要快速进行网页排版布局,则必须对布局的元素有清晰的了解,才不会总是在细节处出错。这一篇先详解有关布局的因素作为布局基础:块级元素and内联元素、盒模型、准确定位、元素对齐、样式继承。下一篇则重点描述快速布局思路。
一、什么是块级元素和内联元素
1,块级元素:
display:block表现出来的特点是折行的, 一般来说可以包含块级元素和内联元素;
例外:
P 元素,只能包含内联元素,而不能包含块级元素。
"form"这个块元素比较特殊,它只能用来容纳其他块元素。
2,内联元素:
display:inline表现出来是不换行的,内部只能包含内联元素。
像“span”这样的行内元素,没有自己的独立空间,它是依附于其他块级元素存在的,因此,对行内元素设置高度、宽度、内外边距等属性,都是无效的。 其实你需要知道的行内元素就是 span 和 a
3,浮动元素自动设置为"block"元素
不管是block还是inline定义了浮动之后,可以定义高度,宽度.
正常情况下是不能定义高度的。宽度倒是可以定义,但是对鼠标有反应的只有文字部分
如果加上float:left的话,能定义高宽,整块对鼠标有反应 但是 它是横向菜单,
设置display:inline;这个属性能够修复著名的IE双倍浮动边界问题。↓(貌似这个问题只存在于IE6?)
http://www.zzzszy.com/a/2016/0927/896160.html
| 块元素(block element) | 内联元素(inline element) |
|
* address - 地址 * blockquote - 块引用 * center - 举中对齐块 * dir - 目录列表 * p - 常用块级容易,也是css layout的主要标签 * dl - 定义列表 * fieldset - form控制组 * form- 交互表单 * h1 - 大标题 * h2 - 副标题 * h3 - 3级标题 * h4 - 4级标题 * h5 - 5级标题 * h6 - 6级标题 * hr - 水平分隔线 * isindex - input prompt * menu - 菜单列表 * noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容 * noscript - )可选脚本内容(对于不支持script的浏览器显示此内容) * ol - 排序表单 * p - 段落 * pre - 格式化文本 * table - 表格 * ul - 非排序列表 |
* a - 锚点 * abbr - 缩写 * acronym - 首字 * b - 粗体(不推荐) * bdo - bidi override * big - 大字体 * br - 换行 * cite - 引用 * code - 计算机代码(在引用源码的时候需要) * dfn - 定义字段 * em - 强调 * font - 字体设定(不推荐) * i - 斜体 * img - 图片 * input - 输入框 * kbd - 定义键盘文本 * label - 表格标签 * q - 短引用 * s - 中划线(不推荐) * samp - 定义范例计算机代码 * select - 项目选择 * small - 小字体文本 * span - 常用内联容器,定义文本内区块 * strike - 中划线 * strong - 粗体强调 * sub - 下标 * sup - 上标 * textarea - 多行文本输入框 * tt - 电传文本 * u - 下划线 * var - 定义变量 |
4,可变元素
可变元素为根据上下文语境决定该元素为块元素或者内联元素。
* applet - java applet
* button - 按钮
* del - 删除文本
* iframe - inline frame
* ins - 插入的文本
* map - 图片区块(map)
* object - object对象
* script - 客户端脚本
5,display:inline-block;
维持块级元素可设置宽高,但又能像内联元素一样和其他内联元素置于一行。
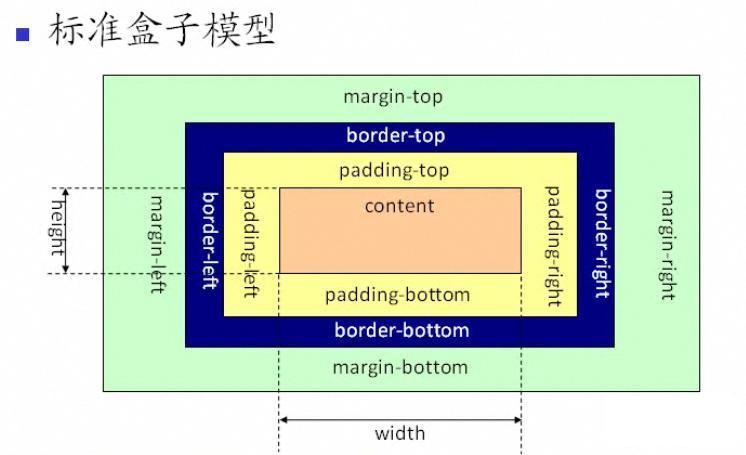
二、盒模型

