作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
Let’s start the tutorial.
Open Photoshop and create a new document 1020 by 1100px
让我们开始教程
打开Photoshop,新建一个文档,尺寸:1020*1100px

Next select Rectangle Tool and create a large rectangle over your document. I have used this color: #e5e4e4
接下来用矩形工具创建一个覆盖整个文档的矩形,颜色: #e5e4e4
这一步可以斟酌一下,个人觉得用油漆桶工具比较好
Step 1
I will select ellipse tool and I will create this white shape
步骤1
选择椭圆工具创建如下的白色椭圆

Step 2
I will go to Filter>Blur>Gaussian Blur and I will apply a radius of about 35px
步骤2
用滤镜 > 模糊 > 高斯模糊,半径设置为35px

Step 3
From Premium Files, available to our Premium Members I will use Hand Drawn Vector Ornaments and I will add an element on my document.
I will lower the opacity to 4% also
步骤3
在Premium Files, 到达我们的 Premium Members ,我将用 Hand Drawn Vector Ornaments 里的图案放在我的文档里
把它的不透明度调到4%

Step 4
Next I will select Rectangle Tool and I will create this 3 shapes at the top:
步骤4
接下来,用矩形工具在顶部创建3个矩形。3个矩形高度为6px,颜色分别为: #cdaeac、#ad8b8a、#a18280
Step 5
With Type Tool I will write “Elegant Website” and as a tagline I will use “a design by trendyTUTS”. The font used is Ariston, with 48pt in size.
For “Elegant” I have applied this layer styles:
步骤5
用文字工具添加文字elegant website,对下面的标志行添加文字a design by trendyTUTS。字体用Ariston,48号字。
对Elegant添加下面的图层样式:


颜色叠加:颜色: #c7c1c1

For “Website” this layer styles:
对website添加如下的图层样式:


颜色叠加:颜色: #d38475

My result:
结果如下:

Step 6
On this step I’ll make use of our Premium Files again. This time from Universal Vector Icons 2, I’ll select a badge icon and I will add it on my document.
步骤6
在这一步,我又要访问 Premium Files 。这次用Universal Vector Icons 2,选择badge icon添加到我的文档中。

I will apply the following layer styles to my badge:
对刚才的图标添加下面的图层样式:


颜色叠加:颜色: #d2d2d2

Here is my result:
结果如下:

Step 7
With Type Tool I will add some text on the right side. I will write “Call us – 1-800-elegant”
步骤7
用文字工具在右边添加call us – 1-800-elegant。其中call us和之前的elegant图层样式一样,1-800-elegant和之前的website图层样式一样。

Step 8
I will use Rectangle Tool and I will create this black shape.
步骤8
用矩形工具添加如下的黑色矩形。(0,223,1020,65) 颜色: #636363

Step 9
Having Rectangle Tool selected I will create another shape on the top of the shape created Step 6. I have used a red color just for demonstration proposes. When you create this shape you will need to use this color: # e5e4e4
步骤9
用矩形工具创建另一个矩形在刚才矩形的顶部。我为了示范建议用红颜色。当您创建此矩形,您将需要使用颜色: #e5e4e4
跟着教程走,也先用红颜色,再改成#e5e4e4,矩形(70,223,882,40)

Step10
Make sure that the layer of the shape created on step 8 is selected on your layer palette,select Direct Selection Tool and drag a little bit from the bottom left corner of the shape. Please see the screenshot:
Proceed in the same way for the right side. Here is my result:
请确保刚才新建的矩形图层被选中的状态,用直接选择工具拖动矩形的左下角,看屏幕快照:拖动的时候按住shift,可以保持水平不动,结合信息面板上的提示,可以完美的拖动成45度角

用同样的方式,拖动矩形的右下角,再将颜色改回#e5e4e4,结果如下:

Step 11
With Rectangle Tool I will create this shape. Color used: # d67474
步骤11
用矩形工具创建一个矩形(76,187,870,76),颜色: #d67474

Step 12
With Ellipse Tool I will create this shape:
步骤12
用椭圆工具创建如下的椭圆:

And I will apply a Gaussian Blur of about 34px. My result
然后对椭圆添加高斯模糊,半径设置为34px(个人觉得半径8px比较合适,不知为什么,他的参数就基本上什么都看不到了),结果如下

