今天的事今天做,分享面筋,大家共同进步。面出了2身汗,加油。
有的部分忘记了,想起啥写啥,可能有点乱。
第一部分组长面
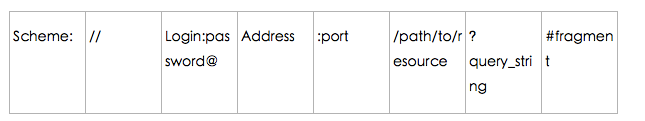
1.URL的结构
URI—Universal Resource Identifier通用资源标志符
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的
URI一般由三部组成
①访问资源的命名机制
②存放资源的主机名
③资源自身的名称,由路径表示,着重强调于资源。
URL—Uniform Resource Location统一资源定位符
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。
URL一般由三部组成
①协议(或称为服务方式)
②存有该资源的主机IP地址(有时也包括端口号)
③主机资源的具体地址。如目录和文件名等
例子
URI = 作文
URL = 议论文、记叙文、诗歌……
那么
1.宏观描述时,老师会问:今天考试的“作文”大家写的都不错,而不会说大家的“议论文”写的不错,虽然指的是一种东西。
2.客观描述时,你会和同桌说:我今天写的是“诗歌”,而不会啰嗦的说我今天用了诗歌的方式写的作文。
同理
当你写一篇技术文档规范时,你会说某个参数要传递一个URI,而不必说某个参数要传递一个“URL格式的字符串”。

Scheme:// 协议部分,以:作为结束,常见的协议包含HTTP、HTTPS等
//: 层级URL标识符号 可以理解为把协议和后面的信息分开
Login:password@:身份认证 一般的协议都会使用默认的匿名形式进行数据获取
Address:服务器地址 一般是以域名的形式存在
port:服务器端口 不同协议有自己默认的端口号
/path/to/resource: 文件路径 指向唯一一个确定的资源
?query_string:查询字符串
/#fragment:片段ID 这部分内容不会被传递到服务器 一般用于页面的锚,页面下方返回顶部的按钮就是利用这个实现的
2.递归
斐波那契数列,做过笔记的呀,就是不会递归,数据结构学的不好,但是我迭代的方法没问题啊 1 1 2 3 5….
//递归的方法
function test(n){
if(n<2){
return 1;
}
return test(n-1)+test(n-2)
}
alert(test(9))//迭代的方法
function test(n){
var num1 = 1;
var num2 = 2;
var num3 = 0;
for(var i=0;i<n-2;i++){
num3 = num1 + num2;
num1 = num2;
num2 = num3;
}
}
alert(test(9))紧张啊,方法2写的四不像
3.浏览器发送请求到页面加载完成,发生了什么
由这个问题才引出问题1 ,自己给自己挖坑
之前总结的不到位。。再来
浏览器开启线程,根据这个www/baidu.com的域名来找DNS服务器,解析成对应的IP地址。例如解析成:http://www.php.cn/ :80/login.aspx
浏览器在解析到IP地址后,做的第二步就是对指定的URL进行HTTP封装,把URL封装成http报文浏览器把URL封装成HTTP报文后,第三步做的事情就是将这个HTTP请求报文发送到服务器
(注:浏览器是如何把http请求报文发送到服务器的呢? 答案:浏览器会在内部建立一个Socket对象,把http请求报文转变成byet[]字节,然后调用Socket.Sent()方法把这些数据发送到服务器的
这里又有一问:页面渲染过程中还会有请求发生么?我的回答:也许
我觉得也许这个回答不算错吧。万一请求的页面就是没有css和图片的‘hello world’呢
其实一般情况是一定有其他请求发生的。eg js 、css 、图片等
4.前后端分离的理解
说了下自己的情况,就是前后端协商接口,前后端协同开发,前端写挡板数据,最后调接口
下面是引用的
现在的前后端分离, 后端服务器的角色更像是一个 API Server, 接收请求并且只是以数据的形式返回, 而怎么渲染和表现数据, 都交给更前端的表现层来做, 实现前后端的解耦
5.盒模型
说了标准盒模型和怪异盒模型,常识也不说了
6.了解或使用MV*框架
用过backbone、vue,说了angular和react。。
7.模块化
自己了解吧,不说了
8.说说你公司项目使用的打包工具(开发和用户都有什么好的体验?)
公司用的ant
说了最近其他项目用webpack,
(1)热加载
(2)文件压缩打包
问了webpack的基本配置,自己回答的:entery和output,感觉好浅薄。还是用的少,了解少的缘故吧
webpack的常用配置
entry:{} //加载模块的入口点
output:{}//打包文件的路径和名称
module:{}//那些加载器来处理那些文件
resolve:{}//设置模块的一些细节
plugins:[]//系统插件和扩展插件
9.使用的vue其他生态库
使用了 vue-router、vue-resource,了解vuex
由此引出问题10,11,12
10.说说vue-router的原理,怎么实现路由的
平时做项目能正常跳转就可以了,没有想过路由怎么路由的,没答上来。。
SPA路由实现原理不知道面试官想得到的是不是类似这样的答案。
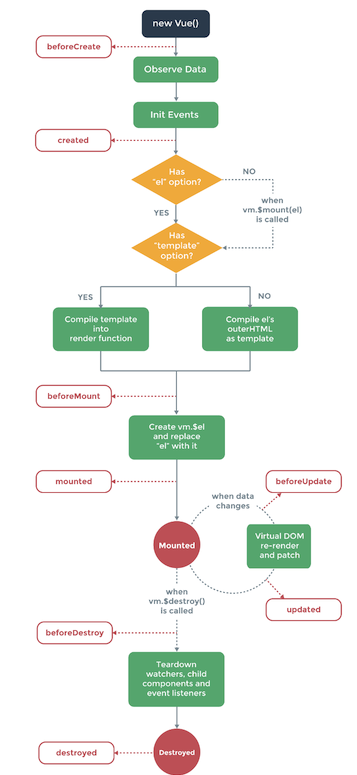
11.vue的生命周期

