场景:
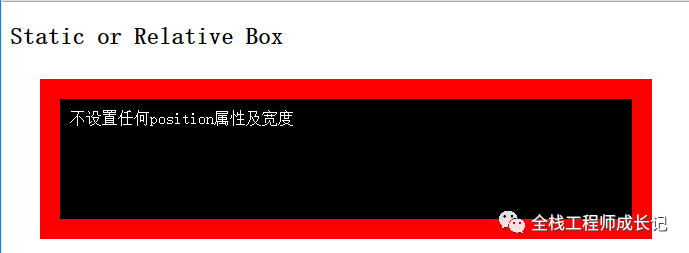
1.相对定位或者无定位的情况(默认为position为static)
引入代码:
Static or Relative Box
不设置任何position属性及宽度

则块的宽度是延伸自动填充满它的父元素的宽度区域
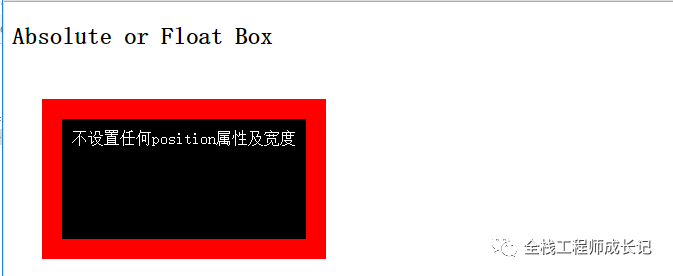
2.浮动float元素和绝对定位元素(具有包裹性,通过设置display: table;也能实现包裹性效果,可以自己设置看看效果)
引入代码:
Absolute or Float Box
不设置任何position属性及宽度

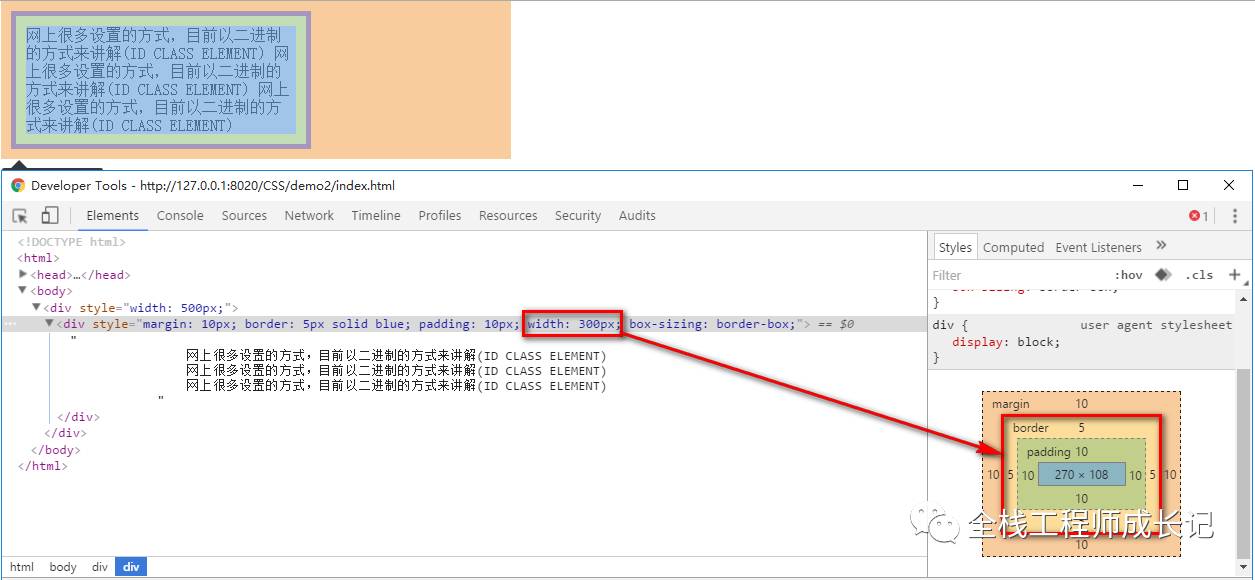
3.特殊性:设置p的样式为box-sizing: border-box;
引入代码:
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)
网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT)

发现内容宽度为:border的宽度+padding的宽度+内容的宽度
4.盒子模型的margin属性:

如果两个元素放在一起,对应的margin纵向只取其大的
更多CSS总结-盒子模型相关文章请关注PHP中文网!
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。








