下面小编就为大家带来一篇HTML 文本格式化的简单实例(详解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
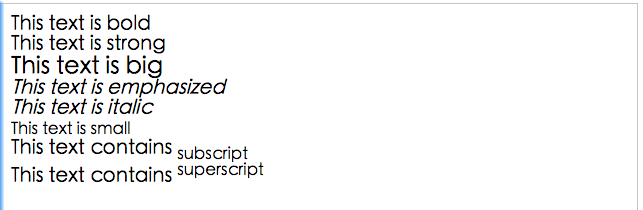
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<b>This text is boldb>
<br />
<strong>This text is strongstrong>
<br />
<big>This text is bigbig>
<br />
<em>This text is emphasizedem>
<br />
<i>This text is italici>
<br />
<small>This text is smallsmall>
<br />
This text contains
<sub>subscriptsub>
<br />
This text contains
<sup>superscriptsup>
body>
html>
效果如下:

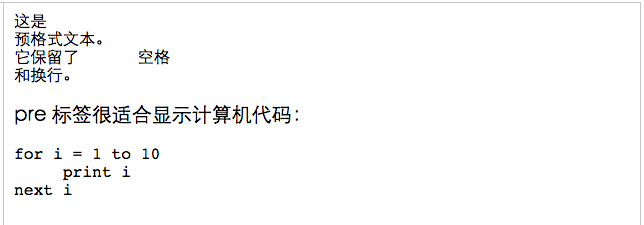
二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<pre>
这是
预格式文本。
它保留了 空格
和换行。
pre>
<p>pre 标签很适合显示计算机代码:p>
<pre>
for i = 1 to 10
print i
next i
pre>
body>
html>
效果如下:

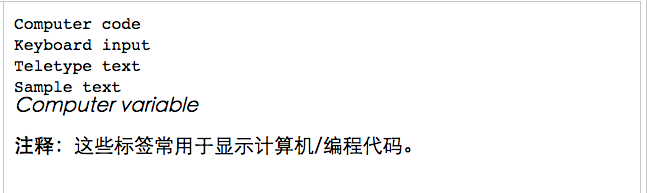
三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<code>Computer codecode>
<br />
<kbd>Keyboard inputkbd>
<br />
<tt>Teletype texttt>
<br />
<samp>Sample textsamp>
<br />
<var>Computer variablevar>
<br />
<p>
<b>注释:b>这些标签常用于显示计算机/编程代码。
p>
body>
html>
效果如下:

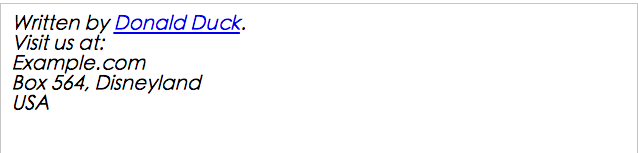
四,地址:此例演示如何在 HTML 文件中写地址。
XML/HTML Code复制内容到剪贴板
>
<html>
<body>
<address>
Written by <a href="mailto:webmaster@example.com">Donald Ducka>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
address>
body>
html>
效果如下:

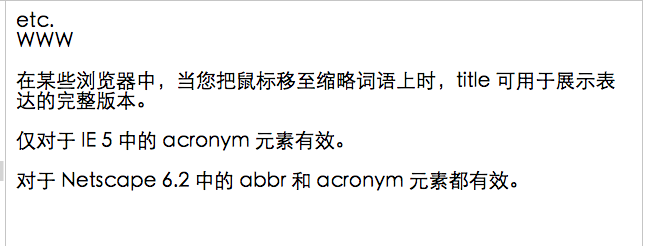
五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<abbr title="etcetera">etc.abbr>
<br />
<acronym title="World Wide Web">WWWacronym>
<p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。p>
<p>仅对于 IE 5 中的 acronym 元素有效。p>
<p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。p>
body>
html>
效果如下:

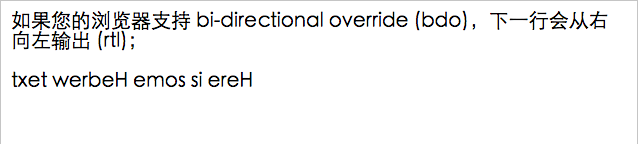
六,文字方向:此例演示如何改变文字的方向。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<p>
如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);
p>
<bdo dir="rtl">
Here is some Hebrew text
bdo>
body>
html>
效果如下:

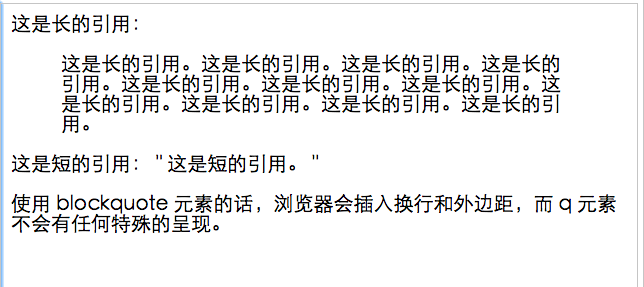
七,块引用:此例演示如何实现长短不一的引用语。
XML/HTML Code复制内容到剪贴板
<html>
<body>
这是长的引用:
<blockquote>
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
blockquote>
这是短的引用:
<q>
这是短的引用。
q>
<p>
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
p>
body>
html>
效果如下:

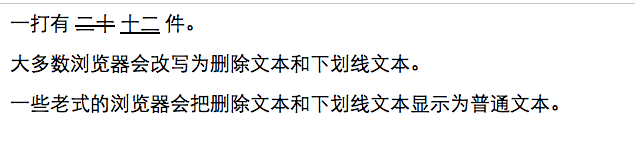
八,删除子效果和插入子效果。
XML/HTML Code复制内容到剪贴板
<html>
<body>
<p>一打有 <del>二十del> <ins>十二ins> 件。p>
<p>大多数浏览器会改写为删除文本和下划线文本。p>
<p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。p>
body>
html>
效果如下:

以上这篇HTML 文本格式化的简单实例(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多HTML 文本格式化的简单实例相关文章请关注PHP中文网!
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





