小强的HTML5移动开发之路(37)——jqMobi快速入门
- 黄舟原创
- 2017-02-13 14:15:331340浏览
在《小强的HTML5移动开发之路(33)—— jqMobi基础》中我们了解了什么是jqMobi,并从官方下载了jqMobi开发包,下载后解压目录如下:
拷贝上面的/css目录、/plugins目录、/ui目录、/appframework.js文件,如下图所示。
如果需要也可以拷贝index.html,然后自己修改,比如上面我的index01.html和index02.html
接下来引入css与js文件
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/> <link href="css/icons.css" rel="stylesheet" type="text/css"/> <script src="appframework.js" type="text/javascript"></script> <script src="ui/appframework.ui.js" type="text/javascript"></script>
index01.html
jqMobi <link href="css/af.ui.css" rel="stylesheet" type="text/css"/> <link href="css/icons.css" rel="stylesheet" type="text/css"/> <script src="appframework.js" type="text/javascript"></script> <script src="ui/appframework.ui.js" type="text/javascript"></script>
首页
上面代码说明:
1、UI container
<p id="afui"> 这里面是写的内容 </p>
2、Content Area
<p id="afui"> <p id="content"> <!-- this is where your panels will go --> 这里写的是 panel </p> </p>
3、panels 是jqMobi的核心 可以有多个
<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true"> 在这个里面写我们的对应内容 </p> </p> </p>
4、header与footer
(1)每个panel单独的header与footer
<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true"> <header> <h1>Welcome</h1> <a class="button" style="float:right;" class="icon home"></a> </header> 对应页面的内容 <footer> <a href='#about' class='icon info'>About</a> </footer> </p> </p> </p>(2)公用的header和footer可以在多个panel中调用<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true" data-footer="custom_footer" data-header="custom_header">对应页面的内容</p> <header id="custom_header"> <h1>Welcome</h1> <a class="button" style="float:right;" class="icon home"></a> </header> <footer id="custom_footer"> <a href='#about' class='icon info'>About</a> </footer> </p> </p>(3)另一种方法
<p id="header"> <!-- any additional HTML you want can go here --> <a onclick="$.ui.toggleSideMenu();" class="button">Toggle Side Menu</a> </p> <p id="content"> <!-- this is where your panels will go --> <p id="main" title="Welcome" class="panel" selected="true"> 内容 </p> <p id="about" title="About" class="panel" data-nav="second_nav"> <!-- by setting data-nav the "second_nav" will be shown on this panel --> </p> </p> //底部 <p id="navbar"> <a target="#welcome" class="icon home">Home</a> </p>
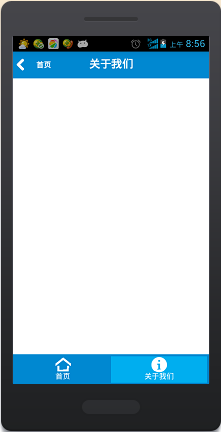
运行效果
以上就是小强的HTML5移动开发之路(37)——jqMobi快速入门的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn