微信小程序模板之分页滑动栏
- 高洛峰原创
- 2017-02-18 12:59:062367浏览
本文实例为大家分享了微信小程序分页滑动栏的具体代码,供大家参考,具体内容如下
功能:
1.分页栏与滑动视图绑定
2.点击分页栏自动滑动到对应视图
3.滑动的到视图对应分页栏自动显示选中样式
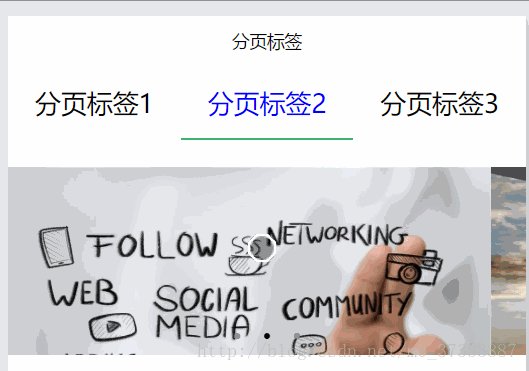
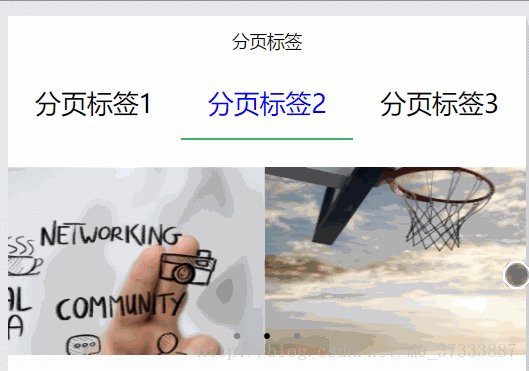
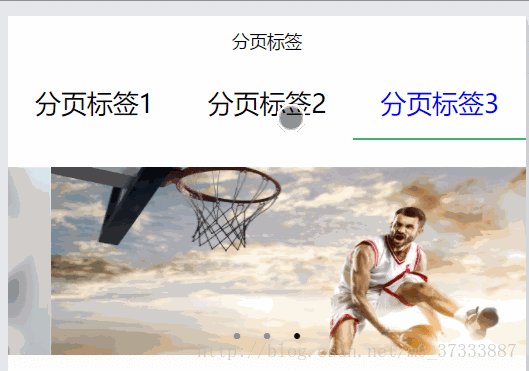
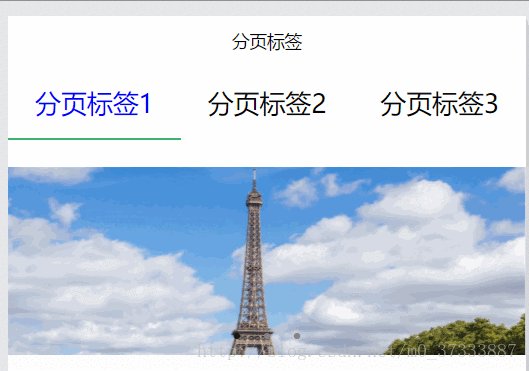
效果图

上代码
wxml
<view class="tapNav">
<view class="{{tabArr.tabCurrentIndex==0?'active':''}}" data-index="0" bindtap="veHandle">分页标签1</view>
<view class="{{tabArr.tabCurrentIndex==1?'active':''}}" data-index="1" bindtap="veHandle">分页标签2</view>
<view class="{{tabArr.tabCurrentIndex==2?'active':''}}" data-index="2" bindtap="veHandle">分页标签3</view>
</view>
<swiper id="swiper" indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" current="{{current}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}">
<swiper-item id="swiper-item">
<image id="imgae" src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
00d60d359d79ef3ad471162a03ef38f0
wxss
/*
1.横向排列分页标签
2.每个分页标签各占1/3
*/
.tapNav {
display: flex;
flex-direction: row;
}
.tapNav view{
flex:1;
width:200rpx;
height:100rpx;
text-align: center;
line-height: 100rpx;
font-family: "微软雅黑";
}
/*选中样式*/
.tapNav .active {
color:blue;
border-bottom:4rpx solid mediumseagreen;
}
#swiper {
margin-top:40rpx;
}
#swiper image{
width:100%;
}
js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
// 图片地址
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
//是否显示面板指示点
indicatorDots: true,
//自动播放
autoplay: true,
//切换时间间隔
interval: 2000,
//滑动时长
duration: 1000,
//存放滑动视图的current
current:0,
//分页标签class条件判断的值
tabArr:{
tabCurrentIndex:0
}
},
//事件处理函数
//触摸分页标签触发事件
veHandle:function(e){
//每个分页标签都设置了data-index,触摸触发事件获取此数值
//用此数值替换滑动视图的current
//用此数值替换分页标签class判断的值
console.log(e.target.dataset.index)
var currentIndex = e.target.dataset.index
this.setData({
current:currentIndex,
"tabArr.tabCurrentIndex":currentIndex
})
},
//通过滑块视图的current改变触发事件
swiperChange:function(e){
//获取视图滑块当前的current
//用此数值替换分页标签的current的值
console.log(e.detail.current)
var swiperCurrent = e.detail.current;
this.setData({
'tabArr.tabCurrentIndex':swiperCurrent
})
},
onLoad: function () {
console.log('onLoad')
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多微信小程序模板之分页滑动栏相关文章请关注PHP中文网!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

