1、JS 命名规范
命名规范是很有必要的,可增强代码的可读性,一眼就能看懂要表达的意思,规范就是符合规则,使代码有利于后期维护,也能很大程度的提高开发效率。一个正常的网站有很多 JS 代码,如果在编写的过程中,不遵循某种规则,那么写到后面自己都看不懂自己写的什么,这是很麻烦的一件事,所以要在平时的练习过程中,养成良好的编写代码的习惯。
一般都采用匈牙利命名法或者驼峰命名法。
匈牙利命名法的原则:变量名=属性+类型+对象描述。他的关键是:以一个或多个小写字母作为前缀,前缀之后是一个或多个首字母大写的单词组合,该单词指明变量的用途。
驼峰命名法的原则:第一个单词以小写字母开始,之后每一个单词的首字母大写。例如:myFirstName、myLastName,这样的变量名看上去就像驼峰一样此起彼伏,因此得名。驼峰法的关键是:除第一个单词外,其他单词首字母大小,混合使用大小写字母来构成变量名和函数名,还可以使用下划线来形成逻辑断点,这样更能增强代码的可读性。
使用什么样的命名规范,还要要看个人喜好,或者公司规定。注意:在命名时不能使用保留字和太长不容易记忆的名称,要避免使用两个相似的变量名。下面是一些常用的匈牙利命名法的前缀:

2、注释很重要
JS中单行注释用“ // 注释内容” 标识,多行注释使用“ /* 注释内容 */ “标识。注释的作用是提高代码的可读性,不仅自己以后用着方便,也有助于别人阅读和理解你所编写的JS代码,注释中的内容不会在网页中显示。为了方便阅读,注释一般放在需要解释的语句结尾处或者周围。在学习的过程中,我们更要养成书写注释的良好习惯,有利于我们对于代码的理解,或者标记出当时比较模糊的概念,回头再做深入的定向学习,更牢固的掌握该知识点。
3、JS 语句和符号
JS 语句是发送给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。JS 的执行规则是自上往下以行为单位的,一般情况下,每一行就是一个语句。比如:var a = 1+2; 这条语句先用 var 关键词,声明了变量 a,再将 1+2 的运算结果赋值给变量 a。这里需要注意 = 符号,在 JS 中并不是等号的意思,而是赋值。再比如:alert('hello'); 这是一条 JS 语句,一行的结束被认定为语句的结束,通常在结尾加上一个 ; 来表示语句的结束,如果有多行 JS 语句,每句结束都有 ;,则按顺序执行语句。注意:JS 中的代码和符号都必须在英文状态下输入,虽然 ; 也可以不写,但难免会遇到一些错误,浏览器会判定前一句和后一句是可以连在一起解释的,这样就导致了一些意想不到的错误。我们要养成良好的编程习惯,记得在必须加分号的地方一定不要忘记加上。
JS 对大小敏感,在编写JS代码时,需要留意是否关闭了大小写切换键。
4、JS 判断语句和 for 循环
if 判断语句和 for 循环在 JS 中使用非常频繁。
通常在写代码时,总是需要为不同的决定来执行不同的动作,在代码中就可以使用 if 条件语句来完成该任务。
在 JS 中,可以使用以下条件语句:
(1)、if 语句:只有当指定条件为 true 时,也就是条件成立时执行的代码。
(2)、if... else 语句:当条件成立时执行 if 后代码,条件不成立(为 false )时执行 else 后的代码。
(3)、if... else if.... else 语句:使用该语句根据判断条件来选择多个代码块之一来执行。
实例:根据不同的时间,提示不同的问候,当时间小于12点,问候早上好,当时间大于或等于12点小于18点,问候下午好,否则都问候晚上好。
<script> var d = new Date();
var time = d.getHours();
if (time < 12){
alert('早上好');
}
else if (time >= 12 && time < 18){
alert('下午好'); }
else{
alert('晚上好'); }
