今日,在网上看到一篇帖子,介绍了各种时尚美观的六边形LOGO,其中一个吸引了我的目光。

一时技痒,尝试着用PS把它临摹出来
1、新建文档,大小600*600

2、用多边形工具,边数选择6,按住Shift键,如下图画一个正六边形(填充颜色随意)

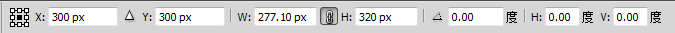
3、按Ctrl+T,调整六边形的位置和大小,如图所示


4、给该六边形的图层取名为“边”,同时复制该图层3次,分别取名“底”、“中”、“顶”。把“底”“中”“顶”三个图层暂时隐藏起来
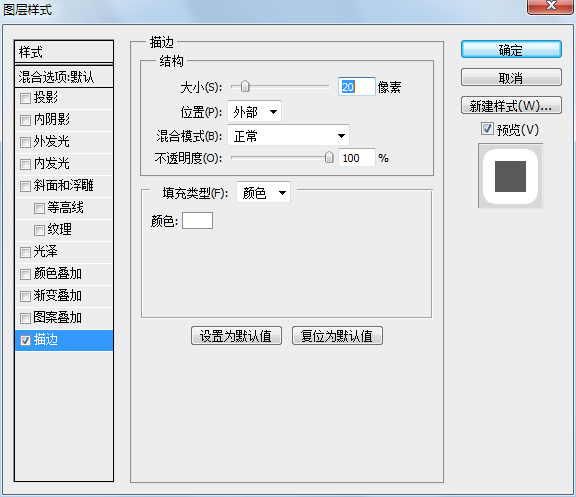
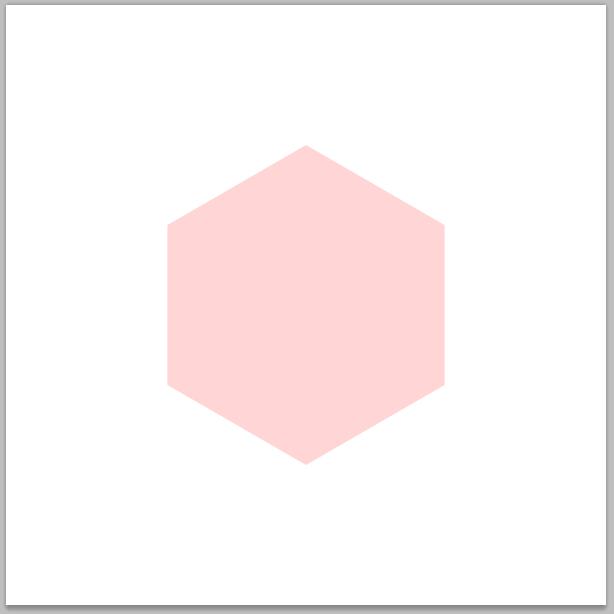
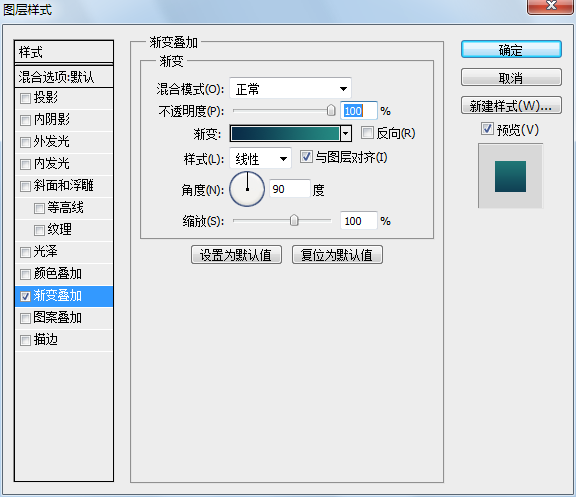
5、给图层“边”,添加如下的图层样式,描边的颜色是白色


