微信小程序 slider组件详细介绍
- 高洛峰原创
- 2017-03-24 10:40:402468浏览
这篇文章主要介绍了 微信小程序(二十)slider组件详细介绍的相关资料,需要的朋友可以参考下

slider滑动组件用的不太多,在其他平台反正我是用的不多
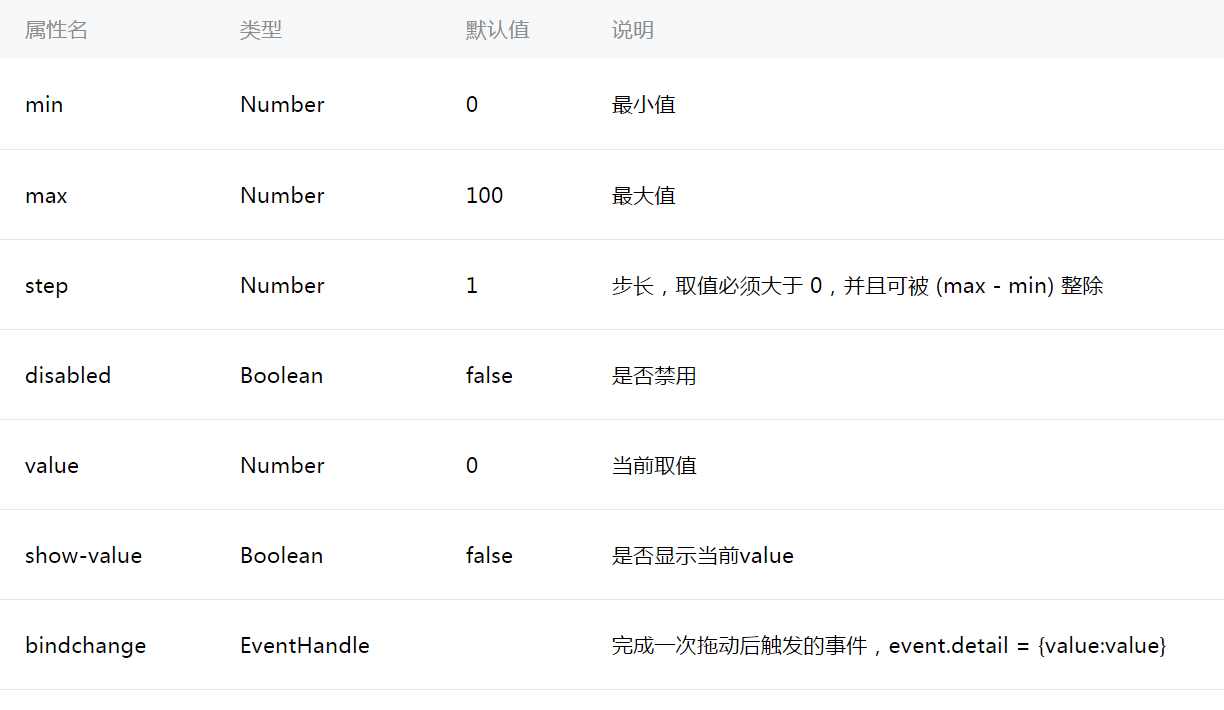
主要属性:

wxml
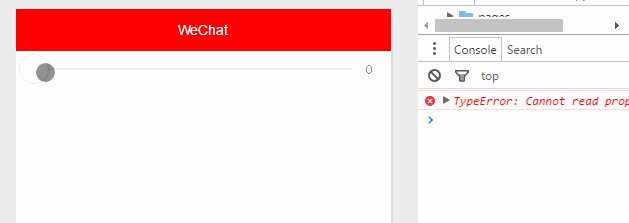
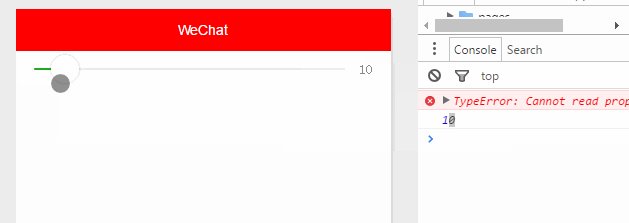
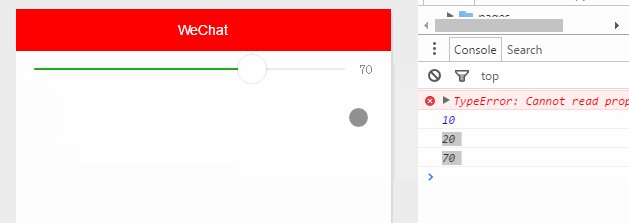
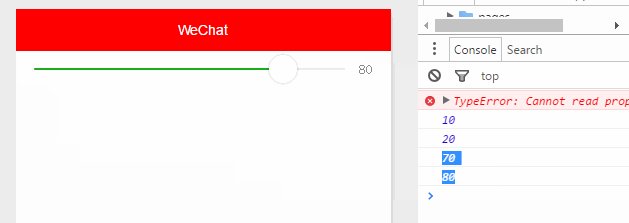
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})更多微信小程序 slider组件详细介绍相关文章请关注PHP中文网!
相关文章:
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

