HTML5之10 __使用 Canvas API创建 热点图
- 黄舟原创
- 2017-02-18 14:47:032008浏览
使用Canvas API 可以创建许多应用: 图形、图表、图片编辑, 其中最奇妙的一个应用是修改或覆盖已有内容。 最流行的覆盖图被称为热点图。 热点图可以用在城市地图上来标记交通路况, 或者显示风暴的活动情况。
在地图上只需要将canvas 叠放在地图上显示即可。 实际上就是用 canvas 覆盖地图, 然后再基于相应的活动数据绘制出不同的热度级别。
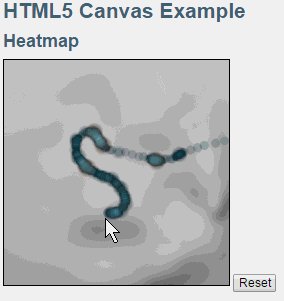
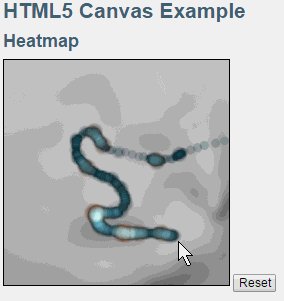
以下提供一个示例.
<!DOCTYPE html>
<html>
<title>HTML5 Canvas Example</title>
<style type="text/css">
@import url("styles.css");
#heatmap {
background-image: url("mapbg.jpg");
}
</style>
<h1>HTML5 Canvas Example</h1>
<h2>Heatmap </h2>
<canvas id="heatmap" class="clear" style="border: 1px solid ; " height="300" width="300"> </canvas>
<button id="resetButton">Reset</button>
<script>
function log() {
console.log(arguments);
}
var points = {};
var SCALE = 3;
var x = -1;
var y = -1;
function loadDemo() {
document.getElementById("resetButton").onclick = reset;
canvas = document.getElementById("heatmap");
context = canvas.getContext('2d');
context.globalAlpha = 0.2;
context.globalCompositeOperation = "lighter";
function sample() {
if (x != -1) {
addToPoint(x,y)
}
setTimeout(sample, 100);
}
canvas.onmousemove = function(e) {
x = e.clientX - e.target.offsetLeft;
y = e.clientY - e.target.offsetTop;
addToPoint(x,y)
}
sample();
}
function reset() {
points = {};
context.clearRect(0,0,300,300);
x = -1;
y = -1;
}
function getColor(intensity) {
var colors = ["#072933", "#2E4045", "#8C593B", "#B2814E", "#FAC268", "#FAD237"];
return colors[Math.floor(intensity/2)];
}
function drawPoint(x, y, radius) {
context.fillStyle= getColor(radius);
radius = Math.sqrt(radius)*6;
context.beginPath();
context.arc(x, y, radius, 0, Math.PI*2, true)
context.closePath();
context.fill();
}
function addToPoint(x, y) {
x = Math.floor(x/SCALE);
y= Math.floor(y/SCALE);
if (!points[[x,y]]) {
points[[x,y]] = 1;
} else if (points[[x,y]]==10) {
return
} else {
points[[x,y]]++;
}
drawPoint(x*SCALE,y*SCALE, points[[x,y]]);
}
window.addEventListener("load", loadDemo, true);
</script>
</html>
以上就是HTML5之10 __使用 Canvas API创建 热点图 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