</script>如果希望一遍又一遍的运行相同的代码,并且每次的值都不同,那么使用循环是很方便的,当有一组元素的时候,就可以使用 for 循环为这一组元素添加事件。
for循环的语法:
for (语句 1; 语句 2; 语句 3){ 被执行的代码块 }
语句1用于初始化循环中所有的变量。通常为:var i=0;
语句2用于设置初始变量的条件。通常为:i<object.length;
语句3用于增加初始变量的值。通常为:i++ 也可以为:i--实例:循环遍历数组中的数据,依次输出:
//在不使用循环时,我们可以这样输出数组中的值:
var cars=["路虎","宝马","奔驰","奥迪","别克","大众"]; document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
//使用for循环可以很简洁的完成输出:
for (var i=0, i<cars.length; i++){ document.write(cars[i] + "<br>"); }document.write() 可用于直接向 HTML 输出流写内容,可以在平时做练习时用于向页面输出内容测试代码,这里需要注意 document.write() 一定要向文档输出写内容,如果文档已经加载完成后,再来执行该语句,则整个页面将会被覆盖。如果 document.write() 放在事件中,则会先清空页面上所有的内容,然后再写入内容。
5、JS 一些基本概念
(1)、标识符:标识符是 JS 中定义的符号,可以由任意顺序的大小写字母、数字、下划线、和美元符号( $ )组成。标识符就是识别一个具体对象的名称,最常见的标识符就是变量名和函数名,JS对大小写敏感,所以 a 和 A 是两个不同的标识符。标识符不能以数字开头,也不能是JS中的保留关键字,具体可百度参考资料。另外还有三个虽然不是保留字,但是因为他们具有特别的含义,也不能用作标识符:Infinity、NaN、undefined。
(2)、代码块:代码块其实不难理解,先来解释以下 JS 代码,JS 代码就是 JS 语句的序列,浏览器依据编写 JS 语句的顺序依次逐行的执行每个语句,而代码块则是 JS 语句的组合,并且包含在花括号内,代码块的作用是告诉浏览器这些代码一起执行语句序列。JS 函数就是将语句组合在块中的典型例子。
(3)、变量:从字面上来理解,变量就是可以改变的量,但是从编程角度讲,变量是用于存储某种/某些数值信息的“容器”,简单说就是对“值”的引用,使用变量等同于引用一个值,每一个变量都有一个变量名。比如:var x = 1; 先声明一个变量 x,x 就是变量名,然后用 = 赋值,也就是将 1 赋值给 x,以后,在引用 x 的时候,就会得到值 1。在 JS 中创建一个变量通常被称为“声明”一个变量,var 就是用来声明变量的。变量在声明之后是空的,他的值为undefined(未定义),需要给他赋值后使用,= 就是建立这种引用关系。上面的代码可以看作为:var x;x=1;这样写是先声明一个变量,再给其赋值,上面的代码则在声明的同时就进行了赋值。在一条语句中,可以声明多个变量,并使用逗号隔开。注意:在给变量命名的时候不能使用 JS 关键词和 JS 保留词。
(4)、常量:有变量就会有常量,变量可以理解为变化的量,而常量就是不变的量。其实在 JS 中并没有常量这个概念,所谓的常量,只不过是提前赋值的变量而已。常量和变量都属于变量,只不过常量是赋过值后就不能再改变的变量,而普通的变量可以再次进行赋值操作。为了与变量有所区分,增强代码的可读性,所以在声明一个常量时,一般采用常量名全部大写,若有多个单词,可用下划线隔开。
