Rendera
如果你希望有个环境可以测试、浏览和体验各种不同的 CSS/HTML 和 JavaScript 代码,Rendera 为你提供了实时的运行结果。类似 RunJS。

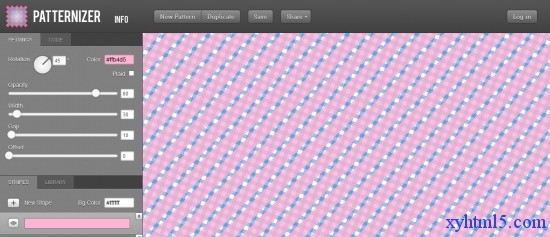
Patternizer
从名字可看出该工具可以创建真正的调色板,包括各种线条和条文,可编辑线宽、颜色、角度和间隙,特别适合用来创建背景图片。

CanvasLoader Creator
通过这个工具可以定制你的加载器,创建更吸引眼球的访问体验,无需任何编码

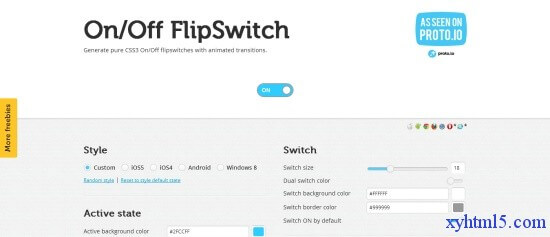
On/Off Flipswitch HTML5/CSS3 Generator
用来创建各种滑动开关效果

Font Dragr
用来测试字体是否适合你的网页,只需拖放即可操作

Sprite Box
It enables adding life in sprite images by adding them with HTML5, CSS3, or JavaScript codes.

Sketch Toy
这是一个简单的工具,通过鼠标可轻松创建各种素描艺术效果

Adobe Edge Animate
用来创建兼容各种浏览器的动画效果

Initializr
Initializr 提供模板化工具来快速创建 HTML 网站

HTML KickStart
同上,快速的网站创建工具,允许通过简单点击编辑按钮、列表、表格和排版

Adobe Typekit
该工具帮你选择合适的字体,并可进行实时效果预览

Webdirections
Webdirections 可方便的测试、浏览和体验代码,通过简单的点击进行 HTML、CSS 的操作

Liveweave
另外一个类似 RunJS 的在线工具

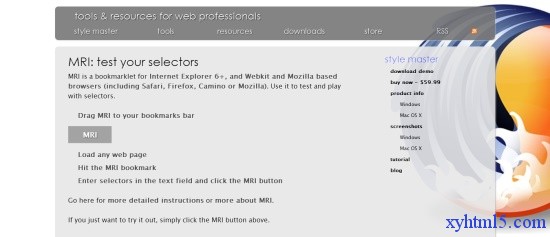
MRI
MRI 可以让你测试各种选择器

LimeJS
LimeJS 是一个 JavaScript 游戏开发框架,允许开发者创建基于 HTML5 的游戏,支持主流浏览器包括iOS。

The HTML5 Test
用来测试浏览器对 HTML5 的支持程度

Moqups
Moqups 是一款HTML5在线的WEB框架、模型、UI设计并创建的网络应用程序。

Stitches
Stitches 是一个 HTML5 sprite 样式创建工具,可以将多个图片合并成一个,并给出 sprite 样式。

Online 3D Sketch Tool
这是一个在线 3D 草图工具

CreateM
CreateM 是一个真正酷的 HTML5 工具,可编辑网站的所有属性

以上就是20个大大节省你时间的HTML5开发工具 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。
 h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM
h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM解决 H5 兼容问题的方法包括:使用响应式设计,允许网页根据屏幕尺寸调整布局。采用跨浏览器测试工具,在发布前测试兼容性。使用 Polyfill,为旧浏览器提供对新 API 的支持。遵循 Web 标准,使用有效的代码和最佳实践。使用 CSS 预处理器,简化 CSS 代码并提高可读性。优化图像,减小网页大小并加快加载速度。启用 HTTPS,确保网站的安全性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





