
SVG的填充是指在图形的描边内部填充指定的颜色。通过fill SVG CSS属性,我们可以为任何SVG图形填充颜色。
填充颜色示例
SVG的填充颜色是将颜色填充到SVG图形描边的里面。下面是一个例子:
<circle cx="50" cy="50" r="25"
style="stroke: none; fill: #0000ff;" />这个例子定义了一个填充色为蓝色的圆形,它没有描边。得到的结果如下:

填充和描边
你可以结合使用SVG的填充和描边,下面是一个例子:
<circle cx="50" cy="50" r="25"
style="stroke: #000066; fill: #3333ff;" /> 这个例子定义了一个描边色为深蓝色,填充色为浅蓝色的圆形。得到的结果如下:

填充色的透明度
SVG fill-opacity CSS属性用于设置SVG图形的填充色透明度。fill-opacity属性的取值在0-1之间,越接近0越透明,越接近1越不透明。默认的fill-opacity值为1,即完全不透明。
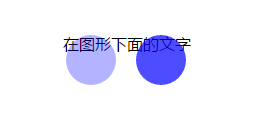
下面是一个使用fill-opacity属性的例子:
<circle cx="50" cy="50" r="25"
style="stroke: none; fill: #0000ff;
fill-opacity: 0.3; " />
<circle cx="120" cy="50" r="25"
style="stroke: none; fill: #0000ff;
fill-opacity: 0.7; " /> 上面的代码的返回结果是:
上面的文字是在两个圆形的下面,因为圆形是半透明的,所以文字都可以被看见。
填充规则
SVG fill-rule属性用于决定复杂的图形如何进行填充。fill-rule属性有两个可选值:
nonzero
evenodd
这两个值通常用于决定哪些部分是在图像的内部,哪些部分是在图形的外部。只有在图像内部的部分才会被填充。如果是一个圆形就非常简单,但是大多数图像并非如此简单,来看下面的例子:
<path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40
M50,40 l20,20 l-20,20 l-20,-20 l20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: nonzero;
" />
<path d="M150,20 l40,40 l-40,40 l-40,-40 l40,-40
M150,40 l-20,20 l20,20 l20,-20 l-20,-20"
style="stroke: #000000;
fill: #6666ff;
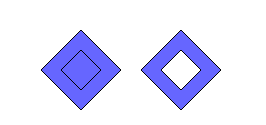
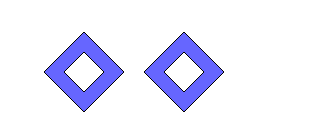
fill-rule: nonzero;" />这里有两条路径分别包含8条直线,绘制成一个方块形状,在大方块里面是一个小方块。在第一条路径中,内部的方块从左向右(顺时针)绘制,在第二条路径中,内部的方块从右向左(逆时针)绘制。下面是当fill-rule属性设置为nonzero时的返回结果。

如上图所示,nonzero规则是根据内部方块的绘制方向来决定它是否在外部方块的内部。nonzero规则决定一个点是否在图形的内部或外部的原则如下:
从这个点向任何方向画一条射线,每次图形中的一条路径穿过这条射线,如果路径是从左向右穿过射线的计数加1,如果是从右向左穿过的计数减1。在计算所有穿过射线的路径之后,如果总数是0,那么这个点会被认为在路径之外。如果总数不是0,那么这个点会被认为是在路径之内。
下面的例子使用的是fill-rule为evenodd规则的例子:
<path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40
M50,40 l20,20 l-20,20 l-20,-20 l20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: evenodd;" />
<path d="M150,20 l-40,40 l40,40 l40,-40 l-40,-40
M150,40 l-20,20 l20,20 l20,-20 l-20,-20"
style="stroke: #000000;
fill: #6666ff;
fill-rule: evenodd;" />-
下面是返回结果:

evenodd规则决定一个点是否在图形内的原则是:
从这个点向任何方向画一条射线,每一次图形中的路径穿过这条射线,计数加1。如果总数是偶数,内这个点在图形之外。如果总数是奇数,那么这个点在图形之内。
以上就是SVG基础|SVG图形填充颜色的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 如何将音频添加到我的HTML5网站上?Mar 10, 2025 pm 03:01 PM
如何将音频添加到我的HTML5网站上?Mar 10, 2025 pm 03:01 PM本文解释了如何使用&lt; audio&gt;元素,包括用于格式选择的最佳实践(MP3,OGG Vorbis),文件优化和JavaScript控件用于播放。 它强调使用多个音频f
 如何使用视口元标记来控制移动设备上的页面缩放?Mar 13, 2025 pm 08:00 PM
如何使用视口元标记来控制移动设备上的页面缩放?Mar 13, 2025 pm 08:00 PM本文讨论了使用视口元标记来控制移动设备上的页面缩放,重点是宽度和初始尺度之类的设置,以获得最佳响应和性能。
 如何使用HTML5和JavaScript创建互动游戏?Mar 10, 2025 pm 06:34 PM
如何使用HTML5和JavaScript创建互动游戏?Mar 10, 2025 pm 06:34 PM本文使用JavaScript详细介绍了创建Interactive HTML5游戏。 它涵盖了游戏设计,HTML结构,CSS样式,JavaScript逻辑(包括事件处理和动画)以及音频集成。 必需的JavaScript库(Phaser,Pi
 如何使用地理位置API处理用户位置隐私和权限?Mar 18, 2025 pm 02:16 PM
如何使用地理位置API处理用户位置隐私和权限?Mar 18, 2025 pm 02:16 PM本文讨论了使用GeOlocation API管理用户位置隐私和权限,并强调要求权限,确保数据安全性并遵守隐私法律的最佳实践。
 如何将HTML5表单用于用户输入?Mar 10, 2025 pm 02:59 PM
如何将HTML5表单用于用户输入?Mar 10, 2025 pm 02:59 PM本文解释了如何创建和验证HTML5表格。 它详细介绍了&gt;元素,输入类型(文本,电子邮件,编号等)和属性(必需,模式,最小,最大)。 HTML5的优势比旧方法形成
 如何使用HTML5页面可见性API检测页面何时可见?Mar 13, 2025 pm 07:51 PM
如何使用HTML5页面可见性API检测页面何时可见?Mar 13, 2025 pm 07:51 PM本文讨论了使用HTML5页面可见性API来检测页面可见性,提高用户体验并优化资源使用情况。关键方面包括暂停媒体,减少CPU负载以及基于可见性变化管理分析。
 如何将HTML5拖放API用于交互式用户界面?Mar 18, 2025 pm 02:17 PM
如何将HTML5拖放API用于交互式用户界面?Mar 18, 2025 pm 02:17 PM本文介绍了如何使用HTML5拖放API来创建交互式用户界面,详细介绍了使元素可拖动的步骤,处理关键事件并通过自定义反馈来增强用户体验。它还讨论了一个常见的陷阱
 如何使用HTML5 Websockets API进行客户端和服务器之间的双向通信?Mar 12, 2025 pm 03:20 PM
如何使用HTML5 Websockets API进行客户端和服务器之间的双向通信?Mar 12, 2025 pm 03:20 PM本文解释了HTML5 Websockets API,用于实时双向客户服务器通信。 它详细详细介绍了客户端(JavaScript)和服务器端(Python/Flask)的实现,以应对可伸缩性,状态管理,一个挑战


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