(5)、字面量:所谓的字面量,其实是对象的表示形式,或者说是创建方式,他不是一种值,而是一种表示值的记法,简单说字面量就是如何表达一个对象的值,在给变量赋值时,赋值运算符后面的都可以认为是字面量。字面量也叫直接量,一个字面量,也可以被认为是一个常量,如 100。这里需要注意:变量是一个名称,而字面量是一个值。字面量可分为:数字字面量、字符串字面量和表达式字面量。数字字面量,可以是整数或者是小数,比如:var a=10; var b=3.14; 10 和 3.14 就是数字字面量。字符串字面量,使用引号包含起来的一系列字符,比如:var str='小明'; '小明'就是字符串字面量。表达式字面量又可分为:数组字面量、对象字面量、函数字面量。数组字面量,每个值用逗号隔开,比如:var arr = [1,2,3,4,5,6]; [1,2,3,4,5,6] 就是数组字面量。对象字面量是一个键值对的组合,每个键值对之间用逗号分割,并包含在花括号内,比如:var obj = {a:12, b:5, c:'21'}, {a:12, b:5, c:'21'} 就是对象字面量。函数字面量,function myFunction(a, b) { return a * b;} 函数字面量是用关键字 function 后加可选的函数名、用圆括号括起来的参数和用花括号括起来的执行语句构成。函数字面量是一个表达式,而不是语句。上面的例子可写为:var myFunction = function (a, b) { return a * b;} ,这样就有便于理解了,也可以说函数的字面量就是一个匿名函数,他的指向是归谁使用。
(6)、变量的作用域:变量分为:全局变量和局部变量。全局变量简单说就是在函数外声明的变量,任何地方都可以使用,而局部变量就是在函数内部声明的变量,只能在声明他的函数内部使用。这就是变量的作用域,通俗理解就是他的作用范围。JS 变量的生命期从他们被声明的时候开始,全局变量会在页面被关闭之后删除,局部变量则在函数被运行以后删除。
(7)、表达式:表达式与数学中的定义相似,是指具有一定的值、用运算符把常量和变量连接起来的代数计算式,一个表达式可以包含常量或变量。比如:var a=a+1; a 是变量名称,a+1 就是表达式。在生活中”再见“表达方式有很多种,比如:英语(goodbey),网络语(886),肢体语言(摆摆手)等。JS 中的表达式无处不在,可以表达以下几种内容:字符串的连接,被称为串表达式,var str = "I" + "love" + "you"; 还有这种形式:var str = "hello"; var str1 = str + "World"; 串表达式值为字符串。数值表达式,var num = 10 + 2.5; 也有如下形式:var num = 10 + 2.5; var num1 = num + 10 * 2.5; 数值表达式值为数值。还是有一种是布尔表达式,var num = 2; alert(num == 2); 返回 ture,alert(num > 10); 返回 false。布尔表达式值为 true 或 false。
(8)、函数:一看到函数,很多人可能就头疼,但是编程中函数还是很好理解的,是由事件驱动的或者当它被调用时执行的可重复使用的代码块。简单说就是完成某个特定功能的一组语句,使用function关键字定义包裹在花括号中的代码块,便于反复调用。其基本形式为:function moveStart(){代码} 。声明一个函数只是在告诉浏览器这有一个函数,不会被实际执行,而在函数调用的时候,才真正执行函数内的代码。moveStart 就是函数名,遵循 JS 命名规范,在函数调用的时候使用:moveStart()。若将函数定义在变量后,变量则可作为函数使用。函数存储在变量中,不需要函数名,可以通过变量名调用。我们把没有名称的函数称为匿名函数。函数返回值,函数执行的结果就是函数返回值,return 可以将函数内的结果返回到函数外调用,在使用 return 语句时,函数会停止执行,并返回指定的值,再从调用的地方开始执行,函数调用会被返回值取代,同样一个函数应该只返回一种类型的值,在仅仅是希望退出函数时,也可以使用 return,返回值是可选的,比如下面的代码:如果 a 大于 b,则退出函数,并不会计算 a 和 b 的和。
function myFunction(a, b){
if (a > b){
return;
}
x = a+b;
