介绍如何将Font-Awesome等字体图标转换为图片格式,使用PHOTPSHOP很简单。
网上找了很多,都比较麻烦。别问为什么要这么做,因为你还没遇到需要的时候。
下载Font-Awesome字体库
从Font-Awesome官方网站上下载字体文件。
Font-Awesome4.4.0.zip
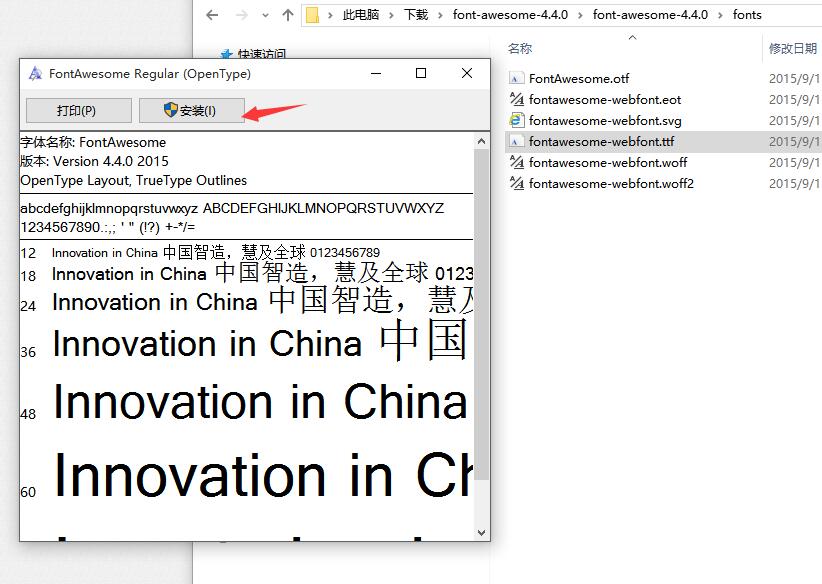
安装字体文件
安装ttf和otf字体文件。

