每次制作iOS应用图标都需要制作10来个不同尺寸,是不是很麻烦;当然更麻烦的是每次修改以后都需要重新另存这些不太的尺寸和名称;要是偶尔不小心名字和尺寸弄岔了,还会造成不必要的错误。
PhotoShop的动作功能可以很好的解决这个问题,我们可以录制一个动作,把1024*1024的Icon自动修改为不同的大小同时保存为不同的名称。每次只修改1024的图标然后一个动作执行下拉全部更新。
1、打开一张1024*1024的icon图片,合并所有图层,避免改变大小以后边框和投影没有缩放。

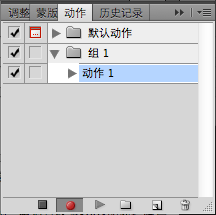
2、打开动作面板,窗口》动作

3、新建一个动作组和一个动作
4、选择新建的动作1,按下录制按钮

5、分别执行: 图像 》 图像大小 》 尺寸(如:512*512) 》 保存为 (Icon-512.png )
尺寸和命名参考一以下表格:
表格一:只支持iPhone的app图标要求。
| 尺寸 | 文件名 | 用途 | 是否必须 | 备注 |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | 可选,但建议加入 | 文件应该是PNG格式,但文件名不要使用.png后缀。 |
| 57×57 | Icon.png | iPhone/iPod touch的App Store和主屏幕(Home screen) | 必须 | 无 |
| 114×114 | Icon@2x.png | 高分辨率的iPhone 4主屏幕 | 可选,但建议加入 | 无 |
| 72×72 | Icon-72.png | 主屏幕,为了兼容iPad | 可选,但建议加入 | 无 |
| 29×29 | Icon-Small.png | Spotlight和设置app | 可选,但建议加入 | 无 |
| 50×50 | Icon-Small-50.png | Spotlight,为了兼容iPad | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 | 无 |
| 58×58 | Icon-Small@2x.png | 高分辨率的iPhone 4的Spotlight和设置app | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 | 无 |
表格二:只支持iPad的app图标要求。
| 尺寸 | 文件名 | 用途 | 是否必须 | 备注 |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | 可选,但建议加入 | 文件应该是PNG格式,但文件名不要使用.png后缀。 |
| 72×72 | Icon-72.png | iPad的App Store和主屏幕 | 必须 | 无 |
| 50×50 | Icon-Small-50.png | iPad的Spotlight | 可选,但建议加入。 | 无 |
| 29×29 | Icon-Small.png | iPad的设置app | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 | 无 |
表格三:Universal的app图标要求。
| 尺寸 | 文件名 | 用途 | 是否必须 | 备注 |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | 可选,但建议加入 | 文件应该是PNG格式,但文件名不要使用.png后缀。 |
| 57×57 | Icon.png | iPhone/iPod touch的App Store和主屏幕(Home screen) | 必须 | 无 |
| 114×114 | Icon@2x.png | 高分辨率的iPhone 4主屏幕 | 可选,但建议加入 | 无 |
| 72×72 | Icon-72.png | iPad的App Store和主屏幕 | 必须 | 无 |
| 29×29 | Icon-Small.png | iPad和iPhone的设置app,iPhone的Spotlight | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 | 无 |
| 50×50 | Icon-Small-50.png | iPad的Spotlight | 可选,但建议加入。 | 无 |
| 58×58 | Icon-Small@2x.png | 高分辨率的iPhone 4的Spotlight和设置app | 如果app有设置程序包,那么建议加入。否则可选,但建议加入。 |
6、保存完所有的尺寸和对应名称后,按录制按钮左侧的停止,效果如下:

7、好了搞定, 下一次如果图标发生改变,或者别的应用需要制作图标,只需要打开1024*1024的图片,执行录制按钮边上的播放按钮就会自动把所以图标文件生成好了!
8、效果如下:


更多使用PhotoShop动作批量生成iOS图标 相关文章请关注PHP中文网!
 设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM
设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM在Photoshop中创建视觉概念可以通过以下步骤实现:1.创建新文档,2.添加背景层,3.使用画笔工具绘制基本形状,4.调整颜色和亮度,5.添加文本和图形,6.使用蒙版进行局部编辑,7.应用滤镜效果,这些步骤帮助设计师从零开始构建完整的视觉作品。
 Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AM
Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AMPhotoshop不是免费的,但有几种方式可以低成本或免费使用:1.免费试用期为7天,期间可体验所有功能;2.学生和教师优惠可将成本减半,需提供学校证明;3.CreativeCloud套餐适合专业用户,包含多种Adobe工具;4.PhotoshopElements和Lightroom为低成本替代方案,功能较少但价格更低。
 Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AM
Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投资,因为它提供了强大的功能和广泛的应用场景。1)核心功能包括图像编辑、图层管理、特效制作和色彩调整。2)适合专业设计师和摄影师,但业余爱好者可考虑替代品如GIMP。3)订阅AdobeCreativeCloud可按需使用,避免一次性高额支出。
 Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AMPhotoshop在创意图像设计中的核心用途是其强大的功能和灵活性。1)它允许设计师通过图层、蒙版和滤镜将创意转化为视觉现实。2)基本用法包括裁剪、调整大小和颜色校正。3)高级用法如图层样式、混合模式和智能对象可创建复杂效果。4)常见错误包括图层管理不当和滤镜使用过度,可通过整理图层和合理使用滤镜解决。5)性能优化和最佳实践包括合理使用图层、定期保存文件和使用快捷键。
 网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AM
网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AMPhotoshop在网页设计中可用于创建高保真原型、设计UI元素和模拟用户交互。1.使用图层、蒙版和智能对象进行基础设计。2.通过动画和时间线功能模拟用户交互。3.利用脚本自动化设计过程,提高效率。
 新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps将盘子图片添加印花效果(收藏)》中,给大家介绍了一种小技巧,怎么使用ps将盘子图片添加印花效果。下面本篇文章给大家介绍怎么利用ps笔刷给字体添加裂纹效果,我们一起看看怎么做。
 Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通过图层样式和滤镜创建文字效果。1.创建新文档并添加文字。2.应用图层样式如阴影和外发光。3.使用滤镜如波浪效果,并添加斜面和浮雕效果。4.使用蒙版调整效果范围和强度,以优化文字效果的视觉冲击力。
 ps怎么抠图Apr 06, 2025 pm 10:27 PM
ps怎么抠图Apr 06, 2025 pm 10:27 PM抠图是将图像中的背景部分移除,留下主体的过程。常见的抠图方法包括:手动抠图:使用图像编辑软件手动勾勒主体边缘。自动抠图:使用软件自动识别主体,将其从背景中分离。利用第三方抠图工具:使用专门的工具进行抠图操作。通道抠图:利用图像的通道进行分割,选择与主体颜色差异明显的通道进行操作。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





