1、a4b561c25d9afb9ac8dc4d70affff419表示关键字和产品名称
a4b561c25d9afb9ac8dc4d70affff419HTML50d36329ec37a2cc24d42c7229b69747a
解释:a4b561c25d9afb9ac8dc4d70affff419元素实际作用就是加粗。从语义上来看,就是标记一段文字,但并不是特别强调重要性。
2、8e99a69fbe029cd4e2b854e244eab143表示重要的文字
8e99a69fbe029cd4e2b854e244eab143HTML5128dba7a3a77be0113eb0bea6ea0a5d0
解释:8e99a69fbe029cd4e2b854e244eab143元素实际作用和a4b561c25d9afb9ac8dc4d70affff419一样,就是加粗。从语义上来看,就是强调一段重要的文本。
3、0c6dc11e160d3b678d68754cc175188a强制换行 37fcc81822f151c26d66e5caf9953670安全换行
0c6dc11e160d3b678d68754cc175188aThisabc37fcc81822f151c26d66e5caf9953670
dksdfsdf37fcc81822f151c26d66e5caf9953670sdfsf s a apple
解释:在任意文本位置键入0c6dc11e160d3b678d68754cc175188a都会被换行,而在英文单词过长时,使用37fcc81822f151c26d66e5caf9953670会根据浏览器的适当宽度适当的裁切换行。
4、5a8028ccc7a7e27417bff9f05adf5932表示外文词汇或科技术语
5a8028ccc7a7e27417bff9f05adf5932HTML572ac96585ae54b6ae11f849d2649d9e6
解释:5a8028ccc7a7e27417bff9f05adf5932元素实际作用就是倾斜,从语义上来看,表示区分周围内容,并不是特别强调或重要
5、907fae80ddef53131f3292ee4f81644b加以强调
907fae80ddef53131f3292ee4f81644bHTML5d1c6776b927dc33c5d9114750b586338
解释:907fae80ddef53131f3292ee4f81644b元素实际作用和5a8028ccc7a7e27417bff9f05adf5932一样,就是倾斜:从语义上来看,表示对一段文本的强调。
6、2e44d2d3284d23d932e1fd85f3d4cf3a表示不准确或者校正
2e44d2d3284d23d932e1fd85f3d4cf3aHTML56cf51b1709551acbf4a696702deda05f
解释:2e44d2d3284d23d932e1fd85f3d4cf3a元素实际作用就是删除线,从语义上来看,表示不准确的删除
7、823db3943044a0a9a620ada8d4b1d965表示删除文字
823db3943044a0a9a620ada8d4b1d965HTML5f6236f917cb4ada62f5c34ba44124864元素
解释:823db3943044a0a9a620ada8d4b1d965元素实际作用和2e44d2d3284d23d932e1fd85f3d4cf3a一样,就是删除线,从语义上来看,表示删除文字
8、88f336217b3880082bb52d49b5de60a5表示给文字加上下划线
88f336217b3880082bb52d49b5de60a5HTML504e11139013d3ca73accef66348e2e58
解释:88f336217b3880082bb52d49b5de60a5元素实际作用就是加一条下划线,从语义上来看,并不强调此段文本。
9、426be984ffbbb815d7d88e3543a85d91添加一段文本
426be984ffbbb815d7d88e3543a85d91HTML527009e947c4a250442478f8c8f213901
解释:426be984ffbbb815d7d88e3543a85d91元素作用和88f336217b3880082bb52d49b5de60a5一样,加一条下划线,从语义上来看,是添加一段文本,起强调作用
10、d015d241ae6d34c34210679b5204fe85添加小号字体
d015d241ae6d34c34210679b5204fe85HTML57552a991a706bdbcb00625c14ce34064
解释:d015d241ae6d34c34210679b5204fe85元素实际作用就是将文本放小一号,从语义上来看,用于免责声明,和澄清声明
