2017年前端领域可能迎来的6个发展趋势
- 伊谢尔伦原创
- 2017-02-08 14:00:411538浏览

2016是前端技术,特别是HTML5技术突飞猛进的一年,加上各类AR、VR技术的出现,一下让前端市场变得火热。这可不是偶然现象,是消费升级后,人们追求更高品质前端展现效果、企业追求更轻量和高效开发效率的必然结果。那么,2017年前端技术将会在哪些领域得到深入应用?带来怎么样的想象? 不过可以肯定的是,浏览器作为前端程序的运转平台,必然会随着前端技术的成熟涌现更多想象。下面跟随这位来自腾讯的工程师Ouven来提前感受一下吧:
Ouven:2016年结束了,前端技术的发展也将进入到一个新的阶段,那么未来又会给我们带来什么呢?这里就个人发表下意见,欢迎点评。
就前端主流技术框架的发展而言,过去的几年里发展极快,在填补原有技术框架空白和不足的同时也渐渐趋于成熟。未来前端在已经趋向成熟的技术方向上面将会慢慢稳定下来,并进入技术迭代优化阶段,例如语言标准、前端框架等。但这并不代表前端领域技术就此稳定了,因为新的技术方向已经出现,并在等待着下一个风口的到来。那么什么是下一个风口?虚拟现实?人工智能?或者其它的?不管未来如何,就前端应用开发方向来讲,MVVM、Virtual DOM和同构的技术解决方案依然会延续发展一段时间。
对于移动端应用,前端要重点发展的下一步可能就是MNV的原生NativeView开发,例如使用通用的MNV前端技术实现方案来降低移动端Native和前端Web交互的开发成本,让前端既可以通过Native编译开发出稳定的原生应用外壳,也可用来开发快速迭代、高性能的移动端MNV*应用,最终形成一套移动端上高效率的前端开发生态体系。
另一方面,新领域的Web化思路也会给前端带来新的技术革新和发展机遇,例如Web VR(Virtual Reality,虚拟现实)、物联网(Physical Web,顾名思义,就是将物体连入网络的一种理念)Web化或者网站人工智能等,这些方向的开发者早已跃跃欲试,目前国外也能找到少数这样的应用站点。
经过近几年的发展,现代前端已经发展到跨端、跨界面的革新阶段,目前主流以基于MVVM、Virtual DOM、移动端MNV*思路和前后端同构技术进行开发的项目居多,实现的方向也多种多样。当然除了这些,关于未来,还有一些我们前端工程师需要了解的,那我们就一起来看下未来前端具体可能会发展成怎样的呢。
1. 新标准的进化与稳定
前端新标准和草案在不断更新,HTML、CSS、JavaScript标准也在渐渐完善,尽管这些新的规范最终会淘汰旧标准的使用,新的项目也会以最新的标准作为开发依据,但要完全停止旧标准的使用并完成企业级旧项目的升级,依然需要一段时间。例如原有CoffeeScript的项目不可能一次性的做出迁移重构,但我们的项目仍需要维护,我们不能脱离实际项目去谈技术,这就需要一段时间来慢慢修改;再如Web Component现在也不会马上作为唯一标准大力推广。但可以肯定的是,新的语言或技术标准一定会被推广使用,只是还需要时间。
同时基于标准也会出现一些衍生的脚本语法和规范来适应特定的应用场景,这些非标准的规范除了解决具体业务技术问题之外,极有可能进化成下个标准的一部分或被新的标准借鉴。例如CoffeeScript虽然最终没有形成JavaScript开发标准,但EcmaScript 6却借鉴了其中很多优秀的特性;或者目前生成Virtual DOM的衍生脚本语法,未来也是有可能被列入到JavaScript标准当中的。
经过大版本的更新稳定,目前前端三层结构实现已经形成了HTML5、CSS3、EcmaScript 6+标准规范结合的阶段,后面标准的新变化也会越来越小,至少迄今为止,我们无法预见HTML6的到来、CSS4的特性目前也令人担忧、EcmaScript 7的特性更新也并不明显,这都显示出,目前前端项目实践规范将会相对稳定一段较长的时间,后面的修改不会像之前一样具有颠覆性,这也是技术标准发展到一定成熟阶段会发生的事情。
2. 应用开发技术趋于稳定并将等待下一次革新
从前端应用开发框架上来看,先后经历了DOM API、MVC、MVP、MVVM、Virtual DOM、MNV*阶段,逐步解决了前端开发效率、设计模式、DOM交互性能的问题。