因为是白边,所以感觉不出有啥变化
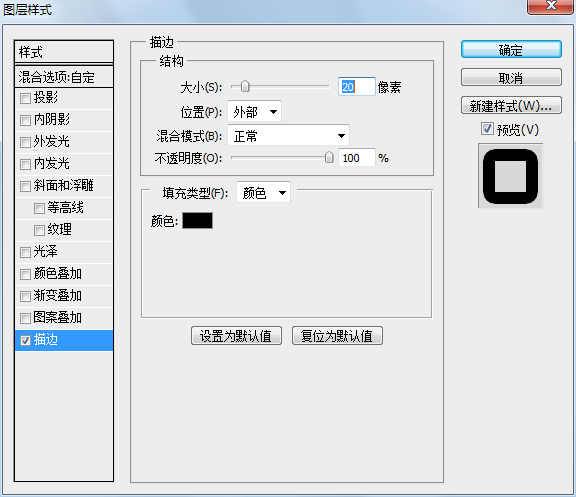
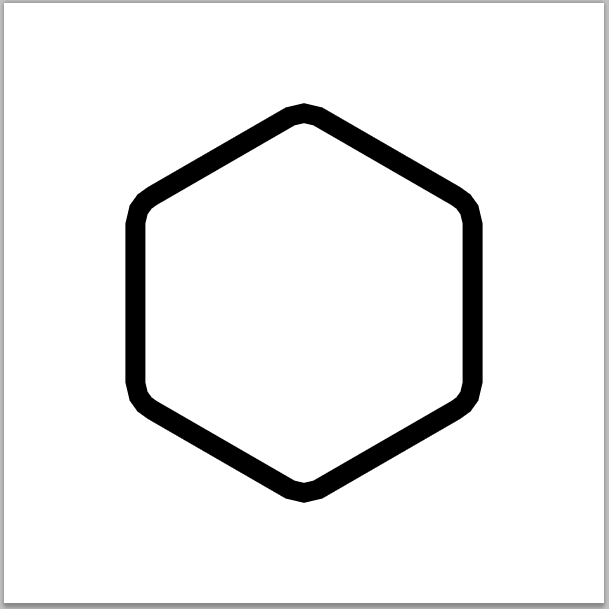
6、将“边”图层转化为智能对象,将该图层的填充设置为0%,然后再给这个图层添加如下的图层样式,描边的颜色为黑色