12.vue组件通信
父子组件通信的机制,传递数据使用prop属性
动态Prop
用 v-bind 动态绑定 props 的值到组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件。
<p> <input v-model="parentMsg"> <br> <child v-bind:my-message="parentMsg"></child> </p> <child :my-message="parentMsg"></child>
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
通常有两种改变 prop 的情况:
prop 作为初始值传入,子组件之后只是将它的初始值作为本地数据的初始值使用;
prop 作为需要被转变的原始值传入。
13.说说JSONP的实现原理
JSONP : JSON with Padding
(1)script标签 src属性可以访问外部资源
(2)用script标签加载资源是没有跨域问题的
在资源加载进来之前定义好一个函数,函数接受一个参数,函数中包含 实现逻辑(要做什么事)
通过script标签加载远程文件资源,当远程文件被加载进来时,执行当前定义好的函数,数据就是函数传入的参数
14.职业规划
求职定位,到底想干啥?
第二部分领导面
每一点都非常深入。
1.css盒模型
标准盒模型和怪异盒模型不再重复
box-sizing属性:content-box:标准盒模型,border-box:怪异盒模型
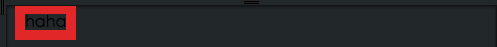
行内元素同样具有盒模型
A.任何元素都可以设置border
<!-- 行内元素可以设置border 设置宽高无效--> <span style="border:10px solid red;width:100px;height:100px">haha</span>

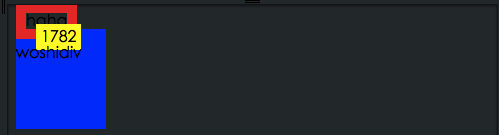
B.行内元素设置padding,margin 上下是无效的,左右是有效的
<!-- 行内元素设置padding、margin--> <p style="width:90px;height:100px;background:blue;"> <span style="background:yellow;padding:5px;margin:20px;">1782</span> <p> woship </p> </p>

