有时候我们不确定我们gridview要显示那些列,或者我们希望可以动态配置gridview那些列显示,以及宽度,这时可以通过可以把列的消息存放的数据库,通过读取数据库实现动态绑定列,也可以通过配置xml实现,当然也可以第一次通过读取xml,然后向数据库插入列消息,然后下一次判断数据库是否已经存储了列数据,如果没有存入,那么读取xml。
下面我讲解如何通过xml如何动态绑定gridview
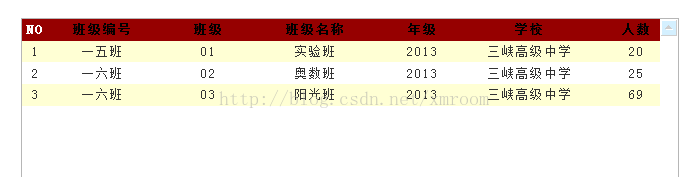
一效果:

二,核心代码:
1.读取xml文件,返回datatable
/// <summary>
/// 获取xmltable
/// </summary>
/// <param name="xmlname">xml名字</param>
/// <returns></returns>
public DataTable getDTXML(string xmlname)
{
DataTable result = new DataTable();
string fileName = HttpContext.Current.Request.PhysicalApplicationPath + "\\Xml\\" + xmlname + ".xml";//xml的物理路径
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(fileName);
XmlNodeList xWitsTablesList = xmlDoc.SelectNodes("/config");
foreach (XmlNode xOracleNode in xWitsTablesList)
{
foreach (XmlNode node2 in xOracleNode.ChildNodes)
{
if (node2.Name == "Header")
{
// //绑定表头
foreach (XmlNode node3 in node2.Attributes)
{
result.Columns.Add(node3.Value);
}
}
else
{
//数据行
int i = 0;//列标志
DataRow dr = result.NewRow();
foreach (XmlNode node4 in node2.Attributes)
{
dr[i] = node4.Value.ToString();
i++;
}
result.Rows.Add(dr);
}
}
}
return result;
}
2.绑定gridview列
/// <summary>
/// 绑定gridview列
/// </summary>
/// <param name="gv"></param>
/// <param name="dt"></param>
/// <param name="width"></param>
/// <param name="columnNumber"></param>
public void HtmlGridView(GridView gv,DataTable dt,int width,int columnNumber)
{
try
{
int k=0;
if (dt.Rows.Count > 0)
{
foreach (DataRow dr in dt.Rows)
{
BoundField bf = new BoundField();
bf.HeaderText = dr["name"].ToString();
bf.DataField = dr["field_code"].ToString();
bf.HeaderStyle.Width = Convert.ToInt32(dr["width"].ToString());
bf.HeaderStyle.HorizontalAlign = HorizontalAlign.Center;
bf.HeaderStyle.ForeColor = System.Drawing.Color.Black;
bf.SortExpression = dr["name"].ToString();
gv.Columns.Add(bf);
k+= Convert.ToInt32(dr["width"].ToString());
if (dr["width"].ToString()=="0")
{
gv.Columns[columnNumber].Visible = false;
}
columnNumber++;
}
gv.Width = k + width;
}
}
catch(Exception ex)
{
throw new Exception(ex.Message);
}
}
三,下面是全部源码:
HtmlGridView.aspx源码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="HtmlGridView.aspx.cs" Inherits="HtmlGridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>读取xml</title>
<link rel="Stylesheet" type="text/css" href="Css/xmlReadOne.css" />
<link rel="Stylesheet" type="text/css" href="Css/Common/InputStyle.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<p>
<p class="main">
<p class="list">
<asp:GridView runat="server" ID="gv_class" AutoGenerateColumns="False"
DataKeyNames="ID" Width="100%" CellPadding="4"
ForeColor="#333333" GridLines="None" >
<AlternatingRowStyle BackColor="White" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" HorizontalAlign="Center" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
<Columns>
<asp:TemplateField HeaderText="NO">
<ItemTemplate>
<%#Eval("NO") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
</p>
</p>
</form>
</body>
<script type="text/javascript">
function add_clear() {
$(".button").find("input[type=text] ").each(function () {
$(this).val('');
});
}
</script>
</html>
HtmlGridView.aspx.cs源码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Xml;
using System.Web.UI.HtmlControls;
using IsXMLUtility;
using System.Data;
public partial class HtmlGridView : System.Web.UI.Page
{
XmlHelper xmlHelper = new XmlHelper();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//gv_class绑定列
DataTable dt = xmlHelper.getDTXML("表头");