7、再将该图层转换为智能对象,并给他添加颜色叠加的图层样式,左侧的颜色:#092b47,右侧的颜色:#258a82


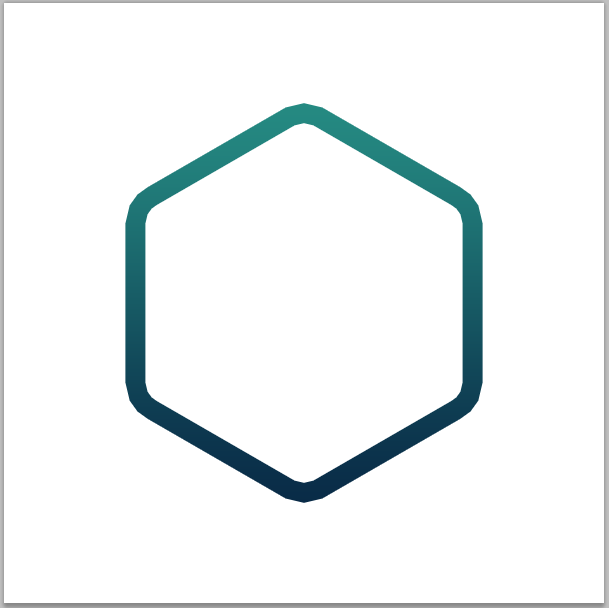
这样LOGO的边框就制作好了。
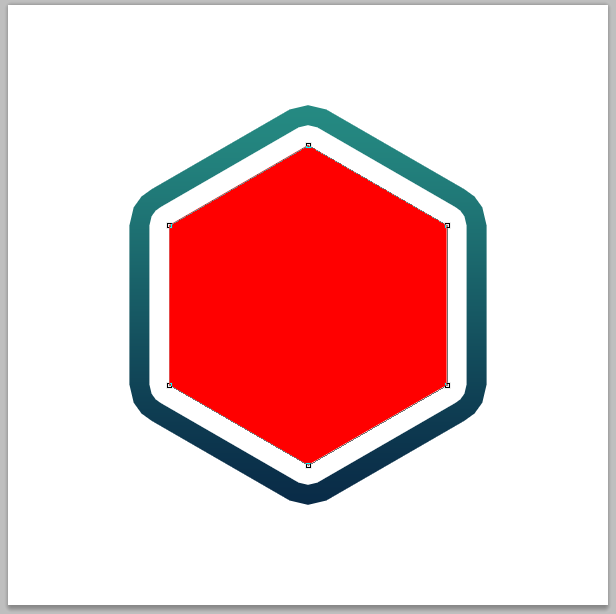
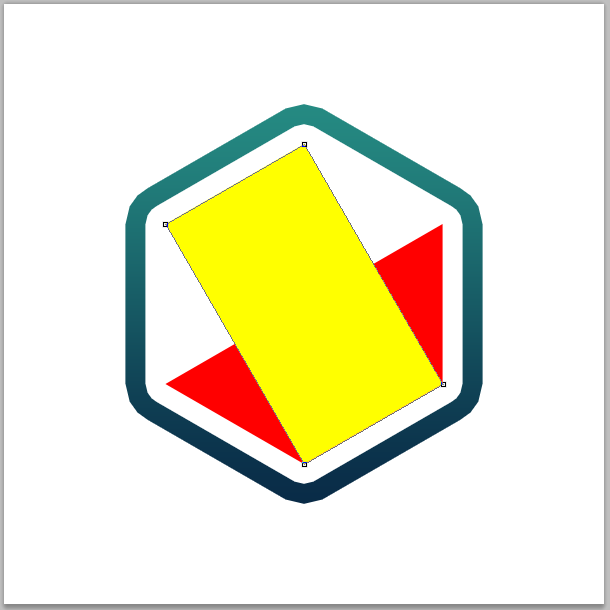
8、把“底”这个图层显示出来,并将填充色改成红色。然后用直接选择工具选择这个六边形

可以看出有6个控制点,用鼠标选择最上面的点,右键选择“删除锚点”;然后用选择左侧最上面的点,右键选择“删除锚点”

9、把“中”这个图层显示出来,并将填充色改成黄色。用上一步的做法,删掉两个锚点

10、把“顶”这个图层显示出来,并将填充色改成绿色。用上一步的做法,删掉两个锚点

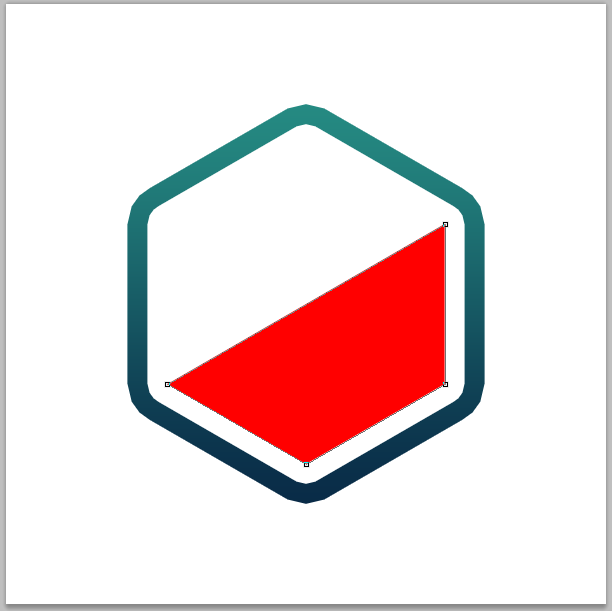
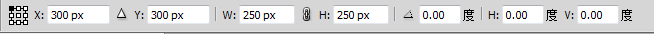
11、栅格化“底”“中”“顶”三个图层,并新建一个矩形选框,点击:选择>变换选取,调整选区的位置和大小


