XML 文档形成一种树结构
XML 文档必须包含根元素。该元素是所有其他元素的父元素。
XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
所有元素均可拥有子元素:
<root>
<child>
<subchild>.....</subchild>
</child>
</root>

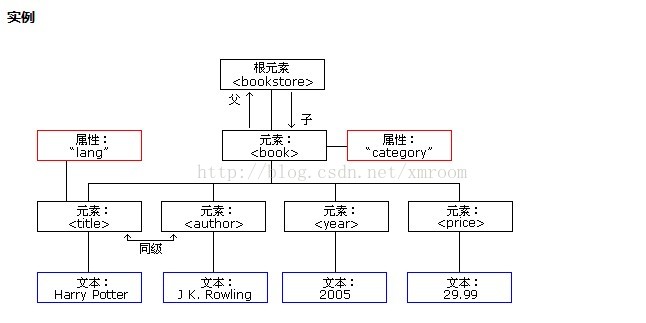
上图表示下面的 XML 中的一本书:
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
例子中的根元素是 。文档中的所有 元素都被包含在 中。
元素有 4 个子元素:、< author>、<year>、<price>。</p>
<p> 以上就是xml学习(2)xml文档树结构图的内容,更多相关内容请关注PHP中文网(www.php.cn)! </p>
<p><br></p></div><div class="nphpQianMsg"><div class="clear"></div></div><div class="nphpQianSheng"><span>声明:</span><div>本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn</div></div></div><div class="nphpSytBox"><span>上一篇:<a class="dBlack" title="xml学习(1)xml的几种文件格式 " href="https://m.php.cn/zh/faq/353346.html">xml学习(1)xml的几种文件格式 </a></span><span>下一篇:<a class="dBlack" title="xml学习(3) html显示xml" href="https://m.php.cn/zh/faq/353349.html">xml学习(3) html显示xml</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>相关文章</h2><em><a href="https://m.php.cn/zh/article.html" class="bBlack"><i>查看更多</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/zh/faq/348309.html" title="在java中使用dom4j解析xml(示例代码)" class="aBlack">在java中使用dom4j解析xml(示例代码)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/348310.html" title="Java如何读取XML文件 具体实现" class="aBlack">Java如何读取XML文件 具体实现</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/348311.html" title="Java生成和解析XML格式文件和字符串的实例代码" class="aBlack">Java生成和解析XML格式文件和字符串的实例代码</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/348313.html" title="java中使用sax解析xml的解决方法" class="aBlack">java中使用sax解析xml的解决方法</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/zh/faq/348314.html" title="java使用xpath解析xml示例分享" class="aBlack">java使用xpath解析xml示例分享</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>公益在线PHP培训,帮助PHP学习者快速成长!</p></div><div class="footermid"><a href="https://m.php.cn/zh/about/us.html">关于我们</a><a href="https://m.php.cn/zh/about/disclaimer.html">免责声明</a><a href="https://m.php.cn/zh/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) {
var _times = times || -1, //100次
_interval = interval || 20, //20毫秒每次
_self = this,
_selector = this.selector, //选择器
_iIntervalID; //定时器id
if( this.length ){ //如果已经获取到了,就直接执行函数
func && func.call(this);
} else {
_iIntervalID = setInterval(function() {
if(!_times) { //是0就退出
clearInterval(_iIntervalID);
}
_times <= 0 || _times--; //如果是正数就 --
_self = $(_selector); //再次选择
if( _self.length ) { //判断是否取到
func && func.call(_self);
clearInterval(_iIntervalID);
}
}, _interval);
}
return this;
}
$("table.syntaxhighlighter").wait(function() {
$('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>");
});
$(document).on("click", ".cnblogs_code_footer",function(){
$(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide();
});
$('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}});
</script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></html>