对于前端的优化接触的太少了,平时在pc端上感觉正常,但是到了移动端,时间一长就不行了。今天说说html中ul的优化问题,我给出了一种传统的写法(耗时的),一种优化的写法.
模拟一种业务流程吧,类似留言墙,大家留言后,要将留言显示在留言墙上面。
开始我们的代码编写吧
如果在平时我会这样写,但是假如我接收了一百万条数据,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>没有进行性能优化的案例</title>
</head>
<body>
<p id="pElement" style="height:200px;overflow-y:scroll;"></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//将元素添加到p中
this.container.appendChild(this.ul);
}
List.prototype.update = function(){
for(var i = 0; i < this.items.length; i++){
var liTag = document.createElement("li");
liTag.textContent = this.items[i]
this.ul.appendChild(liTag);
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i++){
array.push(i)
}
new List(document.getElementById("pElement"),array,16);
</script>
</body>
</html>

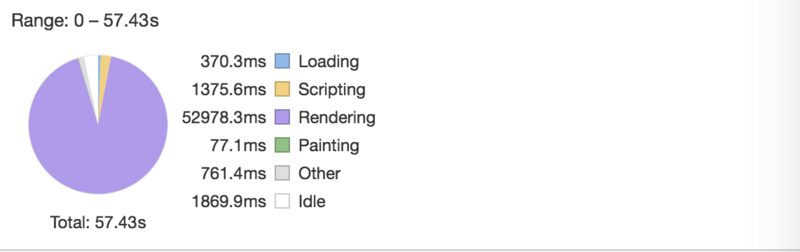
整整使用了大约一分钟,我的天啊,我想大家早已散去,可以看到时间都花在了Rendering中,并且要等所有的li都渲染好了之后,才会显示,用户体验感极差.
优化方案就是减少Rendering.设定数量合适的li标签,根据位置调整li的内容与样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>性能优化</title>
</head>
<body>
<p>List的性能优化</p><br>
<br>
<br>
<p id="pElement" style="height:200px;overflow-y: scroll;"></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul标签
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//获取的显示的高度内可以最多显示多少条数据
var len = this._maxLength();
var html = "";
for(var i = 0; i < len; i++){
html += "<li>" + this.items[i] + "</li>";
}
this.ul.innerHTML = html
this.container.appendChild(this.ul);
var self = this;
this.container.addEventListener("scroll",function(){
self.update()
})
}
List.prototype._maxLength = function(){
var h = this.container.offsetHeight;
return Math.min(Math.ceil(h / this.itemHeight),this.itemHeight);
}
List.prototype.update = function(){
//计算出ul的高度
this.ul.style.height = this.items.length * this.itemHeight + "px";
this.ul.style.margin = 0;
//计算出滑动条目前位置前有多少个li标签
var start = Math.floor(this.container.scrollTop / this.itemHeight);
console.log("start:",start)
//获得所有的子节点
var items = this.ul.children;
//获得长度
var len = this._maxLength();
for(var i = 0; i < len; i++){
var item = items[i];
if(!item){
item = items[i] || document.createElement("li");
this.ul.appendChild(item);
}
var index = start + i;
item.innerHTML = this.items[index];
item.style.top = this.itemHeight * (index) + "px";
item.style.position = "absolute";
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i ++){
array.push(i)
}
var list = new List(document.getElementById("pElement"),array,16);
</script>
</body>
</html>
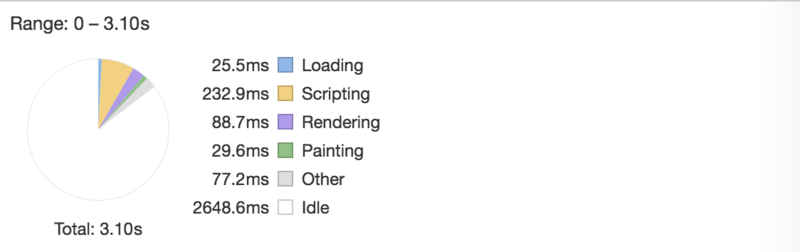
再来看一眼性能图
同样的写法这样速度直接提高了20倍.
更多html中ul标签的优化相关文章请关注PHP中文网!
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





