HTML基础重点_一般标签、常用标签和表格
- 高洛峰原创
- 2017-02-17 10:54:431181浏览
第一部分 HTML
100db36a723c770d327fc0aef2ce13b1 --开始标签
93f0f5c25f18dab9d176bd4f6de5d30e
网页上的控制信息
b2386ffb911b14667cb8f0f91ea547a7页面标题6e916e0f7d1e588d4f442bf645aedb2f
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
页面显示的内容
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e --结束标签
33b7431ef34d48f48305906f4fe85bb2 注释
body的属性:
bgcolor 页面背景色
text 文字颜色(规定所有文本颜色)
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
注:背景色和背景壁纸两者选一
1.1、一般标签1.1.1、格式控制标签
772dfa1809667cdaeb2fe46896ca4bdae6e38b3c62e8df885fe2e3986461aa63 控制字体;color="##FF0000";face,字体;size,字体大小。
a4b561c25d9afb9ac8dc4d70affff4190d36329ec37a2cc24d42c7229b69747a 字体加粗
5a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6 倾斜
88f336217b3880082bb52d49b5de60a504e11139013d3ca73accef66348e2e58 下划线
8e99a69fbe029cd4e2b854e244eab143128dba7a3a77be0113eb0bea6ea0a5d0 字体加粗(强调,语气加强用)
907fae80ddef53131f3292ee4f81644bd1c6776b927dc33c5d9114750b586338 字体倾斜(强调,语气加强用)
bacbf9e1ad7f40415ce1670e31edfee3adca8a5fa06ffeafb062c2e3f274b930 居中
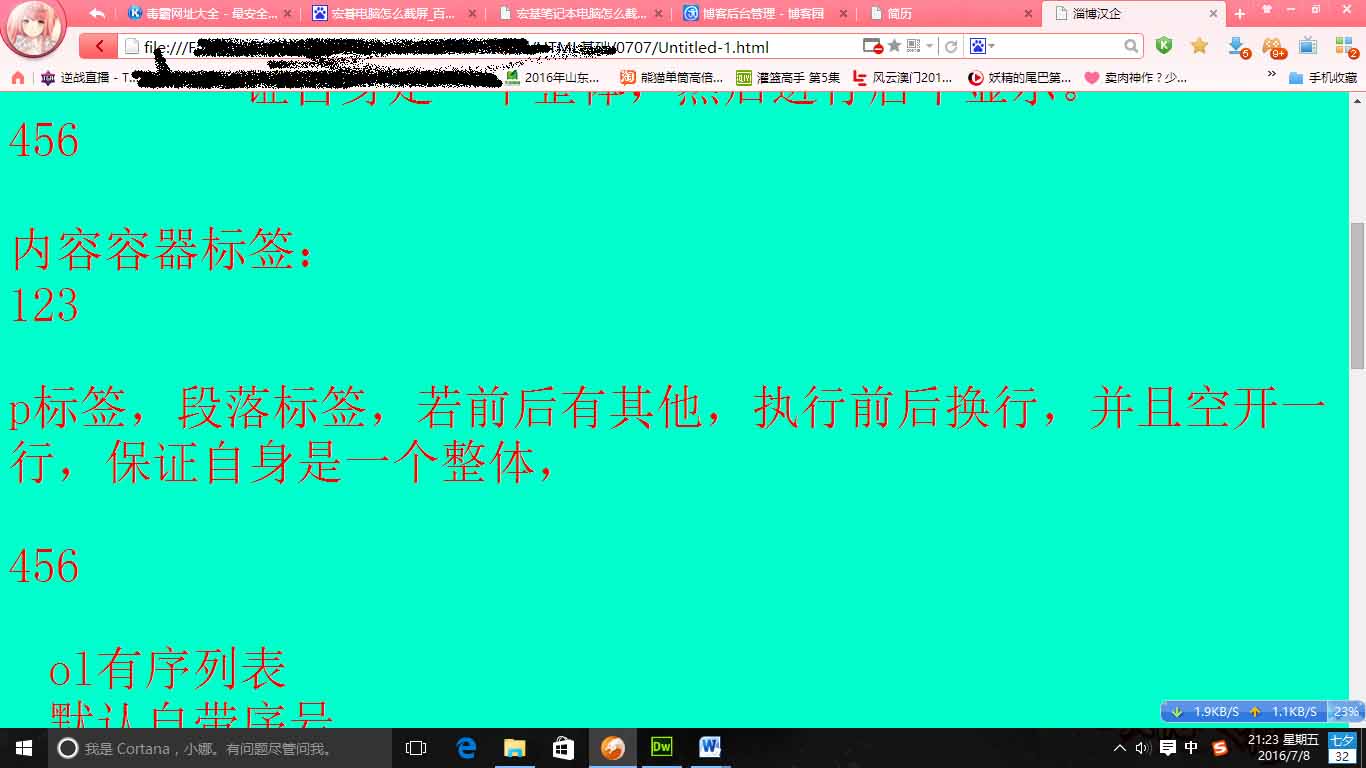
注:bacbf9e1ad7f40415ce1670e31edfee3adca8a5fa06ffeafb062c2e3f274b930默认前后若有其他,执行前后换行,保证自身是一个整体,然后居中显示。
0c6dc11e160d3b678d68754cc175188a 或df250b2156c434f3390392d09b1c9563 相当于回车(快捷键:shift + enter)
; 表示空格 也可以在设计页面中按ctrl+shift+space
1.1.2、内容容器标签
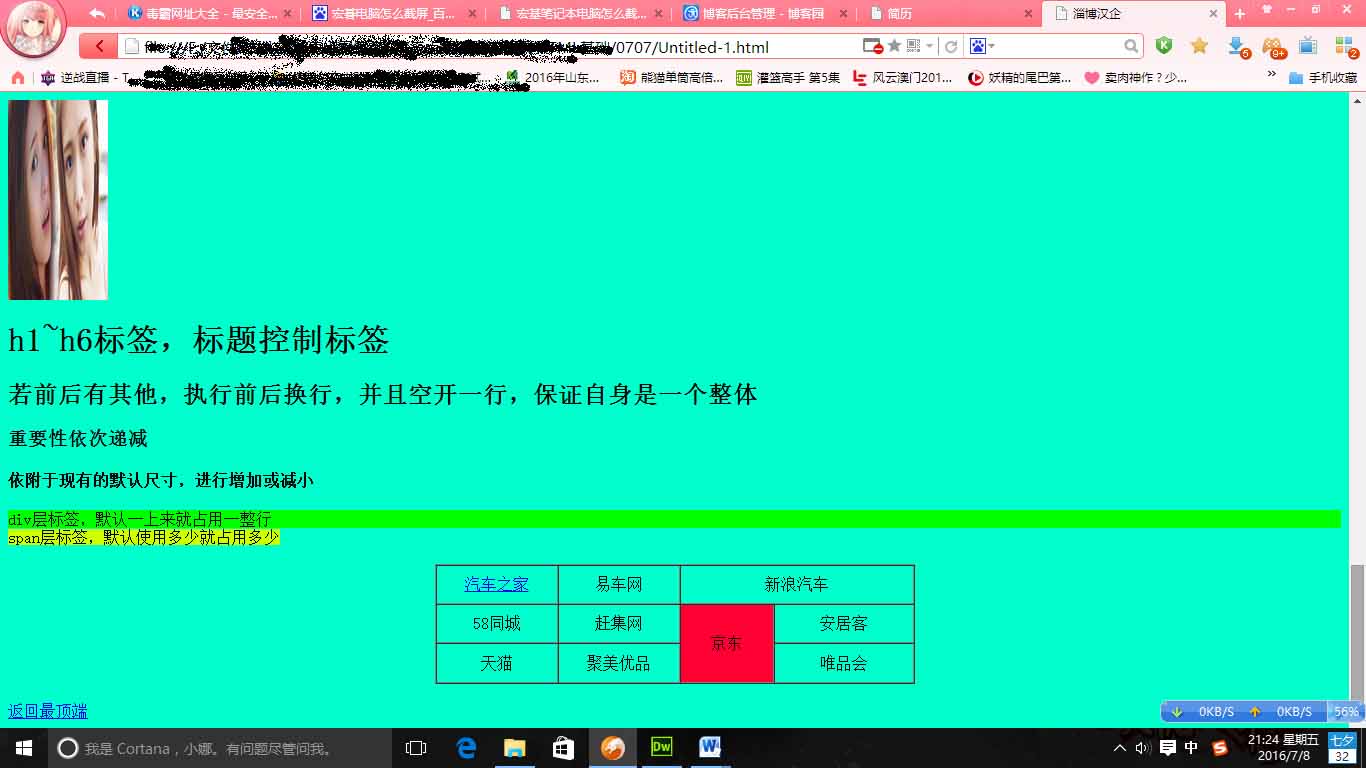
4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a……4e9ee319e0fa4abc21ff286eeb145ecc489364b7e0629f9745997c79a31b7c6d 标题(会自动换行)。HTML标题(Heading)是通过4a249f0d628e2318394fd9b75b4636b1 - 4e9ee319e0fa4abc21ff286eeb145ecc 等标签进行定义的。
注:4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a……4e9ee319e0fa4abc21ff286eeb145ecc489364b7e0629f9745997c79a31b7c6d重要性依次递减,依附于现有的默认尺寸进行递增或递减。并且前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3 段落标签(段落之间空行)
