在html<title></title>标签添加图标,网页title左边显示网页的logo图标
- 高洛峰原创
- 2017-02-15 13:48:569914浏览

如图在黑色所画圆之中显示一个图标:
步骤一:在图片中显示图标,这里的图片只支持ico格式,需要转换图片格式.
原始图像可以接受: .jpg .jpeg .gif .png等图像格式
在这个网址http://www.php.cn/上传你的原始图片然后生成ico格式图标(百度ico可以找到制作ico图标的网站);
注意:图标要用 16*16 色的。。。(保证了兼容性,无论在哪个地方都可以显示)
步骤二:把图标放到网站根目录
在
网页标题左侧显示:
收藏夹显示图标:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一个有梦想咸鸭蛋</title> <!--网页标题左侧显示--> <link rel="icon" href="1111.ico" type="image/x-icon"> <!--收藏夹显示图标--> <link rel="shortcut icon" href="1111.ico" type="image/x-icon"> </head> <body> </body> </html>
建议把生成的图标名称改掉,在引用;如生成后是bitbug_favicon.ico改为你起的名字.ico
如果没有生效关闭浏览器重新打开;
怎么样获取别人的Logo
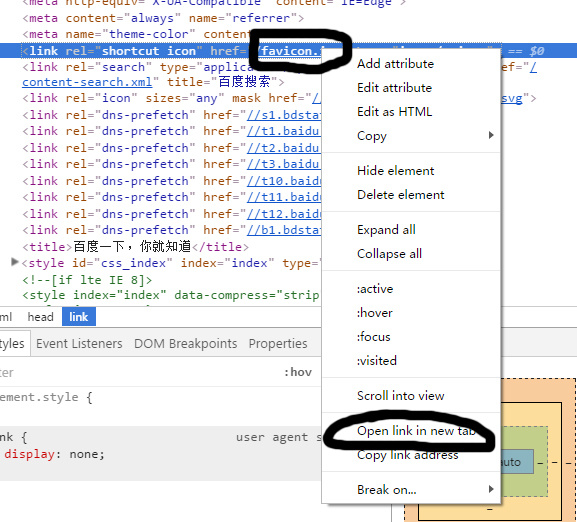
在网站首页 打开开发者工具;在Elements里
里找到
点击右键在新标签页打开链接;Goolge是Open link in new tab
注意要在href的链接地址右键不然没有Open link in new tab这个选项。

更多在html
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:HTML DOM classList 属性下一篇:table宽度

