css3d 总结
3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
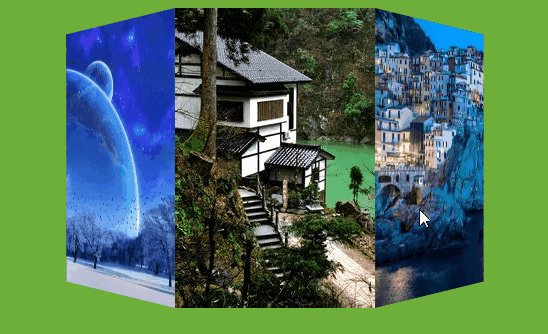
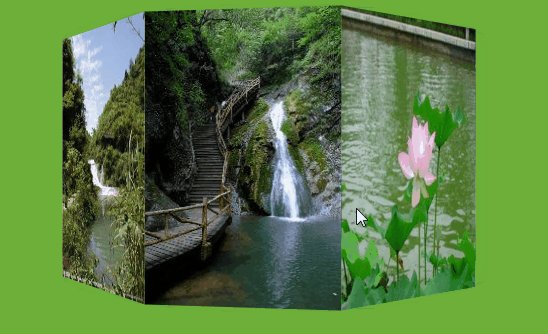
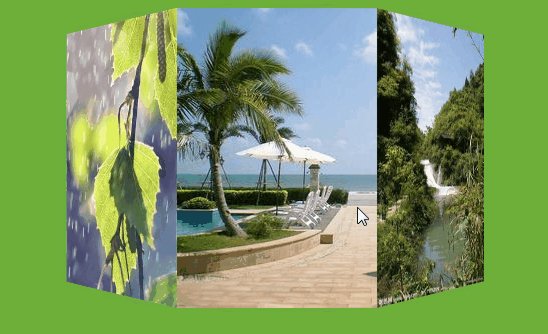
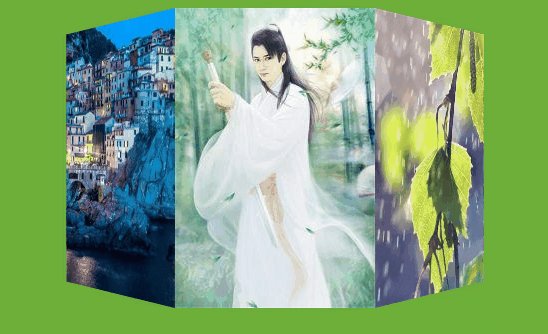
3D旋转图片相册

3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
3D旋转图片相册
它就用到了一个比较简单的坐标y 轴旋转那咱们看一下他的代码
html的代码:
ccb2c6a6f93063c799f538e241ce8db3 ada5762ba3aad440306517031eafe2cdbdf9b2b2e19c19e57d32960dac6847b994b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd1465560c85bcc6967c2cdcd6b6e1008d94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd7a6e6b15c37d265bae9ef31a9fa7ffcd94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd616e683508e9c8ba7e1da472c387c08394b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd902b15278c63978c56dd23b3e9f48d1b94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd0c846a940324401da88eb647ae7cd2ee94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cdc2caf7a3ee46e9b7a93dc2506d56ed0994b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cd7e7741a17cc1179a700e3266f35ea38d94b3e26ee717c64999d7867364b1b4a3 ada5762ba3aad440306517031eafe2cda3998f0e30210d777f32d3d45a12044394b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
首先要建九个盒子放九张图片,这个很容易理解的。
css的代码
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}
css就到这里,很简单的;
js的代码
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}
(kj)就是3d空间,点击kj要是一种效果,就要有一种方法或步骤;
3d空间样式rotateY(这就是上下轴旋转)translateZ(Z这就是3d立体字轴;让3d空间后移275px找到轴心位置)
更多css 3d 基础知识 相关文章请关注PHP中文网!
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y'知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