注:e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3 层标签(默认占一行)
45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114 层标签(默认用多大空间占多大空间)
801f8ed2710ee91677326fa365511243 --有序列表,序号为1,2,3……,引号中可以更改序号形式
25edfb22a4f469ecb59f1190150159c6内容bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6内容bed06894275b65c1ab86501b08a632eb
f6f112ef45f603be226bc581f9dd5e90
注:默认自带序号,自带换行,前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
上面“ol”改为“ul”则为无序列表,其不具备自带换行功能。
1.2、常用标签
超链接标签
6a707dafcbce3326518480b183bad7d7超链接的文字5db79b134e9f6b82c0b36e0489ee08ed --href(hyperlink reference);_blank是在新窗口打开。
第一步:做锚点的标签。aaee7a1ed4a6a1c43f3bdc241aa9871e5db79b134e9f6b82c0b36e0489ee08ed
第二步:做锚点链接。4ba66d4de6fcfd67a3cf48e9dc23378b5db79b134e9f6b82c0b36e0489ee08ed
图片标签
33723349bf09d970f2cdeb5be902e119 --高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。
6ed09268cbdd0015bce8dcbbdfa9bfe4必须单独出现。
1.3、表格
f5d188ed2c074f8b944552db028f98a1f16b1740fad44fb09bfe928bcc527e08 表格
width:宽度。可以用像素或百分比表示。常用960像素。
border:边框。常用值0。
cellpadding:内容跟单元格边框的边距。常用值0。
cellspacing:单元格之间的间距。常用值0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5 行
align:一行的内容的水平对齐方式
valign:一行的内容的垂直对齐方式
height:行高
bgcolor:背景色
background:背景图片
b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf 单元格
b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b 表头,单元格的内容自动居中、加粗
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
width:单元格宽度
height:单元格高度
bgcolor:背景色
background:背景图片
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n"——合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n"——合并同一列单元格(从第二行开始减去对应的列)
基于以上的基础知识,下面给出程序代码和运行结果
