如何让微信小程序快速接入七牛云
- 高洛峰原创
- 2017-02-09 14:08:392776浏览
1 月 9 日 微信小程序正式发布,小程序终于揭开了它神秘的面纱,开发者对小程序的追捧更是热度不减。
从小程序的热门应用场景来看,大概可以分为两大类,一类是低使用频率的 App,如金融类的银行或保险公司 App,O2O 类的上门做饭、家政 App;另一类是虽然使用频率高但是功能简单的 App,如工具类的天气、快递查询,富媒体类的资讯 App 等。
那么,谁将成为小程序的大赢家?要打造独角兽级别的微信小程序,开发者除了要注重小程序的应用场景及自身业务逻辑的创新,还需要关注用户体验的提升,而小程序前端的用户体验又与支撑小程序的后端服务息息相关。
小程序为什么要接入云?
目前,开发者在开发小程序过程中,主要遇到以下几个问题:
小程序发布大小超限
微信官方限制小程序的发布代码不能超过 1MB,而在实际开发过程中,一般的小程序难免会有图片等富媒体文件,而这些富媒体文件会占用大量的存储空间,最终导致整个上传的程序包超过限制。因此,开发者需要将代码端自带的富媒体数据上传到云端进行存储,让小程序做到真正的「小」。
存储空间不足
对于支持 UGC 的小程序,用户每天都会产生大量的交互数据,自有存储服务器容量不足,因此产生了存储海量数据的需求。
文件加载速度慢
对于含有大量富媒体数据的小程序,客户端使用起来图片等文件加载速度慢,用户抱怨小程序使用体验差,因此产生了数据网络加速的需求。
自微信小程序发布内测以来,七牛云密切关注小程序发展及应用。本文将告诉你如何将小程序快速接入七牛。
七牛云小程序上传 SDK
小程序上云首先需要实现轻松上传,针对富媒体数据上传的需求,七牛云提供小程序上传 SDK,开发者可以省去适配微信上传接口的开发工作,只需要添加已封装好的代码便可以轻松上云。根据微信小程序 SDK 指南,只需要以下两步便可以实现接入。
第一步,基础准备
一个可以接入小程序的公众号
注册七牛云账户,创建空间
七牛微信小程序 SDK
第二步,小程序官网配置域名信息
登录微信公众平台,前往设置-开发设置,点击服务器配置下的修改链接
修改 uploadFile 合法域名(如华北 https 上传地址为:https://up-z1.qbox.me,详细地址信息请参见官方文档)
如果要下载文件,需要同时设置downloadFile 合法域名为你的 bucket 下载地址
保存设置

【注】目前微信限制每月只能修改三次域名白名单
第三步,小程序接入上传功能
克隆 gpake/qiniu-wxapp-sdk 仓库:
git clone https://github.com/gpake/qiniu-wxapp-sdk.git
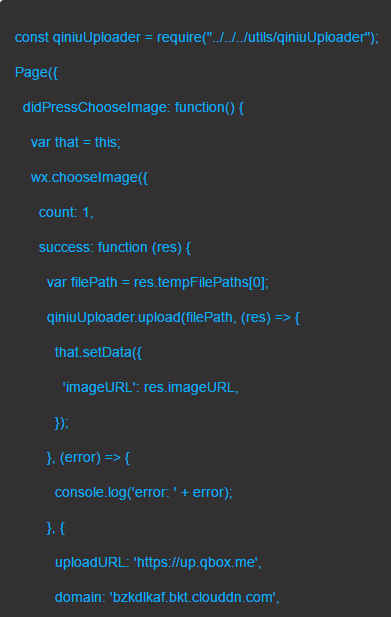
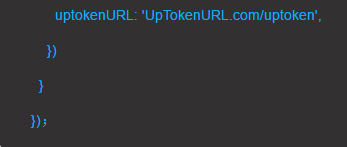
在 SDK 目录下找到 qiniuUploader.js 文件,在需要使用上传功能的页面引用 qiniuUploader.js 文件,示例代码如下:


运行效果预览

接入七牛后,小程序不仅能享受弹性易伸缩、安全高可用的存储空间,同时七牛提供了数据处理、数据上传下载加速一站式解决方案,让你的小程序足够「小」的同时,更提高了小程序的用户体验。
更多如何让微信小程序快速接入七牛云相关文章请关注PHP中文网!