选中“顶”图层,按Delete键,删除选区中的内容
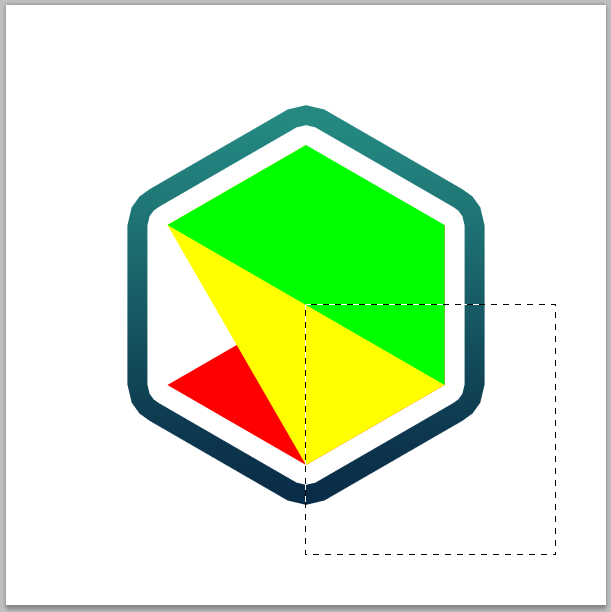
选中“底”图层,按Delete键,删除选区中的内容
并按Ctrl+D,取消选区

这样一来,LOGO的基本形状就确定下来了。接下来就是给三个图层上色了。
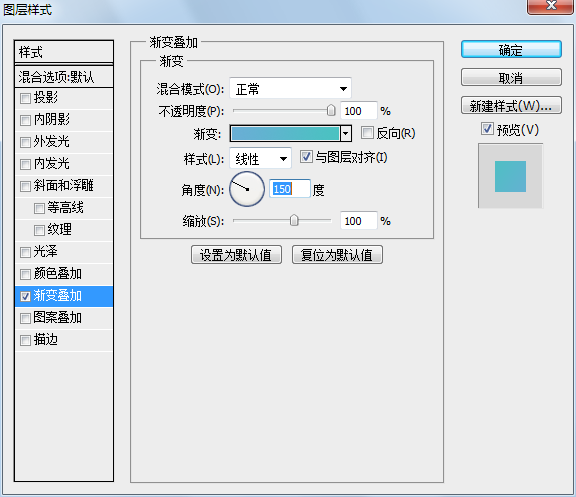
12,给“底”图层添加如下的图层样式,左边的颜色:#69aed5,右边的颜色:#4ac2c1

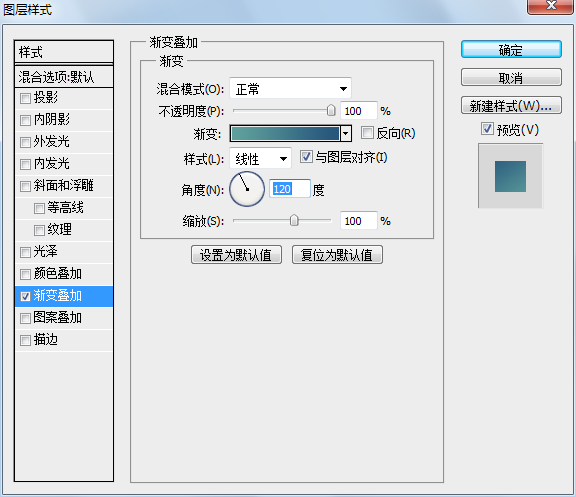
给“中”图层添加如下的图层样式,左边的颜色:#5fa09c,右边的颜色:#25557b

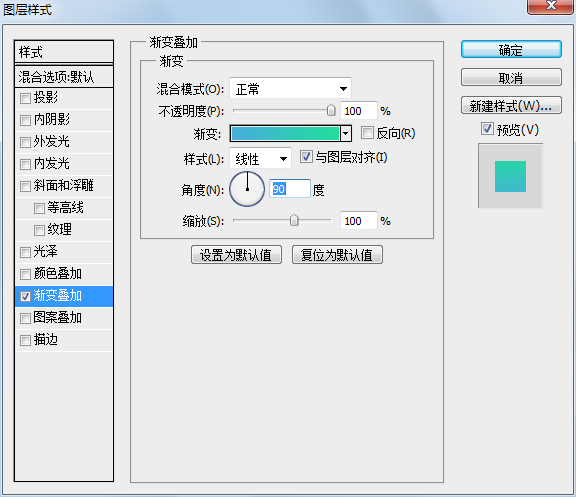
给“顶”图层添加如下的图层样式,左边的颜色:#46b0da,右边的颜色:#22dc9d