程序代码:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>脚本之家</title> </head> <body bgcolor="#00FFCC"> <a name="top"></a> 今天<br> 天 气<br />不错。<br /> <br /> <font size="45" color="red"> 字体格式控制标签:<br /> <b>文字加粗方式1,b标签</b><br /> <strong>文字加粗方式2,strong标签</strong><br /> <i>文字倾斜方式1,i标签</i><br /> <em>文字倾斜方式2,em标签</em><br /> <u>文字加下划线,u标签</u> 123<center>居中标签,center,默认,前后若有其他,执行前后换行,保证自身是一个整体,然后进行居中显示。</center>456<br /> <br /> 内容容器标签:<br /> 123<p>p标签,段落标签,若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体,</p>456 <ol>ol有序列表 <li>默认自带序号</li> <li>自带换行</li> <li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</li> </ol> <ul>ul无序列表 <li>默认不自带序号</li> <li>自带换行</li> <li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</li> </ul> <a href="http://www.baidu.com" target="_top">百度一下</a><br /> <img src="123.jpg" title="这是两个美女" alt="zheshilianggemeinv" /><br /><br /> <a href="http://www.qq.com"><img src="123.jpg" width="104" /></a><br /><br /> <img src="123.jpg" width="100" height="200" /> </font> <h1>h1~h6标签,标题控制标签</h1> <h2>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</h2> <h3>重要性依次递减</h3> <h4>依附于现有的默认尺寸,进行增加或减小</h4> <p style="background-color:#0F0">p层标签,默认一上来就占用一整行</p> <span style="background-color:#CF0">span层标签,默认使用多少就占用多少</span><br /> <br /> <table align="center" width="480" height="120" border="1" cellpadding="0" cellspacing="0"> <tr align="center"> <td width="120"><a href="http://autohome.com">汽车之家</a></td> <td width="120">易车网</td> <td colspan="2">新浪汽车</td> </tr> <tr align="center"> <td>58同城</td> <td>赶集网</td> <td rowspan="2" bgcolor="#FF0033">京东</td> <td>安居客</td> </tr> <tr align="center"> <td>天猫</td> <td>聚美优品</td> <td>唯品会</td> </tr> </table> <br /> <a href="#top">返回最顶端</a> </body> </html>
运行结果:




以上这篇HTML基础重点_一般标签、常用标签和表格就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多HTML基础重点_一般标签、常用标签和表格相关文章请关注PHP中文网!