Step 13
I will surround the navigation with this sign “——————————”. To create a nice effect I will apply this layer styles:
步骤13
我将符号“----------”围绕着导航栏一圈,为了漂亮,添加如下的图层样式:
用文字工具,调整字符间距,以达到虚线框的效果

My result
结果如下

Step 14
With Type Tool I will add the text for navigation
I have used Ariston font with 24px in size
步骤14
用文字工具在导航栏上添加一些文本,字体Ariston,大小24px
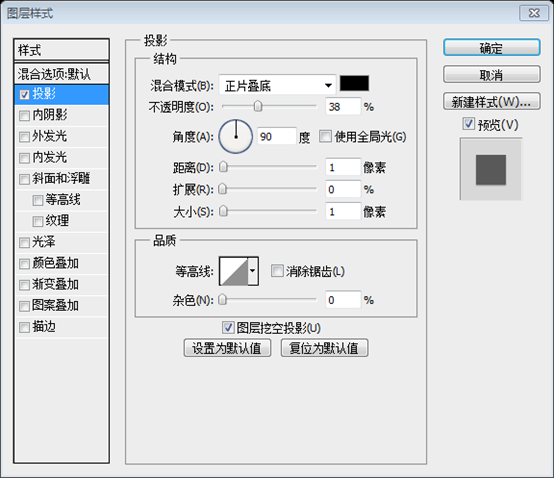
为了和样张一样,还对文字增加了投影的设置:


Step 15
With Pen Tool I will create this arrow wich it will act as an selector for navigation.
步骤15
用钢笔工具创建导航栏上菜单被选中时的三角箭头。
用多边形工具,将边数改成3,创建三角形可能还更方便一点

Step 16
With rectangle Tool I will create this shape on the middle of the page. Make sure that the layer of the shape created is selected on your layer palette, select Direct Selection Tool and drag a little bit from the top left corner of the shape. Please see the screenshot:
步骤16
用矩形工具在页面的中部创建矩形(36,552,950,50),确保矩形的图层处于被选中的状态,用直接选择工具,拖动矩形的左上角,请参考下图:

I will proceed in the same way for the right corner, then I will apply this layer styles:
用同样的方法调整矩形的右边,然后添加如下的图层样式:渐变编辑器的三个颜色从左至右分别为:#f4f4f4,#fefefe,#ffffff



Step 17
With Rectangle Tool I will create another shape and I will apply this layer styles:
步骤17
用矩形工具创建另一个矩形(36,602,950,438),然后添加如下的图层样式:渐变编辑器的颜色从左只有分别为: #f6f6f6,#ffffff,#ffffff



Step 18
With Pen Tool I will create this triangles at the bottom of the shape created on Step 15
用钢笔工具在刚才的白色的矩形底部创建两个三角形

I will apply a Gaussian Blur of about 40px.
对两个三角形添加高斯模糊,参数:40px
My result
结果如下:

Step 19
Next I’ll make use of Premium Files. From Universal Vector Icons 2, I will add a Light Bulb and from Hand Drawn Vector Ornaments, I will use some ornaments.
步骤19
接下来要从Premium Files上的Universal Vector Icons 2,从中添加灯泡图案,并且从Hand Drawn Vector Ornaments上添加一些花纹。
Step 20
With Type Tool I will add some text
步骤20
用文字工具添加一些文字
Step 21
To enhance the title “We Bring Ideas to Life” I have used 2 type of fonts: Arial and Ariston. I have used also 6 lines (3 on the left and 3 on the right side of the title). For this lines I have applied this layer styles:
步骤21
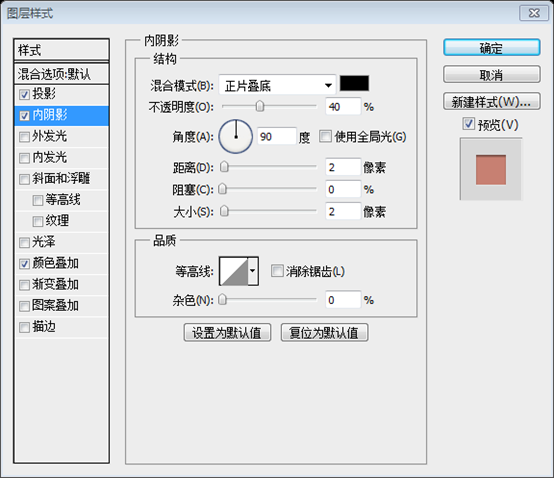
对标题文字We Bring Ideas to Life,用两种字体:Arial 和 Ariston。字号:44px,对标题文字添加内投影,参数如图,颜色: #bbb7b6。

