用CSS3的box-reflect来制作倒影效果
- 高洛峰原创
- 2017-02-16 13:17:051358浏览
兼容性
既然是CSS3的属性,我们当然要来看看兼容性:http://caniuse.com/css-reflections/embed
接下来,我们来了解box-reflect如何使用?
语法如下:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?
属性说明:
none:此值为默认值,表示无倒影;
direction:生成倒影的方向
above:指定倒影在对象的上边 below:指定倒影在对象的下边 left:指定倒影在对象的左边 right:指定倒影在对象的右边
offset:图片与倒影间隔
length:用长度值来定义倒影与对象之间的间隔。可以为负值 percentage:用百分比来定义倒影与对象之间的间隔。可以为负值
mask-box-image:用来设置倒影的遮罩效果;
值可以是:
none:无遮罩图像 url:使用绝对或相对地址指定遮罩图像。 linear-gradient:使用线性渐变创建遮罩图像。 radial-gradient:使用径向(放射性)渐变创建遮罩图像。 repeating-linear-gradient:使用重复的线性渐变创建背遮罩像。 repeating-radial-gradient:使用重复的径向(放射性)渐变创建遮罩图像。
光是纸上谈兵可不行,我们还是要通过实例来看看效果。
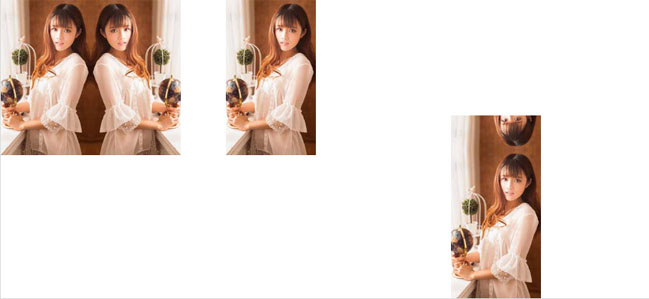
倒影的方向
在这个例子中,我弄了三个img:
<p class="box1"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box2"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box3"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p>
css如下:
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}
效果图如下:

在这里有一个疑问,box2和box3中的图片都设置了box-reflect:above,都是在顶部生成投影,为什么box2看不到效果呢?原因就是我给box3设置了padding-top:200px,而box2没有,初步估计是因为没有空间让其显示生成的倒影。
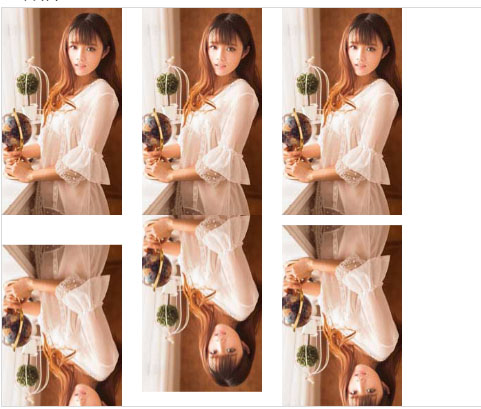
倒影与对象之间的距离
了解了生成倒影的方向后,我们来看第二个属性,还是看例子:
依旧用三张图片,不过样式改变一下:
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}
效果图如下:

接下来我们学习最后一个属性。
遮罩效果
(1)使用渐变给倒影添加遮罩效果
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}
效果如下:

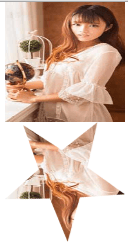
使用背景图给倒影添加遮罩效果
首先我们需要一张五角星的png图片:

.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
}
效果如下:

更多用CSS3的box-reflect来制作倒影效果相关文章请关注PHP中文网!

