本文主要讲述采用Html5+jQuery+CSS 制作相册的小小记录。
主要功能点:
Html5进行布局
调用jQuery(借用官网的一句话:The Write Less, Do More)极大的简化了JavaScript编程
CSS 样式将表现与内容分离
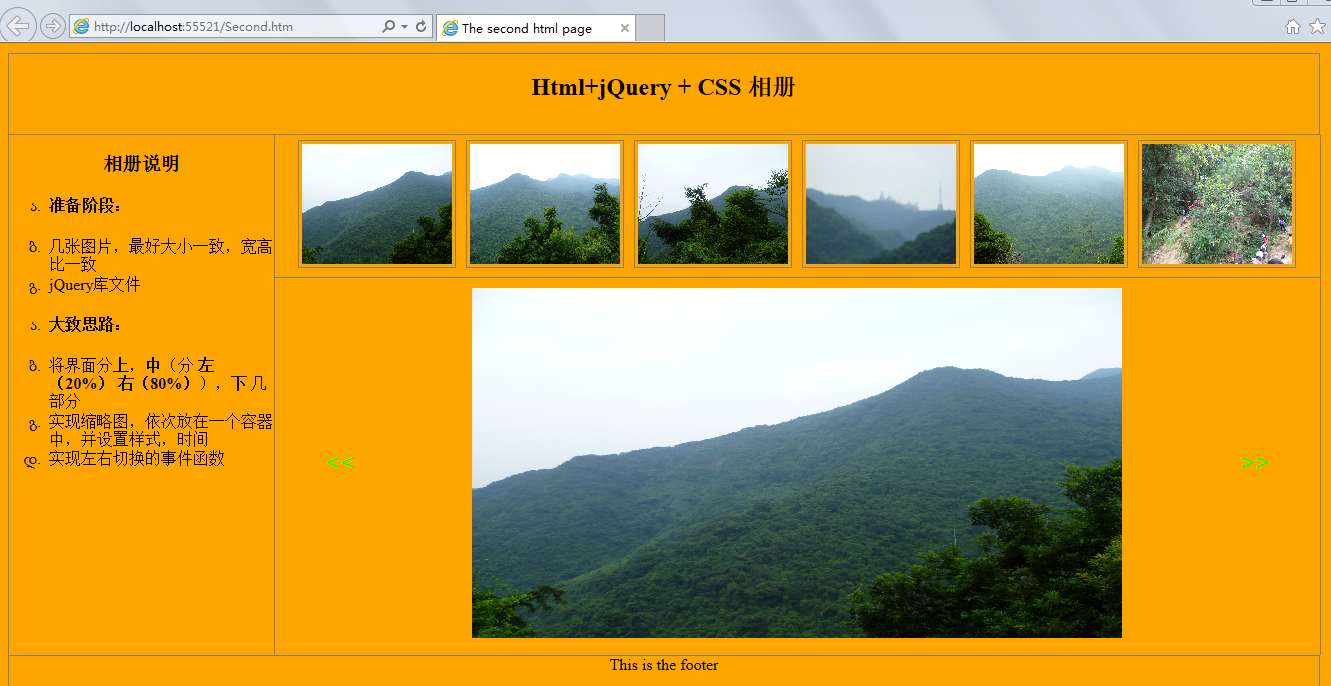
话不多说,先上效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>The second html page</title>
<style type="text/css">
ul li
{
list-style-type:georgian;
text-align:left;
}
body
{
margin:10px;
text-align:center;
background-color:Orange;
}
header
{
height:80px;
border:1px solid gray;
width:99%
}
.left
{
border:1px solid gray;
float:left;
width:20%;
height:520px;
margin:0px;
border-top-style:none;
border-bottom-style:none;
/*设置边框样式*/
}
.main
{
width:79%;
float:left;
height:520px;
/*border:1px solid gray;*/
border-right:1px solid gray;
margin:0px;
position:relative;/*设置成相对*/
}
footer
{
clear:left;
height:60px;
border:1px solid gray;
width:99%
}
#container
{
display:block;
padding:5px;
/* border:1px solid gray;*/
margin:5px;
position:relative;
}
.small
{
display:block;
border-bottom:1px solid gray;/*将缩略图,和大图隔开*/
}
.small img
{
width:150px;
height:120px;
margin:5px;
border:1px solid gray;
padding:3px;
}
.mm
{
cursor:pointer;
border-radius:5px;/*鼠标移入样式*/
}
input[type="button"]
{
cursor:pointer;
background-color:Orange;
color:Lime;
font-family:Arial;
font-size:25px;
height:50px;
border:0px;
width:50px;
position:relative;
top:150px;
}
#btnLeft
{
left:30px;
float:left;
}
#btnRight
{
right:30px;
float:right;
}
</style>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//初始加载六张图片作为缩略图
for (var i = 0; i < 6; i++) {
var src = "img/" + "0" + (i + 1).toString() + ".jpg";
var img = $("<img />").attr("id", (i + 1).toString()).attr("alt", (i + 1).toString()).attr("src", src);
$("#small").append(img);
}
//设置缩略图的点击事件,以及鼠标移入,移出事件
$("#small img").click(function () {
$("#img").css("display", "none");
var src = $(this).attr("src");
var alt = $(this).attr("alt");
var nAlt = parseInt(alt);
$("#img").attr("alt", nAlt).attr("src", src).fadeIn(delay);
}).mouseover(function () {
$(this).addClass("mm");
}).mouseleave(function () {
$(this).removeClass("mm");
});
var delay = 1000;
//向左切换事件
$("#btnLeft").click(function () {
$("#img").css("display", "none");
var alt = $("#img").attr("alt");
if (alt == "1") {
alt = 7;
}
var nAlt = parseInt(alt) - 1;
var src = "img/" + "0" + nAlt.toString() + ".jpg";
$("#img").attr("alt", nAlt).attr("src", src).fadeIn(delay);
});
//向右切换事件
$("#btnRight").click(function () {
$("#img").css("display", "none");
var alt = $("#img").attr("alt");
if (alt == "6") {
alt = 0;
}
var nAlt = parseInt(alt) + 1;
var src = "img/" + "0" + nAlt.toString() + ".jpg";
$("#img").attr("alt", nAlt).attr("src", src).fadeIn(delay);
});
});
</script>
</head>
<body>
<header>
<h2>Html+jQuery + CSS 相册</h2>
</header>
<aside class="left">
<h3>相册说明</h3>
<ul>
<li><h4>准备阶段:</h4></li>
<li>几张图片,最好大小一致,宽高比一致</li>
<li>jQuery库文件</li>
</ul>
<ul>
<li><h4>大致思路:</h4></li>
<li>将界面分<b>上</b>,<b>中</b>(分 <b>左(20%)</b> <b>右(80%)</b>),<b>下</b> 几部分</li>
<li>实现缩略图,依次放在一个容器中,并设置样式,时间</li>
<li>实现左右切换的事件函数</li>
</ul>
</aside>
<section class="main">
<div class="small" id="small">
</div>
<div id="container">
<input type="button" id="btnLeft" value="<<" />
<img id="img" alt="1" src="img/01.jpg" width="650" height="350" />
<input type="button" id="btnRight" value=">>" />
</div>
</section>
<footer>
<div>This is the footer</div>
</footer>
</body>
</html>更多Html 制作相册相关文章请关注PHP中文网!
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





