这篇文章主要介绍了微信小程序 View组件详细介绍的相关资料,需要的朋友可以参考下

刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.
view这个组件就是一个视图组件使用起来非常简单。
主要属性:
flex-direction: 主要两个特性”row”横向排列”column”纵向排列
justify-content 主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)
可选属性 (‘flex-start', ‘flex-end', ‘center', ‘space-between', ‘space-around')
align-items 侧轴对齐方式如果flex-direction为row则侧轴就是垂直方向)
可选属性 (‘flex-start', ‘flex-end', ‘center')
wxml
<view class="page">
<view class="page__hd">
<text class="page__title">view</text>
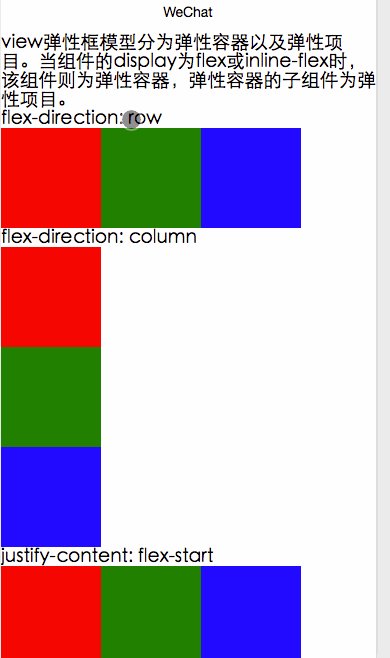
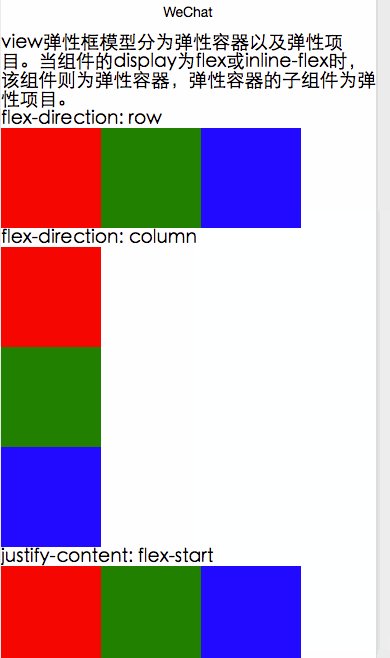
<text class="page__desc">弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
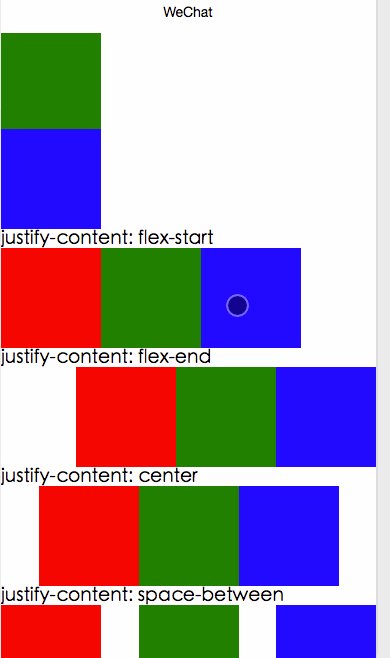
<view class="section__title">justify-content: flex-start</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: flex-start;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: flex-end</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: flex-end;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: center</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: center;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
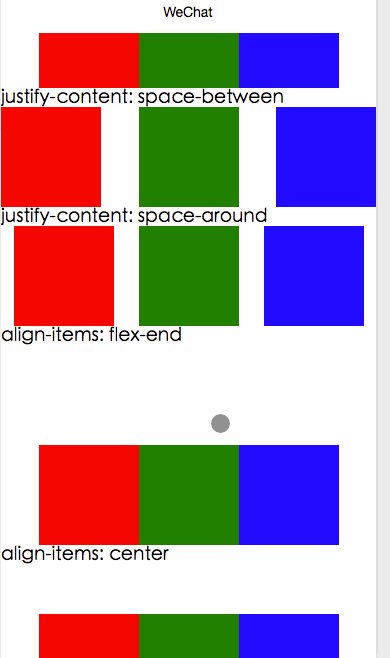
<view class="section__title">justify-content: space-between</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: space-between;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: space-around</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: space-around;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: flex-end</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: center</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: center</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
</view>
</view>wxss
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}更多微信小程序 View组件详细介绍相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。