行内元素的padding-top、padding-bottom从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
黄色内边距5px
左边黄色距离蓝色20px
上下虽然显示padding,但是padding并没有影响其他元素
2.position定位
(1)position的属性有哪些?默认的是什么?
默认值:static
属性有5个分别是:relative、absolute、fixed、inherit、static
(2)例子考察
父元素p :width:500px;height:200px;position: static|absoluta|relative|fixed。 position分别取值,子元素怎么定位?
子元素p:width:200px;height:200px;position:absolute
<!-- 父元素默认static--> <p style="background:red;width:500px;height:60px;"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br> <!-- 父元素默认relative--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br/> <!-- 父元素默认fixed--> <p style="background:gray;width:500px;height:60px;position:fixed"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <!-- 父元素默认absolute--> <p style="background:red;width:500px;height:60px;position:absolute"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p>

发现:子元素绝对定位,按照除了属性为 static以外的第一个父元素定位。所以父元素设置为:absolute、relative、fixed,子元素定位表现一致;
(3)例子考察(事实证明,面试官这道题也错了)
如果子元素设置margin、border、padding呢?子元素左上角的点以margin、border、还是padding定位
<p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:fixed;left:0px;top:30px;"> </p> </p> <br/> <!-- 最原始--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;"> </p> </p> <br/> <!-- 最原始:添加margin--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;margin:10px;"> </p> </p> <br/> <!-- 最原始:添加padding--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;padding:10px;"> </p> </p> <br/> <!-- 最原始:添加botder--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;border:10px solid yellow;margin:5px;"> </p> </p>

RunJS上边分享的代码
3.BFC(块级格式化上下文)
-
清除遮挡
<p class="left"></p> <p class="right"> </p> .left { width: 100px; height: 100px; background: red; float: left; } .right { height: 200px; background: yellow; overflow:hidden;//属性清楚遮挡 } 关闭浮动
-
解决垂直双边距问题
<p style="background:gray;width:300px;height:300px;overflow:auto"> <p style="background:green;margin-top:10px;float:left;width:20px;height:20px"> </p> <p style="background:red;width:50px;height:50px;margin-top:40px;"></p> </p>
BFC的作用
http://www.php.cn/
4.flex(css3新特性)
<p class="container">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</p>
.container {
display: flex;
flex-flow: row;
width:300px;
height:100px;
background:gray;
justify-content:space-around
}
.box {
width: 20px;
background:yellow;
height:20px;
}

flex参考1
flex参考2
在线例子:http://www.php.cn/
5.JS原型和原型链
个人觉得讲的很好的js原型、原型链
原型链
function Foo(){
}
var a = new Foo();//new的操作做了什么
var a = new Object()
a.__proto__ = Foo.prototype
Foo.call(a)
6.闭包
闭包:当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
function a(){
var i=0;
function b(){
alert(i);
}
return b;
}
var c = a();
c();
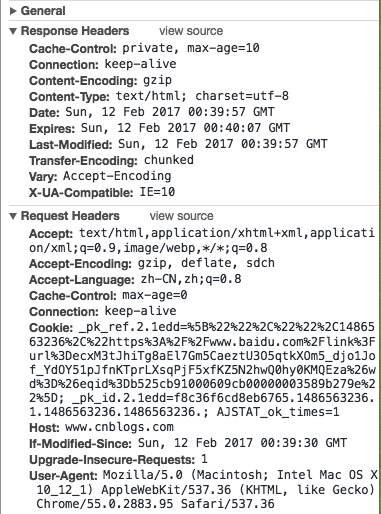
7.http
请求头字段和状态码

http状态码
8.数组去重算法(时间/空间复杂度)
数组去重
时间复杂度空间复杂度也不会啊。
X.说说你做前端的优势
除了技术,这个也问?感觉没啥优势,优势是移动端经验相对多一点
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