Functions.getInstance().HtmlGridView(gv_class, dt, 10, 1);
InitGV();
}
}
/// <summary>
/// 绑定gridview
/// </summary>
private void InitGV()
{
DataTable dt = xmlHelper.getDTXML("内容", "NO", 1);
this.gv_class.DataSource = dt.DefaultView;
this.gv_class.DataBind();
}
}
表头.xml
<?xml version="1.0" encoding="utf-8" ?>
<config>
<Header col1="name" col2="field_code" col3="width" col4="dispaly" ></Header>
<row col1="班级编号" col2="ID" col3="100" col4="true" ></row>
<row col1="班级" col2="class" col3="100" col4="true" ></row>
<row col1="班级名称" col2="class_name" col3="100" col4="true" ></row>
<row col1="年级" col2="year" col3="100" col4="true" ></row>
<row col1="学校" col2="school" col3="100" col4="true" ></row>
<row col1="人数" col2="count" col3="100" col4="true" ></row>
</config>
内容.xml
<?xml version="1.0" encoding="utf-8" ?> <config> <Header col1="ID" col2="class" col3="class_name" col4="year" col5="school" col6="count" ></Header> <row col1="一五班" col2="01" col3="实验班" col4="2013" col5="三峡高级中学" col6="20" ></row> <row col1="一六班" col2="02" col3="奥数班" col4="2013" col5="三峡高级中学" col6="25" ></row> <row col1="一六班" col2="03" col3="阳光班" col4="2013" col5="三峡高级中学" col6="69" ></row> </config>
xmlReadOne.css
body{
margin:0 auto;
padding:0px;
font-family:'宋体';
}
.main
{
margin-left:20px;
margin-top:10px;
text-align:left;
}
.button
{
width:600px;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
}
.content
{
width:600px;
border:#A8B7CC solid 1px;
background-color:#E0EDFE;
margin-top:20px;
}
.list
{
width:600px;
height:300px;
overflow:auto;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
overflow: scroll;
SCROLLBAR-FACE-COLOR:#E0EDFE;
PADDING-BOTTOM: 0px;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #cccccc;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#95AFD4;
PADDING-TOP: 0px;
SCROLLBAR-TRACK-COLOR: #ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #ffffff;
LETTER-SPACING: 1pt;
margin-top:20px;
}
.gv
{
width:600px;
height:400px;
margin-top:20px;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
overflow: scroll;
SCROLLBAR-FACE-COLOR:#E0EDFE;
PADDING-BOTTOM: 0px;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #cccccc;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#95AFD4;
PADDING-TOP: 0px;
SCROLLBAR-TRACK-COLOR: #ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #ffffff;
LETTER-SPACING: 1pt;
}
Functions.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data; using System.Web.UI.WebControls; //////Server 的摘要说明 /// public class Functions { private static object _synRoot=new object(); private static Functions _instance=null; private Functions() { // //TODO: 在此处添加构造函数逻辑 // } public static Functions getInstance() { lock (_synRoot) { if (_instance == null) { _instance = new Functions(); } } return _instance; } #region 业务层 /// <summary> /// 绑定gridview列 /// </summary> /// <param name="gv"></param> /// <param name="dt"></param> /// <param name="width"></param> /// <param name="columnNumber"></param> public void HtmlGridView(GridView gv,DataTable dt,int width,int columnNumber) { try { int k=0; if (dt.Rows.Count > 0) { foreach (DataRow dr in dt.Rows) { BoundField bf = new BoundField(); bf.HeaderText = dr["name"].ToString(); bf.DataField = dr["field_code"].ToString(); bf.HeaderStyle.Width = Convert.ToInt32(dr["width"].ToString()); bf.HeaderStyle.HorizontalAlign = HorizontalAlign.Center; bf.HeaderStyle.ForeColor = System.Drawing.Color.Black; bf.SortExpression = dr["name"].ToString(); gv.Columns.Add(bf); k+= Convert.ToInt32(dr["width"].ToString()); if (dr["width"].ToString()=="0") { gv.Columns[columnNumber].Visible = false; } columnNumber++; } gv.Width = k + width; } } catch(Exception ex) { throw new Exception(ex.Message); } } #endregion }