11、b96cac025db4031319c29e1eb68f19d6添加下标 2cdea26b4c3988e37d674b56660962a7添加上标
b96cac025db4031319c29e1eb68f19d65270ea406e83044e5b95e23270c35ff95
2cdea26b4c3988e37d674b56660962a752eb235f530502820017cce1685312d59
解释:b96cac025db4031319c29e1eb68f19d6和2cdea26b4c3988e37d674b56660962a7元素实际作用就是数学中的下标和上标
12、ffbe95d20f3893062224282accb13e8f表示输入和输出
ffbe95d20f3893062224282accb13e8fHTML51cd55414ff5abdfea5dd958e7e547fdd
b7f90f73cad438258bf67e62f79b2113HTML55820475f770bd7cef3d0e7b38467dabc
162cd570ab1483e383d78dcb7f452f7cHTML501db4cd1960857e462e8b7d558780ea2
0f024334648032d80a4c21997e85577fHTML5c3b52513adf4eb99c86220d59e7416b0
解释:ffbe95d20f3893062224282accb13e8f表示计算机代码片段,b7f90f73cad438258bf67e62f79b2113表示编码语言中的变量。162cd570ab1483e383d78dcb7f452f7c表示程序或计算机中的输出:0f024334648032d80a4c21997e85577f表示用户的输入,由于这属于英文范畴,必须将lang='en'才能体现出效果
13、8a7974376be5f6c00c121222b727adb9表示缩写
8a7974376be5f6c00c121222b727adb9HTML54f2d06a7b2d26e0ad682bc6a608fa811
解释:8a7974376be5f6c00c121222b727adb9元素没有实际作用,从语义上看是一段文本的缩写
14、7f9d788ef50b059a7f76f3d2e4ccc9d1表示定义术语
7f9d788ef50b059a7f76f3d2e4ccc9d1HTML5c182393edfae081cb9fa666d3b96fd2b
解释:7f9d788ef50b059a7f76f3d2e4ccc9d1元素就是一般性的倾斜,从语义上来看,表示解释一个词或短语的一段文本
15、1244aa79a84dea840d8e55c52dc97869引用来自它处的内容
1244aa79a84dea840d8e55c52dc97869HTML59c3e8ae475e7f023c5ba43842c1b434e
解释:1244aa79a84dea840d8e55c52dc97869元素实际作用就是加了一对双引号,从语义上来看,表示引用来自其他方的内容。
16、f3a85e1241a187c5ac462d886e9a968b引用其他作品的标题
f3a85e1241a187c5ac462d886e9a968bHTML52d2be8893ab705fe71180319988956f9
解释:f3a85e1241a187c5ac462d886e9a968b元素实际作用就是加粗,从语义上来看,表示引用其他作品的标题
17、ec41f2147470148e85ad0337a362103e语言元素
ec41f2147470148e85ad0337a362103e
饕515718f19dfe6612658be14be18aa0ec(21f25f120b8e75f2ae19a58ad1612dd67240f116d85a7ee375466871bc33670ataoe1cd1ef8331b2927cc680afad7b5de5921f25f120b8e75f2ae19a58ad1612dd6)21f25f120b8e75f2ae19a58ad1612dd6
餮515718f19dfe6612658be14be18aa0ec(21f25f120b8e75f2ae19a58ad1612dd67240f116d85a7ee375466871bc33670atiee1cd1ef8331b2927cc680afad7b5de5921f25f120b8e75f2ae19a58ad1612dd6)21f25f120b8e75f2ae19a58ad1612dd6
8724a7e8dc86cc99e3aa1ae8f042e0e8
