这是《前端总结·基础篇·CSS》系列的第一篇,主要总结一下布局的基础知识。
一、显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) & 块元素(block) 1.3 行内块元素(inline-block IE8+ IE6-7/tools) 1.4 flex(IE11+ IE10/-ms-) 1.5 none 二、位置(position) 三、补充 3.1 浮动(float) 3.2 层叠(z-index) 3.3 溢出(overflow) 3.4 resize(notIE)(CSS3) 3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
一、显示(display)
1.1 盒模型(box-model)
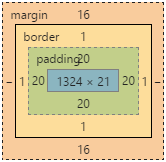
看图了解盒模

盒模型包括内容(content)、填充(padding)、边框(border)、边距(margin)。我们给元素设置的高度,是内容(content)的高度。再给元素添加填充(padding),元素看起来会更高。
以下是一个盒模型的演示实例,在谷歌浏览器中查看盒模型可以使用 右键>属性>Computed 的方式进行查看。
<p class="box-model">box-model</p>
.box-model {
border: 1px solid red;
padding: 20px;
}
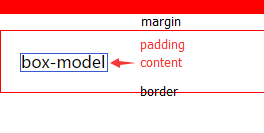
以边框为界的盒模型
有些时候,我们不希望给元素添加填充(padding)时,元素的高度会改变,这样不利于我们进行布局。可以把元素的盒模型,设置成以边框(border)为界的盒模型(box-sizing:border-box;)。在IE的怪异模式下,默认使用了这种盒模型。
下面是一个示例。

<p class="box-model">box-model</p>
.box-model {
box-sizing: border-box; /* 设置成以边框为界的盒模型 */
border: 1px solid red;
height: 80px;
padding: 10px;
}
1.2 行内元素(inline) & 块元素(block)
布局一般都用块元素
块元素可以设置宽高,默认占据一行。行内元素不能设置宽高,宽度由其内容决定。
块元素默认没高度,有内容才会有高度。行内元素默认没高度和宽度,有内容才会有。行内元素虽然不能设置宽高,但是设置成绝对定位(absolute)后,可以设置宽高。(定位在第二节讲)

块元素:p p ul li table form html5(header section footer)。 行内元素:a font(em strong i) img span。
块元素可以变成行内元素
我们通常将li变成行内元素制作导航栏。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
.nav li {
display: inline;
}
一行只有一个块元素
但是,行内元素可以有多个。
空的块元素将在布局中消失
在调试页面的时候想要显示元素在布局中的位置,我们通常会给元素添加一个高度。
行内元素内容为空也会在布局中消失(不推荐为空)。
1.3 行内块元素(inline-block IE8+ IE6-7/tools)
兼容性是支持>=IE8,IE6-7请参见专注WEB前端开发。
清除两元素间隙
两元素间隙来源于元素间的空格,拼接元素即可消除。也可以用过使用模板来消除。更多讨论请见知乎。
<ul class="nav"> <li>首页</li><li> 文章</li><li> 留言</li> </ul>
特殊情况下的元素对齐
三个li并列,都设置成inline-block。当对最左边的元素设置display:none;时,其他两个li会下沉到容器的底部。此时,需要对这两个li设置顶部对齐(vertical-align:top;)。
<ul class="nav" id="nav">
<li class="left"><p class="hidden">首页</p></li>
<li class="center"><p>文章</p></li>
<li class="right"><p>留言</p></li>
</ul>
.hidden {display: none;}
.left {height: 50px;}
.center,.right {vertical-align: top;}
1.4 弹性盒子(flex IE11+ IE10/-ms-)
兼容性是支持>=IE11,IE10需要添加浏览器私有前缀(-ms-)。
使用弹性布局
使用了弹性布局,float clear vertical将失效。更多请见阮一峰的博客。
display:flex; // 块元素用 display:inline-flex; // 行内元素用
弹性布局设置
这些就暂时当作参考手册吧。
flex-direction:row/row-reverse/column/column-reverse; // 方向 flex-wrap:nowrap/wrap/wrap-reverse; // 换行 flex-flow:direction/wrap; // 方向和换行的简写,默认为flex-flow:row nowrap; justify-content:flex-start/center/flex-end/space-between/space-around; // 主轴(默认为水平轴) align-items:flex-start/center/flex-end/baseline/stretch; // 交叉轴 align-contents:flex-start/center/flex-end/space-between/space-around/stretch; // 多条轴线的对齐方式(单条无效) order:number; // 顺序(默认为0) flex-grow:number; // 宽度有余时放大比例(默认为0) flex-shrink:number; // 宽度有余时缩小比例(默认为1) flex-basis:number/auto; // 分配多余空间前,项目占据的主轴空间(默认auto) flex:grow/shrink/basis; // grow shrink basis三个属性的缩写 align-self:auto/flex-start/center/flex-end/baseline/stretch;; // 单个项目的对齐方式,可覆盖align-items(默认auto)
主轴(justify-content)只能居中单行元素
那多行怎么办呢?我们可以把多行嵌套在一个p中,构造出单行元素。
下面是一个水平和垂直居中的一个实例。
<p class="parent">
<p class="child">
<p>两行都会</p>
<p>居中</p>
</p>
</p>
.parent {
display: flex; /* 使用flex布局 */
align-items: center; /* 交叉轴居中 */
justify-content: center; /* 主轴(默认为水平轴)居中 */
background: red;
height: 200px;
}
1.5 none
隐藏元素
以下两种方法都可以隐藏元素,但是display:none;会清除原本占用的布局空间。
visibility:hidden; // 隐藏元素 display:none; // 隐藏元素并清除原本占用的布局空间
二、位置(position)
绝对(absolute)、相对(relative)和固定(fixed)定位,都可以使用top,right,left,bottom元素。但是表示的意义却各不相同。
清除布局空间的定位(absolute fixed)
固定定位(fixed)不会随着鼠标的滚动而改变位置。他真的是固定屏幕的某一个位置的,比较常见的是网页右下角的广告。
绝对定位(absolute)的定位原点是非默认定位(static)的父节点。可以是absolute fixed relative,如果父节点没有这些,那定位原点就是body了。使用了这两种定位中的一种,元素原本占用的布局空间将会消失(脱离文档流)。
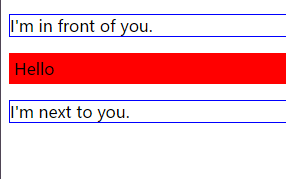
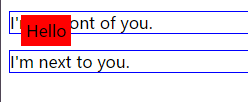
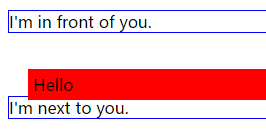
下面是绝对定位(absolute)的一个例子。左图是默认布局,右图是使用绝对定位(absolute)之后的(元素原本的布局空间被清除)。