至此,一个时尚美观的LOGO就被临摹出来了。细节部分,再调整三个图层的渐变色,那就效果更佳了。
更多用PS制作时尚美观的LOGO 相关文章请关注PHP中文网!
 比较Photoshop定价:选项和好处May 12, 2025 am 12:17 AM
比较Photoshop定价:选项和好处May 12, 2025 am 12:17 AMAdobePhotoshop提供三种套餐:1)单一应用计划,适合只需Photoshop的用户,费用较低,包含20GB云存储;2)CreativeCloud全套计划,适合需多种Adobe应用的用户,费用较高,包含100GB云存储;3)学生和教师优惠计划,适合预算有限的学术用户,费用低,包含20GB云存储。
 是什么使Photoshop与众不同?它的主要功能May 11, 2025 am 12:16 AM
是什么使Photoshop与众不同?它的主要功能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop:专业图像编辑的成本May 10, 2025 am 12:19 AM
Photoshop:专业图像编辑的成本May 10, 2025 am 12:19 AMPhotoshop的使用成本包括直接费用、时间与学习曲线、资源与硬件投入。1.直接成本:订阅制每月$20至$50,一次性购买数百美元。2.时间与学习:需要大量时间和实践,建议通过在线课程和教程学习。3.资源与硬件:需要高性能电脑和足够存储空间,确保硬件配置以提升效率。
 图像编辑必需品:Photoshop的关键功能May 09, 2025 am 12:05 AM
图像编辑必需品:Photoshop的关键功能May 09, 2025 am 12:05 AMPhotoshop的核心功能包括图层、选区工具和调整工具。1.图层允许独立编辑图像部分,支持图层样式。2.选区工具如套索、魔术棒和快速选择工具,提供精确编辑。3.调整工具如色阶、曲线和色相/饱和度,可非破坏性调整图像。
 我的目的:协助与Photoshop相关的任务May 08, 2025 am 12:18 AM
我的目的:协助与Photoshop相关的任务May 08, 2025 am 12:18 AM在Photoshop中,图层蒙版的作用是允许以非破坏性的方式隐藏或显示图层的一部分。1.图层蒙版的工作原理是通过黑白灰度控制图层的可见性。2.基本用法包括图像合成,如将人物图像合成到新背景中。3.高级用法可利用渐变蒙版实现图像平滑过渡。
 Photoshop和免费替代方案:比较外观May 06, 2025 am 12:12 AM
Photoshop和免费替代方案:比较外观May 06, 2025 am 12:12 AMPhotoshop的强大功能包括智能对象和神经滤镜等,而免费替代品如GIMP、Krita和Photopea在特定领域表现出色,如GIMP的图层功能、Krita的数字绘画和Photopea的在线编辑。
 Photoshop颜色分级:通过专业技术提升图像May 05, 2025 am 12:07 AM
Photoshop颜色分级:通过专业技术提升图像May 05, 2025 am 12:07 AM在Photoshop中进行色彩调整可以通过调整层实现,使图像更专业。1.使用色阶、曲线、色相/饱和度等工具调整色调、饱和度和亮度。2.应用LUT创建独特色彩效果。3.使用调整层避免图像失真,并利用“历史记录”面板跟踪调整步骤。
 现实世界中的Photoshop:多样化用途的示例May 04, 2025 am 12:15 AM
现实世界中的Photoshop:多样化用途的示例May 04, 2025 am 12:15 AMPhotoshop在现实世界中的应用包括艺术创作、科学研究和商业营销。1)在艺术创作中,用于数字绘画和插图。2)在科学研究中,用于图像处理和数据可视化。3)在商业营销中,用于广告设计和品牌形象塑造,这款软件的多功能性使其在各领域中广泛应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