XmlHelper.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Xml;
using System.IO;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace IsXMLUtility
{
///
///XmlHelper 的摘要说明
///
public class XmlHelper
{
private string rtnXml;
public XmlHelper()
{
//
//TODO: 在此处添加构造函数逻辑
//
rtnXml = string.Empty;
}
/// <summary>
/// 获取xmltable
/// </summary>
/// <param name="xmlname">xml名字</param>
/// <returns></returns>
public DataTable getDTXML(string xmlname)
{
DataTable result = new DataTable();
string fileName = HttpContext.Current.Request.PhysicalApplicationPath + "\\Xml\\" + xmlname + ".xml";//xml的物理路径
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(fileName);
XmlNodeList xWitsTablesList = xmlDoc.SelectNodes("/config");
foreach (XmlNode xOracleNode in xWitsTablesList)
{
foreach (XmlNode node2 in xOracleNode.ChildNodes)
{
if (node2.Name == "Header")
{
// //绑定表头
foreach (XmlNode node3 in node2.Attributes)
{
result.Columns.Add(node3.Value);
}
}
else
{
//数据行
int i = 0;//列标志
DataRow dr = result.NewRow();
foreach (XmlNode node4 in node2.Attributes)
{
dr[i] = node4.Value.ToString();
i++;
}
result.Rows.Add(dr);
}
}
}
return result;
}
///
///
///
/// xml名字
/// 序号列名字
/// 序号开始编号
/// 以上就是xml学习(5)xml配置gridview列的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 是否有基于JSON的RSS替代方案?Apr 10, 2025 am 09:31 AM
是否有基于JSON的RSS替代方案?Apr 10, 2025 am 09:31 AMJSONFeed是一种基于JSON的RSS替代方案,其优势在于简洁性和易用性。1)JSONFeed使用JSON格式,易于生成和解析。2)它支持动态生成,适用于现代Web开发。3)使用JSONFeed可以提升内容管理效率和用户体验。
 RSS文档工具:构建,验证和发布提要Apr 09, 2025 am 12:10 AM
RSS文档工具:构建,验证和发布提要Apr 09, 2025 am 12:10 AM如何构建、验证和发布RSSfeeds?1.构建:使用Python脚本生成RSSfeed,包含标题、链接、描述和发布日期。2.验证:使用FeedValidator.org或Python脚本检查RSSfeed是否符合RSS2.0标准。3.发布:将RSS文件上传到服务器,或使用Flask动态生成并发布RSSfeed。通过这些步骤,你可以有效管理和分享内容。
 确保您的XML/RSS提要:全面的安全清单Apr 08, 2025 am 12:06 AM
确保您的XML/RSS提要:全面的安全清单Apr 08, 2025 am 12:06 AM确保XML/RSSfeeds安全性的方法包括:1.数据验证,2.加密传输,3.访问控制,4.日志和监控。这些措施通过网络安全协议、数据加密算法和访问控制机制来保护数据的完整性和机密性。
 XML/RSS面试问题和答案:提高您的专业知识Apr 07, 2025 am 12:19 AM
XML/RSS面试问题和答案:提高您的专业知识Apr 07, 2025 am 12:19 AMXML是一种标记语言,用于存储和传输数据,RSS是一种基于XML的格式,用于发布频繁更新的内容。1)XML通过标签和属性描述数据结构,2)RSS定义特定标签发布和订阅内容,3)使用Python的xml.etree.ElementTree模块可以创建和解析XML,4)XPath表达式可查询XML节点,5)feedparser库可解析RSSfeed,6)常见错误包括标签不匹配和编码问题,可用xmllint验证,7)使用SAX解析器处理大型XML文件可优化性能。
 高级XML/RSS教程:ACE您的下一次技术采访Apr 06, 2025 am 12:12 AM
高级XML/RSS教程:ACE您的下一次技术采访Apr 06, 2025 am 12:12 AMXML是一种用于数据存储和交换的标记语言,RSS是基于XML的格式,用于发布更新内容。1.XML定义数据结构,适合数据交换和存储。2.RSS用于内容订阅,解析时使用专门库。3.解析XML可使用DOM或SAX,生成XML和RSS需正确设置元素和属性。
 从XML/RSS到JSON:现代数据转换策略Apr 05, 2025 am 12:08 AM
从XML/RSS到JSON:现代数据转换策略Apr 05, 2025 am 12:08 AM使用Python可以从XML/RSS转换到JSON。1)解析源数据,2)提取字段,3)转换为JSON,4)输出JSON。使用xml.etree.ElementTree和feedparser库解析XML/RSS,使用json库生成JSON数据。
 XML/RSS和REST API:现代网络开发的最佳实践Apr 04, 2025 am 12:08 AM
XML/RSS和REST API:现代网络开发的最佳实践Apr 04, 2025 am 12:08 AMXML/RSS和RESTAPI在现代网络开发中协同工作,通过以下方式:1)XML/RSS用于内容发布和订阅,2)RESTAPI用于设计和操作网络服务。结合使用这两者可以实现高效的内容管理和动态更新。
 xml怎么加入图片路径Apr 03, 2025 am 09:18 AM
xml怎么加入图片路径Apr 03, 2025 am 09:18 AM在 XML 中加入图片路径需要使用 <image> 元素,其语法为 <image src="image_path" />,其中 src 属性指定图像文件的路径。路径可以是相对路径或绝对路径,且图像文件必须与 XML 文件同目录或指定完整路径。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用