}(9)、函数传参:在调用函数时,可以向其传递值,这些值被称为参数,这些参数可以在函数中使用,可以传递任意多的参数,并由逗号分割,比如:function myFunction(x, y){return x * y;} ,在调用的时候传入值:myFunction(3 ,4),则返回 x乘y 的运算结果。简单理解,参数就是一个占位符,即先把位置占住,后面再用。传递的值必须与参数以一致的顺序出现,第一个值就是第一个被传递的参数给定的值,依次类推。函数很灵活,可以传递不同的值,来调用该函数。函数参数可分为:显式参数和隐藏参数( arguments )。函数的显式传参,也叫固定参,就是在函数被声明定义的时候列出的参数。隐藏参数也叫可变参,或者不定参,arguments 对象是 JS 内置的对象,对象包含了函数调用的参数数组,通过这一点可以很方便的找到最后一个参数的值,或者计算所有参数的和。当函数里有一部分定不下来的时候可以用函数传参,举一个简单的例子:点击按钮改变 DIV 的样式:
<style> #div1{ width:200px; height:200px; background:red; } </style>
<body>
<div id="div1"></div>
<input type="button" value="变宽" onclick="setWid('width','400px')" />
<input type="button" value="变高" onclick="setWid('height','400px')" />
<input type="button" value="变绿" onclick="setWid('background','green')" />
<script> function setWid(name, value){ //函数传参
var x = document.getElementById('div1'); x.style[name] = value; } </script>
</body> 1 //参数求和:
2 <script>
3 function sumArr() {
4 var result = 0;
5 for(var i = 0; i < arguments.length; i++) {
6 result += arguments[i];
7 }
8 return result;
9 }
10 alert(sumArr(3,5,2,12,8,51,99)); //和为:18011 </script>(10)、对象:在现实生活中,一个人可以被视为一个对象,对象有他的属性,比如性别、身高、年龄,籍贯等,方法有:走、跑、跳等。所有的人都有这些属性,但是每个人的属性又不尽相同,所有的人都有这些方法,但是他们执行的时间都不尽相同。在 JS 中,对象就是拥有属性和方法的数据,JS 中的所有事物都是对象:字符串、日期、数组、数字等等。可以说在 JS 中一切皆对象,属性是与对象相关的值,方法是能够在对象上执行的动作。简单说对象只是带有属性和方法的特殊数据类型。在 JS 中对象是数据(变量),拥有属性和方法,当在声明一个变量时,var txt = "你好"; 实际上已经创建了一个字符串对象,该对象拥有 length 属性,字符串对象同时拥有很多个内置的方法,比如:charAt() 可获取某个字符,返回字符串的某一位的字符。可以说 JS 对象是变量的容器,但是,通常认为 JS对象是键值对的容器,键值对的写法为:name:value,键与值以冒号分隔,键值对又常被称为对象属性,所以 JS 对象就是属性变量的容器。JS支持自定义对象,可以通过 new 关键字创建。
6、JS 数据类型
JS 数据类型可分为基本数据类型和复合数据类型两种,其中基本数据类型有五种:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)。复合数据类型即 Object,Object 本质是一组无序的名值对组成的,严格来说,又被分为三类:对象(Object)、数组(Array)、函数(function)。