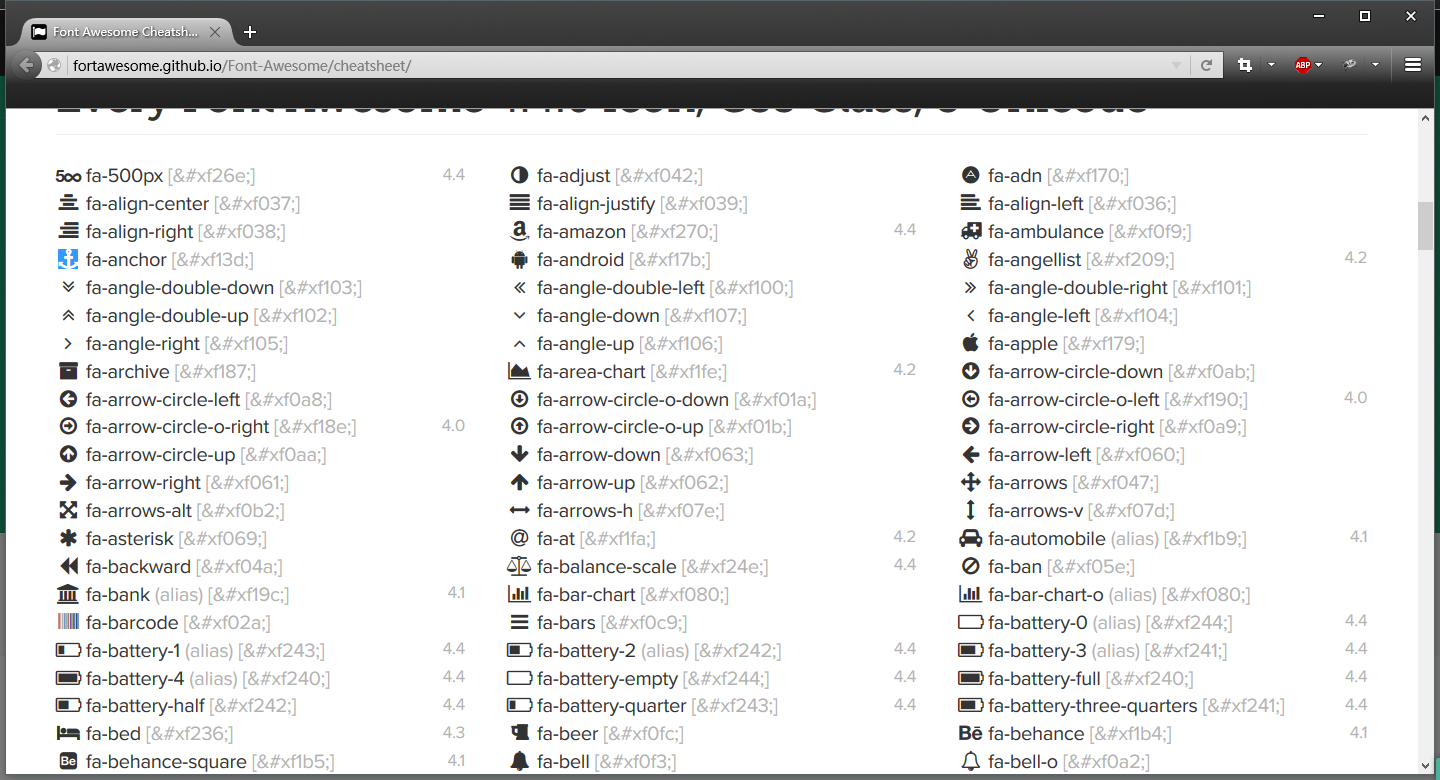
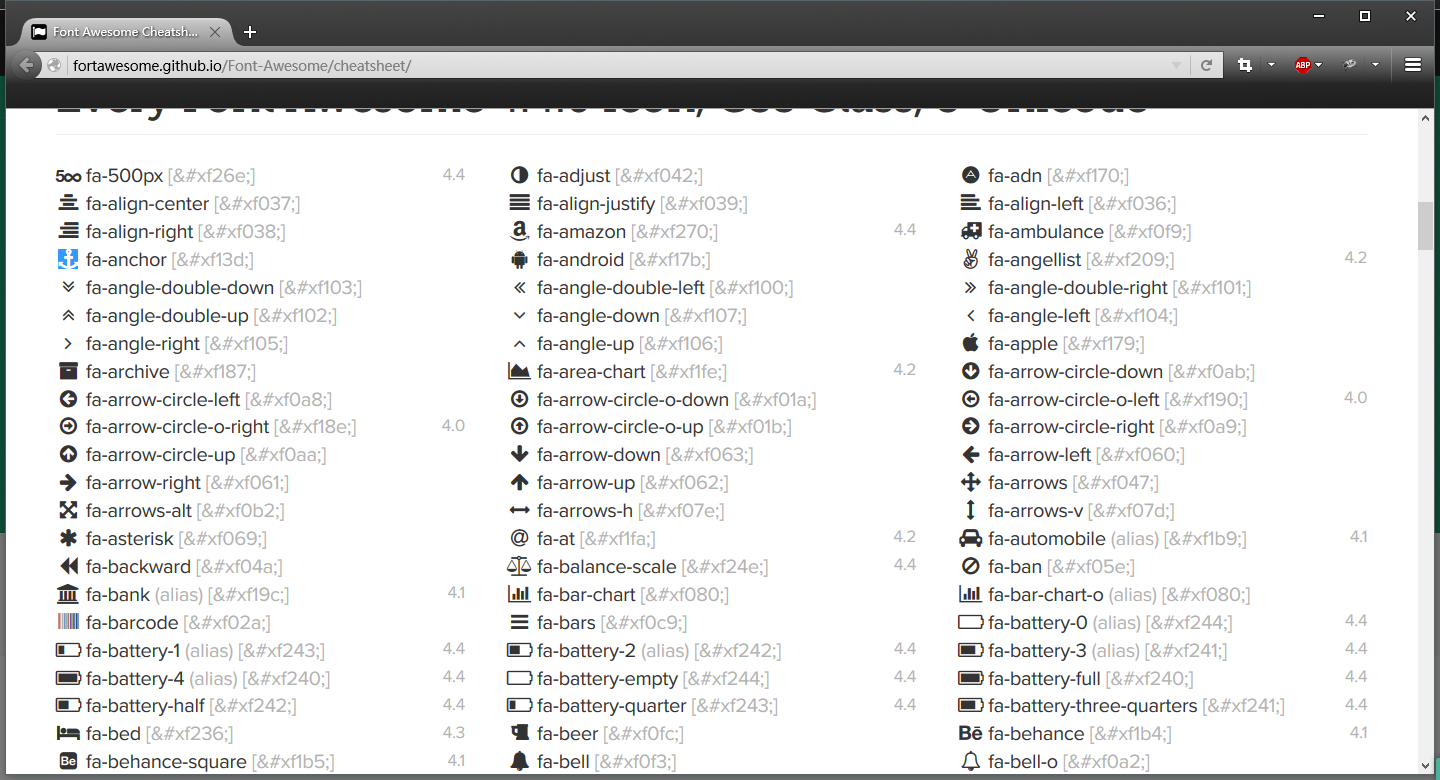
打开Font-Awesome字符列表
Font-Awesome Cheatsheet
此页面包含了Font-Awesome所有字符,下面在PhotoShop中会用到。
在PhotoShop中使用(重点)