<p class="border">I'm in front of you.</p>
<p class="parent">Hello</p>
<p class="border">I'm next to you.</p>
.border {
border: 1px solid blue;
}
.parent {
position: absolute;
left: 20px;
top: 20px;
background-color: red;
padding: 5px;
}
保留布局空间的定位(relative)
元素原本占用的布局空间依旧保留在文档流中。

相对定位(relative)相对原有位置定位。把上例中的absolute改成relative即可看到效果。使用这种方法,元素原本占用的布局会保留。
默认定位
默认定位为static。
巧用relative+absolute定位
父级采用relative,子代采用absolute。则子代的定位原点变为父级元素的左上角。
三、补充
3.1 浮动(float)
刚开始做页面的时候,还不知道浮动用了之后得清除,只气的想要砸键盘。现在好多了,知道了点技巧。更多技巧请见Tomson。
清除浮动(.clear)
这种方法需要在浮动元素后面添加一个空的节点,然后写上clear属性。兼容IE6需要添加zoom:1;。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p class="clear"></p> <!--用来清楚浮动的空元素-->
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.clear {
clear: both;
zoom:1; /* IE 6 */
}
清除浮动(overflow:hidden;)
使用这种方法意味着,浮动元素得有一个父元素,并给父元素添加overflow:hidden;属性。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.nav {
overflow: hidden;
}
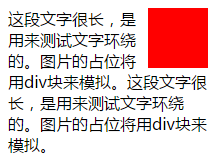
文字环绕
浮动元素的另外一个妙用是实现文字环绕。

<p class="article">
<p class="photo"></p>
<p>这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。</p>
</p>
.article {
width: 200px;
}
.photo {
width: 60px;
height: 60px;
background-color: red;
float: right;
}
3.2 层叠(z-index)
层叠可以控制元素的上下放置关系。值越大越上面。

<p class="z zOne"></p>
<p class="z zTwo"></p>
.z {
position: absolute;
top: 200px;
left: 200px;
width: 60px;
height: 60px;
background-color: red;
opacity: .5; /* 设置透明度为0.5 */
}
.zTwo {
top: 220px; /* 和第一个块错开以看到效果 */
left: 220px;
background-color: blue;
opacity: .5;
}
3.3 溢出(overflow)
当页面内存在多个业内选项卡的时候,从一个没有右边滚动条的页面达到一个有滚动条的页面,将会产生页面跳动。解决办法是默认设置显示右边的滚动条。
overflow-x:visibility;
3.4 resize(notIE)(CSS3)
定义用户是否可调整当前元素的边框大小。
resize: horizontal(水平)/vertical(垂直)/both/none/inherit;
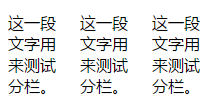
3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
兼容性是IE>=10,不支持opera mini。更多请见菜鸟教程。

<p>这一段文字用来测试分栏。这一段文字用来测试分栏。这一段文字用来测试分栏。</p>
p {
width: 200px; /* 把段落的宽度设短一点,便于效果的展现 */
column-count: 3; /* 设定需要分几栏 */
column-gap: 20px; /* 设定两栏间隔 */
}
结语
这一节主要参考了学习CSS布局,阮一峰的博客,Tomson,专注WEB前端开发,菜鸟教程,知乎和我在看的一本书《CSS设计指南》。
第一次写前端方面的长文章。写了改,改了写,然后继续改,又继续写。如此循环往复,只为让用词用句更加恰当一些。文中有什么不恰当的地方,还望指出。
更多前端总结·基础篇·CSS布局 相关文章请关注PHP中文网!
 每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM
每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM在本周的综述中:Firefox获得了类似锁匠的力量,三星的Galaxy Store开始支持Progressive Web Apps,CSS Subgrid正在Firefox发货
 每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM
每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM在本周的综述中:Internet Explorer进入Edge,Google Search Console吹捧新的速度报告,Firefox提供了Facebook&#039;
 使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM
使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM盖茨比(Gatsby)进行了出色的处理和处理图像。例如,它可以帮助您节省图像优化的时间,因为您不必手动


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中