(1)、字符串:字符串是存储字符的变量。比如:var a='小明';,字符串可以是引号中的任意文本,可以使用单引号或者双引号。
(2)、数字:数字就是用来存储数字的变量。可以为整数也可以是小数。比如:var a1=314; var a2=3.14;。
(3)、布尔:布尔值是 "ture" 真和 "false" 假两个特定值,布尔常用在条件测试中。
什么是真 ture:非零数字、非空字符串、非空对象
什么是假 false:数字零、空字符串、空对象(null)、undefined
(4)、Null:null 是一个只有一个值的特殊类型,表示一个空对象引用,可以用来清空变量。
(5)、Undefined:表示为定义,有两种情况:1:真的没有定义。2、虽然定义了,但是没有赋值。
(6)、Object:对象由大括号包含。在括号内部,对象的属性以名称和值对的形式{name : value}来定义。属性由逗号分隔,包括了除数字、字符串和布尔值以外的所有类型。比如:var person = {name:"小明", sex:"男", id:5566};,此例子中的对象(person)有三个属性:name, sex,id。
(7)、Array:使用单独的变量名来存储一系列的值。创建一个数组的方法:var arr = new Array();,之后可以给数组添加值:arr[0] = 1; arr[1] = 2; arr[2] = 3;,数组的下标是基于零的,所以从 0 开始算起。在 JS 中,很多时候,要避免使用 new 关键字,所以将数组创建为:var arr = [1,2,3] 的形式。
(8)、function:函数其实是处理数据的方法,JS 将函数视为一种数据类型,可以像其他数据类型一样,进行赋值和传递,这就为编程带来了很大的灵活性。
变量的类型:变量本身是没有类型的,取决于他里边存储的什么数据类型,存的什么类型就是什么类型的变量。当声明新变量时,可以使用 new 来声明其类型,比如:var userName = new String; var x = new Number; var y = new Boolean; var cars = new Array; var person = new Object; 。JS 变量均为对象,当声明一个变量时,就创建了一个新的对象。
typeof运算符:typeof 操作符用来检测变量的数据类型,返回一个字符串。字符串、数字、布尔值分别返回 string、number、boolean。用 typeof 检测 null 返回 object,在 JS 中 null 表示什么都没有,但是他是一个对象。undefined 是没有赋值的变量,所以 typeof 一个没有值的变量会返回 undefined。typeof 一个对象则返回 object。JS 中数组是一种特殊类型的对象,所以也返回 object。函数则返回 function。
undefined 和 null 的区别:typeof undefined,返回 undefined。typeof null,返回 object。(null === undefined),返回 false,(null == undefined),返回true。
7、JS 运算符
(1)、算数运算符:
除了平时常见的加减乘数之外,JS 中还有一些其他的运算符:
取模运算符:%,取模通俗理解就是取余数,比如:5%2,值为1,5除2,商2余1。
自增运算符:++,自增运算分为两种情况,一种是先赋值再运算,一种是先运算再赋值。实例:假设 a = 2
先赋值再运算:var b = a++; 运算结果为:b=2,a=3 解析:b = a,a = a+1。
先运算再赋值:var b = ++a;运算结果为:b=3,a=3 解析:a = a+1,b = a。
通过上面的例子,可以看到,先赋值再运算,实质是先把 a 赋值给 b,然后自己再加 1。先运算再赋值,实质是先自己加 1,再把值赋给 b。