1.从上面打开的Font-Awesome Cheatsheet页面复制需要的字符图标。
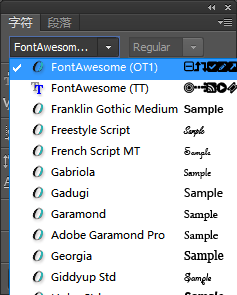
注意,复制的是需要的那个图标,而不是字符编码,如下图。选择了fa-anchor对应的图标
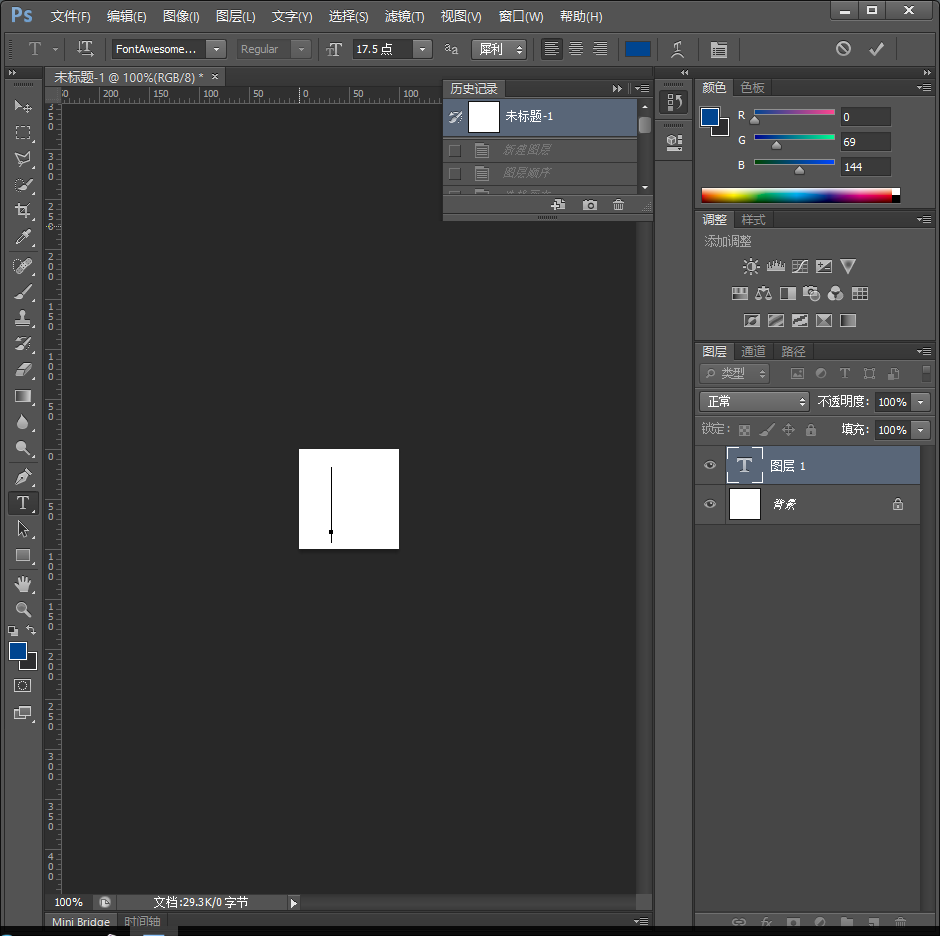
2.打开PS,切换至文字输入工具。

3.在PS中粘贴,并设置字体为Font-Awesome。