添加6条直线(3条在标题的左边,3条在标题的右边),对这些直线添加如下的图层样式:

内阴影:颜色:#797979

颜色叠加:颜色: #fbfbfb


Step 22
With Pen Tool I will create this 2 triangles and I will apply a Gaussian Blur of about 10px
步骤22
用钢笔工具创建2个三角形,并对它们进行高斯模糊,参数10px

Step 23
On the top of the triangles created on Step 21, with Rectangle Tool I will create this shape and I will apply this layer styles.
步骤23
在刚才的阴影上方,用矩形工具创建矩形(720,518,184,56),并添加如下的图层样式:
参考样张,似乎应该是圆角矩形工具,我给的半径参数是10


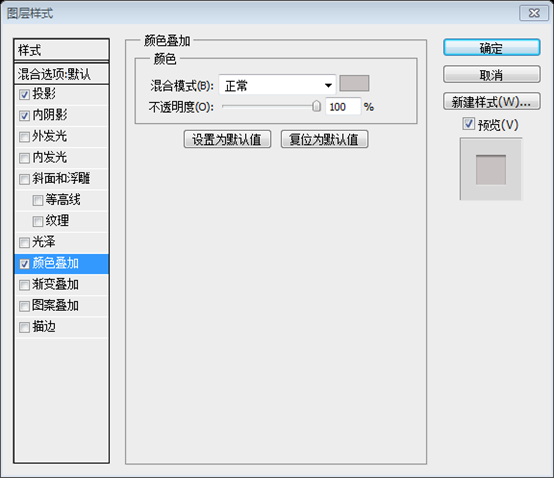
颜色叠加:颜色: #e7e7e7


Step 24
Having Rectangle Tool still selected, I will create another shape on the top of the shape created on Step 22, I will apply this layer styles and with Type Tool I will add some text
步骤24
保持矩形工具选择状态,在刚才的矩形的上方创建一个新的矩形,添加如下的图层样式,并添加一些文字
参考样张,还是用圆角矩形,直接复制刚才的图层,然后自由变换,各自缩进14px。文字的颜色和样式和之前步骤19中的文字一致。


渐变叠加,颜色分别为:#f6f6f6,#ffffff



Step 25
Because this area it will be a jquery slideshow, we will need to create the arrows as well. I will select Line Tool with 10px weight I will draw 2 identical lines, than with Free Transform Tool (Ctrl + T) I will arrange them to create an arrow. I will apply this layer styles also:
步骤25
因为要用jquery显示幻灯片,我们将创建左右的箭头。我将选择直线工具,设置10px的粗细, 画2条相同的直线,然后用自由变换工具 (Ctrl + T)排列它们,以创建一个箭头。我还将运用如下的图层样式:
这两个箭头还是颇费了一番功夫,目前采用的方法是,先用直线工具画一条水平直线,长度40px,Ctrl+J复制图层,将复制的图层顺时针旋转90度。微调这两条直线,使得左上角重合。然后合并图层,再逆时针旋转45度。再Ctrl+T自由变换,高度调整为原来的94%左右。再添加如下的样式。做好一个箭头后,Ctrl+J复制图层,水平翻转,得到另一个箭头。再调整箭头到合适的位置。


颜色叠加:颜色: #c7c1c1


Step 26
Now I will create the content area. I will select Type Tool and I will write “Latest Project”. I have applied this layer styles:
步骤26
现在要创建内容区域。用文字工具添加文本Latest Project。并添加如下的图层样式:


颜色叠加:颜色: #ececec


Step 27
With Pen Tool I will create this 2 triangles and I will apply a Gaussian Blur of about 10px.
Over this triangles I will add an image. I will repeat the same process and I will create a total of 6 similar thumbnails.
步骤27
用钢笔工具画2个三角形,并对其添加高斯模糊,参数10px
在三角形的上方,添加图片。重复同样的过程,一共要创建8个相似的图片缩略图

下面是我最终的效果:

心得:
1、合理建立图层分组:
之前没有感觉。这3个例子做下来,动辄数十个图层,在日后的编辑是很头疼的事情。所以一般会根据不同的区域新建一个图层分组,在这个区域内的图层都划并到同一个组。这样,日后修改就方便多了。从网页设计来讲,一般划分为这几个组:Header、Navigation、Feature、Content、Footer、Slider等。图层分组不是必须的,也不会美化你的网页,但是能简化你日后的维护编辑工作
2、虚线:
在PS中是没有设置线型的选项的。因此,如果要画虚线,就不是很方便了。本文提出的不失为一种很巧妙的方法,用文字工具添加文本“--------”,然后调整字符间距,可以很方便快速的模拟出直线的效果。
3、内嵌字的效果:
本文多处通过添加图层样式的方法,来达到文字内嵌的效果。
更多PS网页设计教程III——在Photoshop中设计优雅的网站布局设计 相关文章请关注PHP中文网!
 设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM
设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM在Photoshop中创建视觉概念可以通过以下步骤实现:1.创建新文档,2.添加背景层,3.使用画笔工具绘制基本形状,4.调整颜色和亮度,5.添加文本和图形,6.使用蒙版进行局部编辑,7.应用滤镜效果,这些步骤帮助设计师从零开始构建完整的视觉作品。
 Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AM
Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AMPhotoshop不是免费的,但有几种方式可以低成本或免费使用:1.免费试用期为7天,期间可体验所有功能;2.学生和教师优惠可将成本减半,需提供学校证明;3.CreativeCloud套餐适合专业用户,包含多种Adobe工具;4.PhotoshopElements和Lightroom为低成本替代方案,功能较少但价格更低。
 Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AM
Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投资,因为它提供了强大的功能和广泛的应用场景。1)核心功能包括图像编辑、图层管理、特效制作和色彩调整。2)适合专业设计师和摄影师,但业余爱好者可考虑替代品如GIMP。3)订阅AdobeCreativeCloud可按需使用,避免一次性高额支出。
 Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AMPhotoshop在创意图像设计中的核心用途是其强大的功能和灵活性。1)它允许设计师通过图层、蒙版和滤镜将创意转化为视觉现实。2)基本用法包括裁剪、调整大小和颜色校正。3)高级用法如图层样式、混合模式和智能对象可创建复杂效果。4)常见错误包括图层管理不当和滤镜使用过度,可通过整理图层和合理使用滤镜解决。5)性能优化和最佳实践包括合理使用图层、定期保存文件和使用快捷键。
 网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AM
网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AMPhotoshop在网页设计中可用于创建高保真原型、设计UI元素和模拟用户交互。1.使用图层、蒙版和智能对象进行基础设计。2.通过动画和时间线功能模拟用户交互。3.利用脚本自动化设计过程,提高效率。
 新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps将盘子图片添加印花效果(收藏)》中,给大家介绍了一种小技巧,怎么使用ps将盘子图片添加印花效果。下面本篇文章给大家介绍怎么利用ps笔刷给字体添加裂纹效果,我们一起看看怎么做。
 Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通过图层样式和滤镜创建文字效果。1.创建新文档并添加文字。2.应用图层样式如阴影和外发光。3.使用滤镜如波浪效果,并添加斜面和浮雕效果。4.使用蒙版调整效果范围和强度,以优化文字效果的视觉冲击力。
 ps怎么抠图Apr 06, 2025 pm 10:27 PM
ps怎么抠图Apr 06, 2025 pm 10:27 PM抠图是将图像中的背景部分移除,留下主体的过程。常见的抠图方法包括:手动抠图:使用图像编辑软件手动勾勒主体边缘。自动抠图:使用软件自动识别主体,将其从背景中分离。利用第三方抠图工具:使用专门的工具进行抠图操作。通道抠图:利用图像的通道进行分割,选择与主体颜色差异明显的通道进行操作。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