三、如何定位——相对定位、绝对定位、浮动
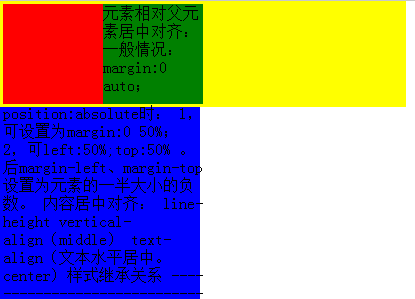
相对定位:指相对于文档流中的其他已定义的元素位置进行定位。
static(默认值):如果使用默认值,在CSS中为元素定义的top,left,right,bottom.z-index都不会生效。
relative:相对元素本身进行移动。
绝对定位:会脱离正常的文档流,不再占据空间。
absolute:相对一个不为static的父元素进行绝对定位,如果不指定父元素的position,absolute将相对整个html文档进行绝对定位。会优先显示于正常文档流定位元素以及float元素。
fixed:相对浏览器窗口进行定位,不论网页如何滚动,该元素始终停留在屏幕的某个位置上。
浮动:float
脱离文档流——相对父元素大小调整位置。如果父元素宽度为100,两个子元素宽度分别为200,则依旧显示为上下层次,而不是左右。
外盒子——会优先显示于正常文档流定位元素。内盒子——弱于块级元素,强于内联元素
重点!定位元素与文档流显示关系
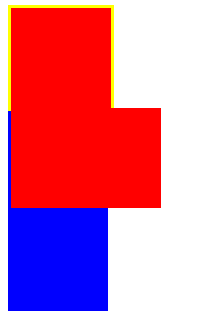
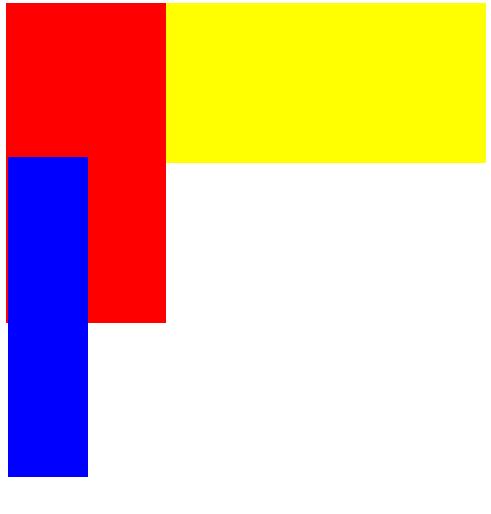
1,正常文档流之间的内外部盒子显示关系:
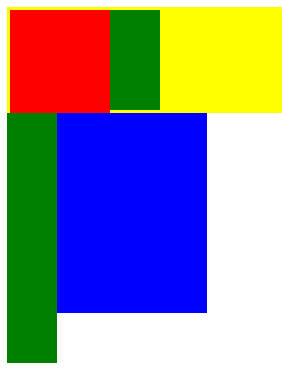
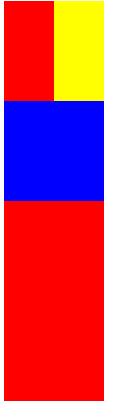
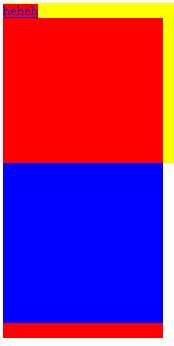
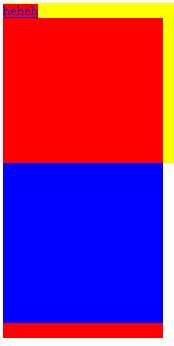
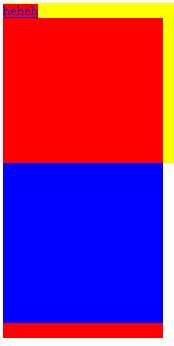
代码结构如下(粗略展示)<p>黄色块正方形 <p>红色块</p> <p>红色块</p></p><p>蓝色块正方形</p>
黄色和蓝色为外部文档流,红色的为黄色块的两个内部文档流。


 外部盒子为外部文档流,内部盒子有自己的文档流,互不干扰,但(非自身父元素的)外部文档流会优先显示于内部文档流。
外部盒子为外部文档流,内部盒子有自己的文档流,互不干扰,但(非自身父元素的)外部文档流会优先显示于内部文档流。
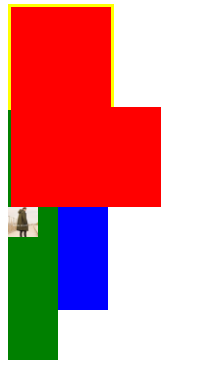
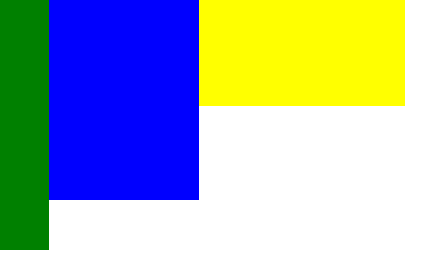
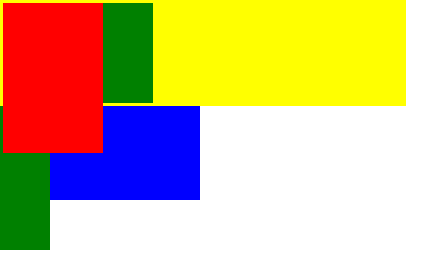
2,内部盒子浮动元素和内部文档流元素关系:
内联元素和浮动元素的优先级:
正常文档流中,内联元素和块级元素各占一行。



 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y&#039;知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。