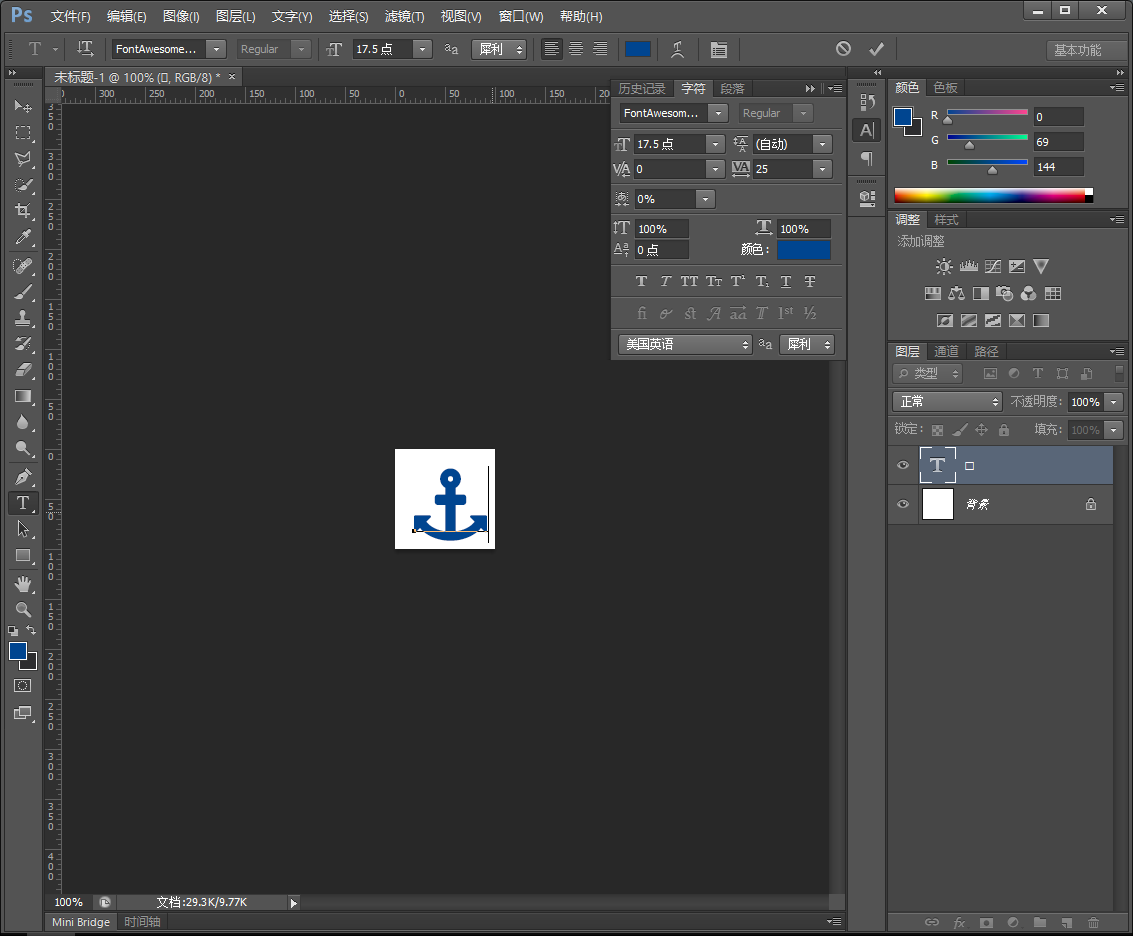
4.结果如下图。

总结
如上,在PS中使用Font-Awesome字体,编辑后可得到你想要的任何图片样式,如:大小、颜色、形状等都可以在PS中设定,如下图所示:
这里仅介绍了Font-Awesome在PS中的使用,其它字体也可以如法炮制。
更多利用PhotoShop将Font-Awesome转为图片格式 相关文章请关注PHP中文网!