解释:ec41f2147470148e85ad0337a362103e用来为非西方语言提供支持。515718f19dfe6612658be14be18aa0ec7240f116d85a7ee375466871bc33670a用来帮助读者掌握表意语言文字正确发音,比如:
汉语拼音在文字的上方,但木桥FireFox不支持
18、71af07a0e88a1ac1ff73f855702ac153设置文字方向
450ab5acbe190769e5edcbb9ad31e421HTML52751a04becceb7f2391ee604e81e89d3
解释:71af07a0e88a1ac1ff73f855702ac153必须使用属性dir才可以设置,一共两个值,rtl从左到右,和ltr(从又到左)。一般设置是ltr,还有一个是af4e6c3c591431c4583becd75d1c3582元素也是处理方向的。由于是特殊语言的特殊效果,且主流浏览器打扮不支持,忽略
19、f920514e6447cf1d171079d1371f007f突出显示文本
f920514e6447cf1d171079d1371f007fHTML5ee15d5864733761b2441a93ca4c07fdb
解释:f920514e6447cf1d171079d1371f007f实际作用就是加上一个黄色的背景,黑色的字,从语义上看,与上下文相关而突出的文字。用于记号
20、46dd80ba616c57a652514755c74c4211表示日期和时间
46dd80ba616c57a652514755c74c4211207-2-1291be1970faf1a1e6511e94af3a0f5b95
解释:46dd80ba616c57a652514755c74c4211元素没有实际作用,从语义上看表示日期和时间
21、45a2772a6b6107b401db3c9b82c049c2表示一般性文本
45a2772a6b6107b401db3c9b82c049c2HTML554bdf357c58b8a65c66d7c19c8e4d114
解释:没有实际作用,语义上表示一段文本,经常用来设置CSS等操作
示例:
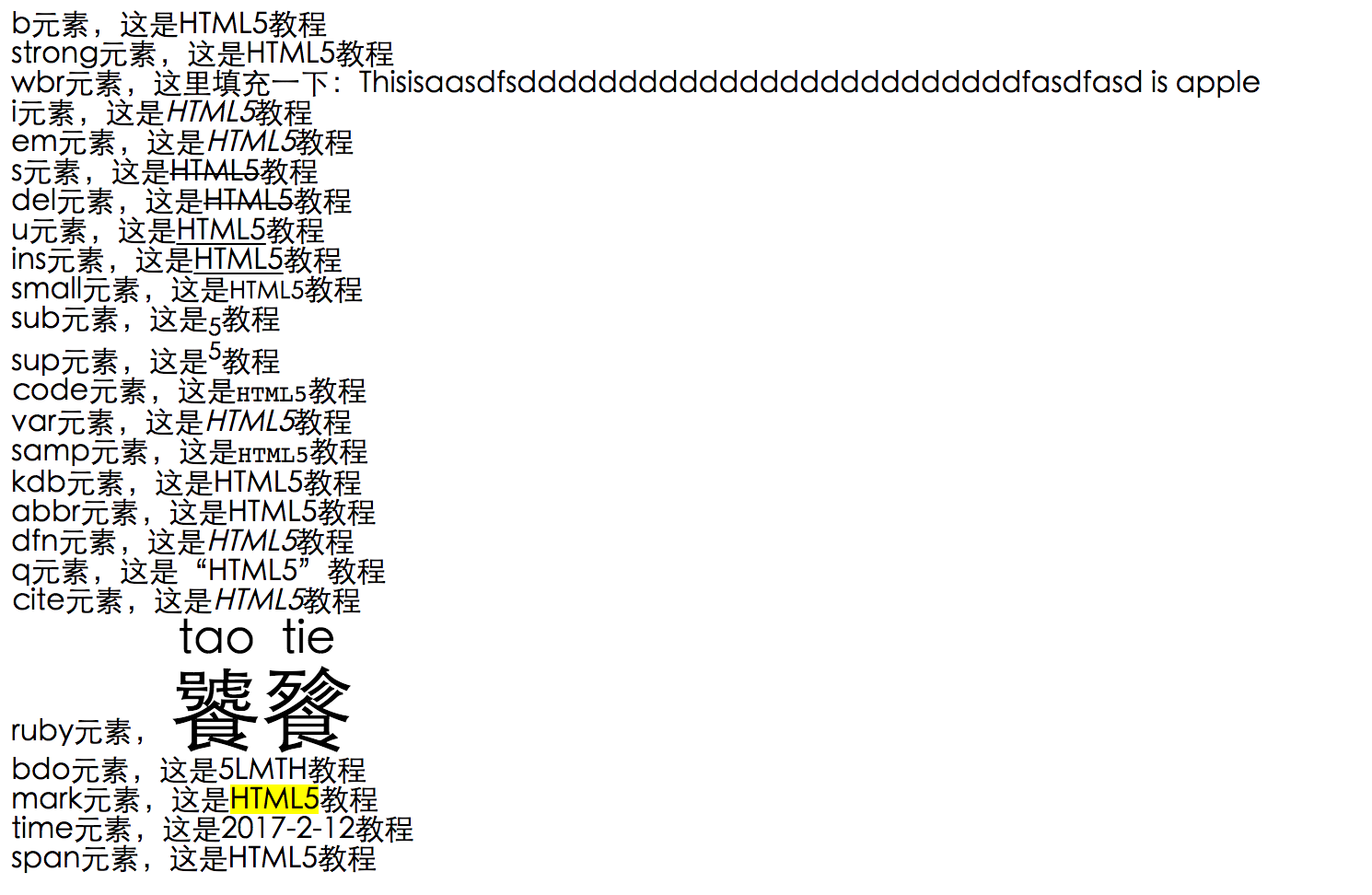
<!DOCTYPE html> <html lang='en'> <head> <meta charset='utf-8'> <title>基本</title> </head> <body> b元素,这是<b>HTML5</b>教程<br> strong元素,这是<strong>HTML5</strong>教程<br> wbr元素,这里填充一下:Thisisaasdfsdddddddddddddddddd<wbr>dddddddf<wbr>asdfasd is apple<br> i元素,这是<i>HTML5</i>教程<br> em元素,这是<em>HTML5</em>教程<br> s元素,这是<s>HTML5</s>教程<br> del元素,这是<del>HTML5</del>教程<br> u元素,这是<u>HTML5</u>教程<br> ins元素,这是<ins>HTML5</ins>教程<br> small元素,这是<small>HTML5</small>教程<br> sub元素,这是<sub>5</sub>教程<br> sup元素,这是<sup>5</sup>教程<br> code元素,这是<code>HTML5</code>教程<br> var元素,这是<var>HTML5</var>教程<br> samp元素,这是<samp>HTML5</samp>教程<br> kdb元素,这是<kdb>HTML5</kdb>教程<br> abbr元素,这是<abbr>HTML5</abbr>教程<br> dfn元素,这是<dfn>HTML5</dfn>教程<br> q元素,这是<q>HTML5</q>教程<br> cite元素,这是<cite>HTML5</cite>教程<br> ruby元素, <ruby style="font-size: 50px;"> 饕<rp>(</rp><rt>tao</rt><rp>)</rp>餮<rp>(</rp><rt>tie</rt><rp>)</rp></ruby><br> bdo元素,这是<bdo dir='rtl'>HTML5</bdo>教程<br> mark元素,这是<mark>HTML5</mark>教程<br> time元素,这是<time>2017-2-12</time>教程<br> span元素,这是<span>HTML5</span>教程<br> </body> </html>

更多HTML5文本元素解析相关文章请关注PHP中文网!
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