他们的相同点都是自增1,a = a+1,都被作为一个整体表达式运算,即 (a++)(++a),虽然他们的值都自增 1,但是 (a++) 取 a 自增前的值,而 (++a) 取 a 自增后的值。
自减运算符:--,自减运算符和自增运算符一样,即每次自减1。也分为两种情况:实例:假设a=2
先赋值再运算:var b=a--; 运算结果为:b=2,a=1 解析:b=a,a=a-1。
先运算再赋值:var b=--a;运算结果为:a=1,b=1 解析:a=a-1,b=a。
+ 运算符可用于字符串变量的连接,若需要把多个字符串连接起来,就可以使用 + 运算符。
如果把字符串和数字相加,则得到一个字符串。比如:var str='hello'+2; 返回:hello2
(2)、赋值运算符:
赋值运算符用于给变量赋值。有以下几种:= += -= *= /= %=
实例:假设 a=10 b=5
=:a = b 结果:5
+=:a += b,相当于:a = a+b 结果:15
-=:a -= b,相当于:a = a-b 结果:5
*=:a *= b,相当于:a = a*b 结果:50
/=:a /= b,相当于:a = a/b 结果:2
%=:a % b,相当于:a = a/b 结果:0 (取模运算是取余数)
(3)、比较运算符:
比较运算符在条件语句中使用,用于判断变量或值的关系,返回 ture 或 false。
比较运算符有以下几种:== === != !== > 6d267e5fab17ea8bc578f9e7e5e1570b= a39a0ccf2baff20373679eb12d17eb2a:大于。比较:a>5,返回false。
a718e1a2a3fe7ac3bad9ee0217a1fbeb=:大于等于。比较:a>=5,返回false。
d339cdaaf9145fbce42a2216b3ecb55ca && be325f3b458fd436b2ec712e67bcb5cf59 && aae5f16efd86791108d1fc000a9e53ee7b),c 的值为:false。
(5)、三元运算符:
三元运算符也叫条件运算符,其基本形式可用 if 判断语句表示,用三元运算符表示为: ? :。
所谓三元运算符,顾名思义就是需要进行三次操作,语法为:条件?结果1:结果2 。条件写在问号之前,后面跟着用冒号分隔的结果1和结果2,当满足条件时为结果1,否则就是结果2。好比你去看演唱会,条件就是需要入场券,若你带了就可以直接进去,如果没带那就请回吧,用三元运算符可表示为:带没带入场券 ? 带了直接进去 : 没带那就请回吧。
所有使用 if 判断语句的地方,都可以使用三元运算符,使用 if 判断语句代码比较繁琐,使用三元运算符,代码则十分简洁,但是对于初学者来说,三元运算符不是那么直观,使用 if 判断语句更容易理解,随着学习的不断深入,以及理解的加深,就可以使用三元运算符代替 if 了。
实例:判断一个数为偶数还是奇数。假设:a=12
先用if判断语句表示:
var a = 12; if(a%2 == 0){
alert('a为偶数');
}
else{
alert('a为奇数');
}用三元运算符可表示为:
var a = 12; a%2===0 ? alert('偶数') : alert('奇数');
(6)、运算符之间的优先级:
从高到低依次为:算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
同级的运算是按从左到右依次进行运算,若有括号,从多层括号由里向外进行运算。
实例:
var numA = 2; var numB = 5; var numC = numA + 40 > 10 $$ numB * 2 < 20; var numD =( ( numA + 40 ) / ( 12 - numB ) ) * 10; alert(numC); //返回:ture alert(numD); //返回:60
8、JS 事件
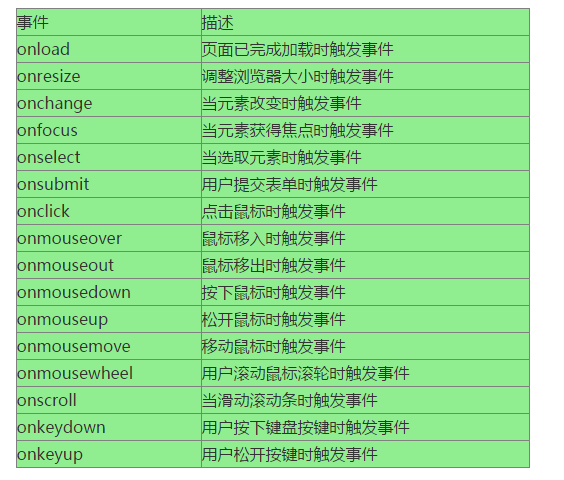
HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 JS 时,JS 可以触发这些事件。事件可以是浏览器行为,也可以是用户操作行为,用户操作行为可分为鼠标操作和键盘操作。比如:在页面加载完成时触发事件,这属于浏览器行为,用户的操作行为如点击按钮触发事件,鼠标的移入移出,按键提交信息等。
下面是一些常用的事件列表:

9、JS 常用的互动方法
在 JS 中可以创建三种类型的消息框:警告框、确认框、提示框。
(1)、警告框
警告框常用于确保用户可以得到某些信息,平时我们在访问网页的时候,有时突然弹出一个小窗口,上面写这一些提示文字,这就是警告框,在警告框出现之后,用户必须点击确定按钮后才能继续操作,否则就不能对网页做出任何操作。这样的弹出窗口是用”alert“实现的。
语法:alert(str或var);
(2)、确认框
确认框常用于验证用户是否接受操作,允许用户做出选择,当确认框弹出时,用户可以点击”确定“或者”取消“来确定用户操作,当用户点击确定时,返回值为 ture,如果点击取消,则返回值为 false。用户在点击对话框之前不能进行任何操作。这样的弹出窗口是用”confirm“实现的。
语法:confirm(str);
(3)、提示框
提示框也叫提问框,用于提示用户在进入页面前输入某个值,主要是询问一些需要与用户交互的信息,提示框包含一个确定、取消按钮,和一个文本框,当提示框弹出后,用户需要输入某个值,然后点击确定或者取消才能继续操作,当用户点击确认时,返回值为文本框输入的值,如果用户点击取消,则返回值为null。提示框可以和确认框相互配合使用。这样的弹出窗口是用”prompt“实现的。
语法:prompt(str1, str2);
str1 为要显示在对话框的值,也就是与用户交互的内容描述,不可修改。str2 为文本框中提示用户输入的默认内容,可以修改。
一般情况下,在实际的网站中,这些对话框都很少或者说几乎不使用,尤其是警告框,因为用户会反感这种突然弹出来的东西,在弹出对话框后用户不点击按钮之前,浏览器就跟死了一样,不能做任何操作,确认框和提示框相对来说还有一些使用,也是比较有意义的,比如页面中一个跳转按钮,如果不使用确认对话框,则直接跳转到新页面,使用确认对话框之后,用户可以点击确认或者取消来执行对应操作,确认则跳转新页面,取消则继续浏览,有时候这个跳转按钮或者链接是用户不小心点到的,并不希望跳转。大部分网站中,都使用的是一套自定义的对话框,更友好的显示。
10、JS 转义字符
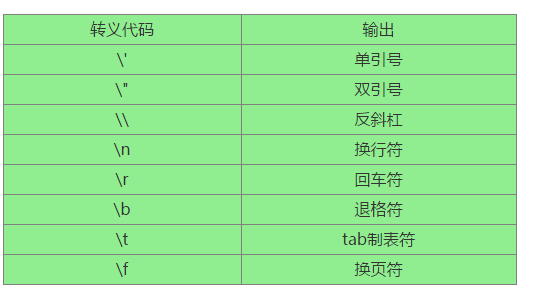
在 JS 中字符串通常用单引号或双引号包含起来,比如:var txt = "谁看到"小明"今天来上课了吗?"; 所以这个例子会解析错误,从 "谁看到" 被截断,浏览器报错提示:语法错误,而且这是很严重的错误,错误到代码将被终止,后面的代码无法执行。其实这个例子还是很好解决的,我们可以将其用单引号括起来,再给小明加上双引号,OK,跟原来要表达的一样,但是如果我们需要换行呢?这时候就需要用到转义字符,转义字符在 JS 中应用十分广泛,尤其是在正则表达式 (RegExp) 中,因此上面的代码应该写为: var txt = "谁看到 \"小明 \"今天来上课了吗?"; 需要换行则写为:var txt = "谁看到 \"小明 \" \n 今天来上课了吗?"; 。
反斜杠(\)是一个转义字符,转义字符可用于将特殊字符转换为字符串字符,可以用于转义撇号、引号、换行等其他特殊字符,在编写代码时需要注意特殊字符问题,很多运行时出现的问题都是因为特殊字符而引起的,由于反斜杠本身被用作转义符,因此不能在代码中只键入一个 \ ,如果需要显示一个反斜杠,必须一次键入两个 \\ 。下面是一些常用的转义字符:

以上就是 JavaScript学习总结【2】JS基础的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