 Photoshop:栅格图形编辑的功能Apr 28, 2025 am 12:13 AM
Photoshop:栅格图形编辑的功能Apr 28, 2025 am 12:13 AMPhotoshop是处理栅格图形的强大工具,其核心功能包括图层与蒙版、滤镜与调整。1.图层与蒙版允许独立编辑和非破坏性修改。2.滤镜与调整可快速改变图像外观,但需谨慎使用以免影响图像质量。通过掌握这些功能和高级技巧,可以大大提升图像编辑和创作能力。
 Photoshop:用于图像操纵的多功能工具Apr 27, 2025 am 12:13 AM
Photoshop:用于图像操纵的多功能工具Apr 27, 2025 am 12:13 AMPhotoshop在图像处理领域如此强大是因为其多功能性和直观的操作界面。1)它能处理从基本调整到复杂合成的各种任务,如调整亮度和对比度。2)基于图层和蒙版的工作原理允许非破坏性编辑。3)使用示例包括调整颜色平衡和创建图层蒙版。4)常见错误如过度编辑可以通过历史记录面板避免。5)性能优化建议包括使用智能对象和快捷键。
 Photoshop试验和替代方案:探索免费访问Apr 26, 2025 am 12:23 AM
Photoshop试验和替代方案:探索免费访问Apr 26, 2025 am 12:23 AMPhotoshop提供7天的免费试用期。要最大化利用试用期,1)注册多个Adobe账户,2)使用学生或教育版,3)订阅AdobeCreativeCloud。免费替代方案包括:1)GIMP,2)Photopea,3)Krita,这些软件能满足日常图像编辑需求。
 摄影师的Photoshop:增强和修饰图像Apr 25, 2025 am 12:01 AM
摄影师的Photoshop:增强和修饰图像Apr 25, 2025 am 12:01 AM在Photoshop中增强和修饰照片可以通过调整亮度和对比度、使用修复画笔工具来实现。1)调整亮度和对比度:通过Image->Adjustments->Brightness/Contrast菜单,增加亮度和对比度以改善曝光不足的照片。2)使用修复画笔工具:选择工具栏中的HealingBrushTool,涂抹以去除图像中的杂点或疤痕。
 访问Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM
访问Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM可以通过购买永久许可证或订阅CreativeCloud两种方式获取Photoshop。1.购买永久许可证适合长期使用,无需每月支付,但无法享受最新更新。2.订阅CreativeCloud可访问最新版本及其他Adobe软件,需持续支付月费或年费。选择应基于使用频率和需求。
 Photoshop最有用的是:常见任务和项目Apr 23, 2025 am 12:06 AM
Photoshop最有用的是:常见任务和项目Apr 23, 2025 am 12:06 AMPhotoshop擅长图像编辑、图层和蒙版、数字绘画及多种设计应用。1)图像编辑与修复:去除瑕疵,调整色彩和亮度。2)图层与蒙版:非破坏性编辑和创作。3)数字绘画与插图:创作艺术作品。4)实际应用:平面设计、网页设计和数字艺术创作。
 使用Photoshop:创意可能性和实际用途Apr 22, 2025 am 12:09 AM
使用Photoshop:创意可能性和实际用途Apr 22, 2025 am 12:09 AMPhotoshop在实际应用中非常实用且具有创造性。1)它提供基本编辑、修复和合成功能,适合初学者和专业人士。2)高级功能如内容识别填充和图层样式可提升图像效果。3)掌握快捷键和优化图层结构能提高工作效率。
 Photoshop:高级技术和工具Apr 21, 2025 am 12:08 AM
Photoshop:高级技术和工具Apr 21, 2025 am 12:08 AMAdobePhotoshop的高级功能包括高级选择工具、图层混合模式和动作与脚本。1)高级选择工具如快速选择工具和色彩范围选择工具可精确选择图像区域。2)图层混合模式如“叠加”模式能创造独特视觉效果。3)动作和脚本能自动化重复任务,提高工作效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






