编写 login 视图是很简单的,我们以一个 form 标记开始,它的 action 属性应该是前面讲述的 login 动作的URL。 然后我们需要为 LoginForm 类中声明的属性插入标签和表单域。最后, 我们插入一个可由用户点击提交此表单的提交按钮。所有这些都可以用纯HTML代码完成。
Yii 提供了几个助手(helper)类简化视图编写。例如, 要创建一个文本输入域,我们可以调用 CHtml::textField(); 要创建一个下拉列表,则调用 CHtml::dropDownList()。
信息: 你可能想知道使用助手的好处,如果它们所需的代码量和直接写纯HTML的代码量相当的话。 答案就是助手可以提供比 HTML 代码更多的功能。例如, 如下代码将生成一个文本输入域,它可以在用户修改了其值时触发表单提交动作。
CHtml::textField($name,$value,array('submit'=>''));
不然的话你就需要写一大堆 JavaScript 。
下面,我们使用 CHtml 创建一个登录表单。我们假设变量 $model 是 LoginForm 的实例。
a0131c8a2de7218fcbcf698bb83eeb90 1574ec819c6d2fc407002521f1f4abef a4fda41a1098452215558b8727229f18 61001484af365449001dccd3fd4823d0 1e6ccc7099e98ef2714f7e5e9d4084ed ee66e5ba9b40fd5a1157fb5796d8ef29 94b3e26ee717c64999d7867364b1b4a3 61001484af365449001dccd3fd4823d0 9fc1cbeec4f9170792f30b4b057e933b 2ff7551d4c3fcb016a08d6d84e41773e 94b3e26ee717c64999d7867364b1b4a3 572612ee7ac16091cfd9b539c2fcea6e 2e0a616a03d9af2a08688abf52969f9a eaa42923eabbdf326c181ebbd150bf96 94b3e26ee717c64999d7867364b1b4a3 a33fe1c3b9568da183f47ec6d7b6486f 239849b9dfed4c76f1996507376a7380 94b3e26ee717c64999d7867364b1b4a3 e5f3a3ab7cc160e8893d2bc7aacca4bc 94b3e26ee717c64999d7867364b1b4a34e0b8982c8cf0cf53e2096d0bef543db
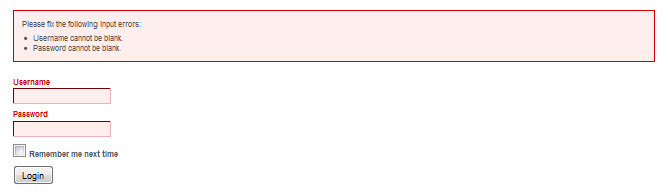
上述代码生成了一个更加动态的表单,例如, CHtml::activeLabel() 生成一个与指定模型的特性相关的标签。 如果此特性有一个输入错误,此标签的CSS class 将变为 error,通过 CSS 样式改变了标签的外观。 相似的,CHtml::activeTextField() 为指定模型的特性生成一个文本输入域,并会在错误发生时改变它的 CSS class。
如果我们使用由 yiic 脚本生提供的 CSS 样式文件,生成的表单就会像下面这样:


从版本 1.1.1 开始,提供了一个新的小物件 CActiveForm 以简化表单创建。 这个小物件可同时提供客户端及服务器端无缝的、一致的验证。使用 CActiveForm, 上面的代码可重写为:
<p class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<p class="row">
<?php echo $form->label($model,'username'); ?>
<?php echo $form->textField($model,'username') ?>
</p>
<p class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password') ?>
</p>
<p class="row rememberMe">
<?php echo $form->checkBox($model,'rememberMe'); ?>
<?php echo $form->label($model,'rememberMe'); ?>
</p>
<p class="row submit">
<?php echo CHtml::submitButton('Login'); ?>
</p>
<?php $this->endWidget(); ?>
</p><!-- form -->以上就是Yii框架官方指南系列19——使用表单:创建表单的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 使用数据库存储会话的优点是什么?Apr 24, 2025 am 12:16 AM
使用数据库存储会话的优点是什么?Apr 24, 2025 am 12:16 AM使用数据库存储会话的主要优势包括持久性、可扩展性和安全性。1.持久性:即使服务器重启,会话数据也能保持不变。2.可扩展性:适用于分布式系统,确保会话数据在多服务器间同步。3.安全性:数据库提供加密存储,保护敏感信息。
 您如何在PHP中实现自定义会话处理?Apr 24, 2025 am 12:16 AM
您如何在PHP中实现自定义会话处理?Apr 24, 2025 am 12:16 AM在PHP中实现自定义会话处理可以通过实现SessionHandlerInterface接口来完成。具体步骤包括:1)创建实现SessionHandlerInterface的类,如CustomSessionHandler;2)重写接口中的方法(如open,close,read,write,destroy,gc)来定义会话数据的生命周期和存储方式;3)在PHP脚本中注册自定义会话处理器并启动会话。这样可以将数据存储在MySQL、Redis等介质中,提升性能、安全性和可扩展性。
 什么是会话ID?Apr 24, 2025 am 12:13 AM
什么是会话ID?Apr 24, 2025 am 12:13 AMSessionID是网络应用程序中用来跟踪用户会话状态的机制。1.它是一个随机生成的字符串,用于在用户与服务器之间的多次交互中保持用户的身份信息。2.服务器生成并通过cookie或URL参数发送给客户端,帮助在用户的多次请求中识别和关联这些请求。3.生成通常使用随机算法保证唯一性和不可预测性。4.在实际开发中,可以使用内存数据库如Redis来存储session数据,提升性能和安全性。
 您如何在无状态环境(例如API)中处理会议?Apr 24, 2025 am 12:12 AM
您如何在无状态环境(例如API)中处理会议?Apr 24, 2025 am 12:12 AM在无状态环境如API中管理会话可以通过使用JWT或cookies来实现。1.JWT适合无状态和可扩展性,但大数据时体积大。2.Cookies更传统且易实现,但需谨慎配置以确保安全性。
 您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM
您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM要保护应用免受与会话相关的XSS攻击,需采取以下措施:1.设置HttpOnly和Secure标志保护会话cookie。2.对所有用户输入进行输出编码。3.实施内容安全策略(CSP)限制脚本来源。通过这些策略,可以有效防护会话相关的XSS攻击,确保用户数据安全。
 您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM
您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM优化PHP会话性能的方法包括:1.延迟会话启动,2.使用数据库存储会话,3.压缩会话数据,4.管理会话生命周期,5.实现会话共享。这些策略能显着提升应用在高并发环境下的效率。
 什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AM
什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AMthesession.gc_maxlifetimesettinginphpdeterminesthelifespanofsessiondata,setInSeconds.1)它'sconfiguredinphp.iniorviaini_set().2)abalanceIsiseededeedeedeedeedeedeedto to to avoidperformance andununununununexpectedLogOgouts.3)
 您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM
您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM在PHP中,可以使用session_name()函数配置会话名称。具体步骤如下:1.使用session_name()函数设置会话名称,例如session_name("my_session")。2.在设置会话名称后,调用session_start()启动会话。配置会话名称可以避免多应用间的会话数据冲突,并增强安全性,但需注意会话名称的唯一性、安全性、长度和设置时机。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





