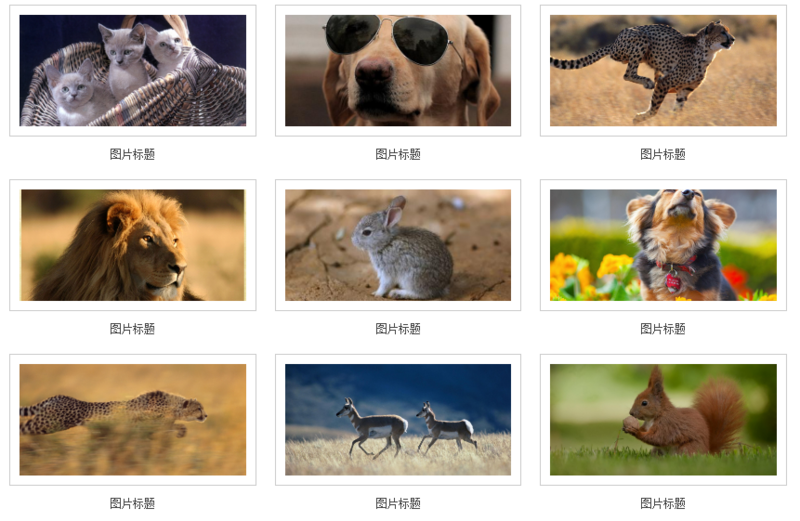
本文默认你已经看过了我的上一篇文章 p+css图片列表布局(一),接下来我们来实现复杂一点的图片列表布局。以下面的样式为例

为了方便,我只列出display:inline-block的布局示例。
和上一篇介绍的一样,第一步也是给父容器li元素定义一个宽度
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
vertical-align: bottom;
/*内容底部对齐*/
}
图片列表的行和列之间是有间隔的,我们使用一个容器p.content把内容包起来,将.content的宽度设置为父容器的80%,上下填充(paddind)大概20px
.content {
width:80%;
padding: 10px 0;
overflow: hidden;
}
<li>
<p class="content">
...
</p>
</li>
注意到每张图片有白色的背景和边框,我们可以给图片再套一层容器
.img-wrap {
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
<li>
<p class="content">
<p class="img-wrap">
<img src="1.jpg">
</p>
</p>
</li>
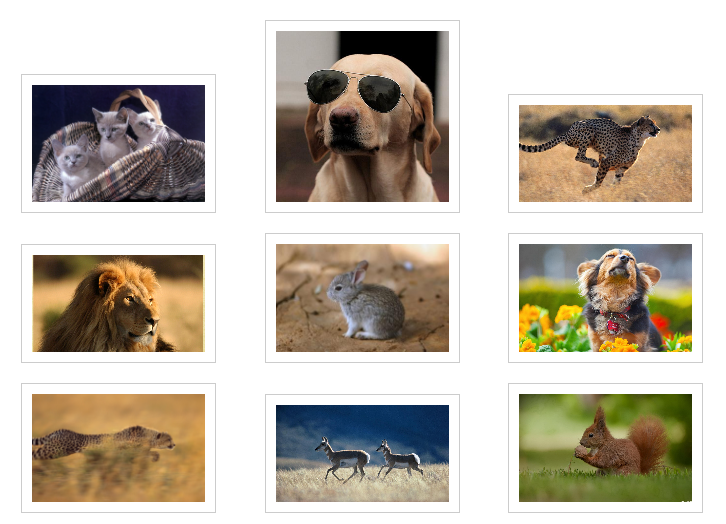
效果如下

由于我们的图片素材尺寸差距太大,高度显得参差不齐。如果需要对齐可以在定义了display: inline-block;的父容器使用;vertical-align: bottom。这里我们为了高度的统一,需要给img标签再套一层p,用来限定高度。
.img-box {
height: 120px;
overflow: hidden;
}
.img-box img {
position: relative;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
</p>
</li>
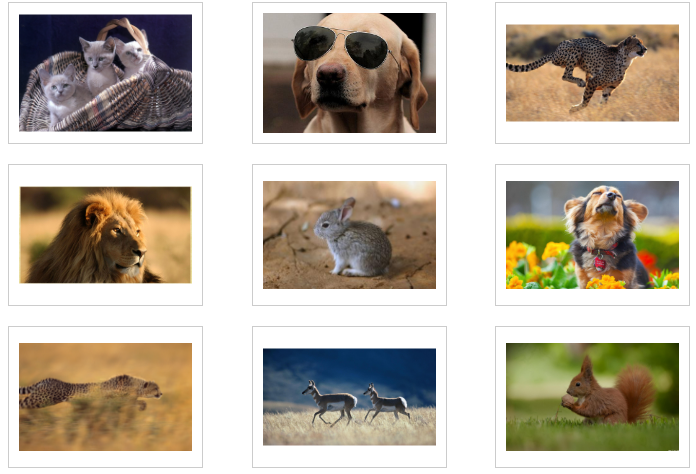
效果如下

注意,一般不建议直接在img元素上定死高宽,因为如果图片尺寸不是固定的,会引起图片变形。可以采取宽度固定,高度自适应(或者高度固定,宽度自适应)的方式。然后再img元素的外层套一层容器,固定宽高,并设置超出隐藏(overflow: hidden;)即可。
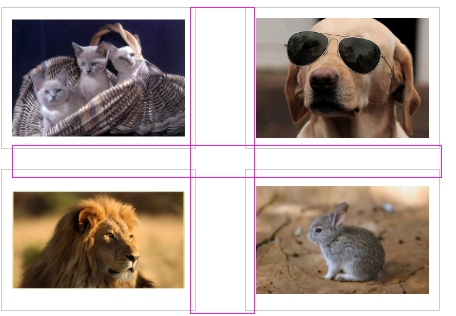
有时候ui会要求你行和列的间距要严格一样

我们这里行和列的间距是不一样的,怎么啵~
那就需要修改一下.content的样式,不定义宽度,四周的空白间距使用padding来表示,并且设置box-sizing属性为border-box。

好了,完美~
接下来把标题加上
.title{
padding-top: 12px;
font-size: 12px;
color: #454545;
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
<p class="title">图片标题</p>
</p>
</li>
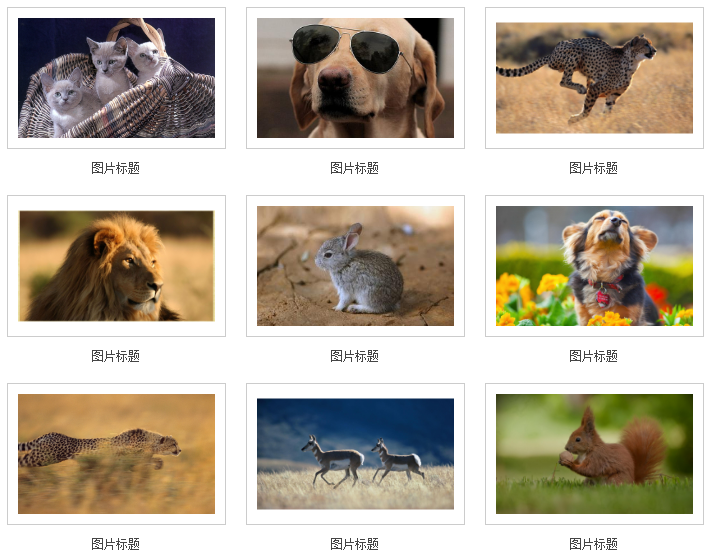
效果如图

更多 div+css图片列表布局(二) 相关文章请关注PHP中文网!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3汉化版
中文版,非常好用