这些问题处理完成后,相关的框架也会进入稳定发展、版本有序迭代的时期。也就是说前端的交互框架不会像以前那样变化频繁,相对于之前前端框架的频繁更换到现在主流框架的稳定升级,我们可以看出这点。但目前前端可能还有一件需要去做的事情,那就是使用前端技术栈独立开发Native应用的能力,如果做到这点,前端开发者就可以结合MNV开发模式独立进行Native应用开发并快速实现高性能的移动端应用了。因为目前的MNV框架的设计实现依然依赖已有少数几个成熟Native应用的运行环境,还做不到在通用的APP上用前端技术栈直接调用移动设备原生API。
但如果前端技术栈具备了通用的Native开发能力,技术上也就意味着,JavaScript脚本(或是衍生的其它脚本)可以将任何一个普通的移动端应用编译打成为Native包,并能使用MNV*模式直接与移动设备原生API进行交互。目前也有框架实现在做这方面的尝试,但还不是很理想,仍需要更多的改进完善。但无论如何,前端技术栈的Native开发实现技术必将成为前端的下一个实践核心。
3. 持续不断的技术工具探索
前端技术效率和性能的提升当然不是仅靠前端框架都能解决的,还需要其他各方面辅助工具的支持,例如高效的调试工具、构建自动化工具、自动发布部署工具等。所以未来前端发展过程中各种高效工具的探索仍会不断地出现,来解决特定场景下的问题,最后进行一个优胜劣汰的过程。
4. 浏览器平台新特性的应用
就浏览器端应用而言,以Chrome为代表的浏览器版本和特性发展迭代极其迅速,经过多版本的迭代,浏览器上已经可以实现较多的增强和实用特性,例如Web Component、Service Worker、IndexDB、WebAssembly、WebRTC、EcmaScript 6+的支持等等,但由于浏览器的种类和版本的多样性,我们还不能在业务中直接推广使用这些新的特性,但这些却仍然给了我们很多未来技术实现的可能,并且未来较多技术也会在这些新特性的基础上优化或改进产生。
5. 更优化的前端技术开发生态
贯穿浏览器、服务端和移动端,前端正朝着多端、多技术实现的方向发展。这意味着前端这套技术栈能做的事情可能更多,涉及的平台更广,但作为整套技术开发生态的一部分,每一项技术的出现都必不可少的要去考虑开发效率、维护成本、性能、扩展性这几个方面的问题,所以寻找并发展更优的开发生态体系仍是前端未来的大方向,对于新技术的出现,我们也会从下面几个方面去评价它的意义。
开发效率。通常提高开发效率的方式就是使用开发框架。例如DOM编程框架的实现,简化了脚本API的使用、提高了代码复用性,选择好的框架常常能够让我们的工作事半功倍。
维护成本。使用框架提高了项目的开发效率,但却并不能解决代码维护性的问题。这就需要借助合适的模式来管理项目开发的代码,降低项目的维护成本,例如提取公共业务基础库、模块化、组件化等。目前可能最佳的实践就是组件化了,让业务模块的实现和管理有章可循,同时这也是Web标准未来发展的需要。
性能。从前端开发框架的演进来说,可以总结为先专注于解决前端的开发效率问题,然后解决前端的交互性能问题,再去尝试打通Native开发的能力。所以性能将作为未来评价任何一个框架或技术优劣性的重要标准而存在,同时性能也将是一个无法避开的永久性话题。
扩展性。其实扩展性不只是讲框架的方便定制和扩展特性,还要做到能与原来的技术框架相兼容并解耦合。很实际的场景,例如要使用某个新技术对原有的业务做改造,我们不可能马上就替换掉所有的业务模块,那么就不能因为新增加的技术框架实现而导致旧的模块运行出现问题。所以在新技术的应用中,除了保证原有业务层的扩展兼容,实现功能的平滑过渡也是一个必须考虑的问题。
6. 前端新领域的出现
除了目前浏览器、服务器、移动端上的应用开发技术变革和探索外,未来前端也会出现新的应用场景。例如VR、物联网Web化、Web人工智能等。这些虽然听着比较远,但一旦到来就会很快被使用,所以前端不仅自身发展快,推广使用也极其迅速,例如移动互联网Web的普及也就两三年时间。 近几年,Web VR和物联网Web化的概念渐渐出现,国外甚至出现了以人工智能为支撑的Web应用。

首先,物联网Web化是随着传统软件管理的web化管理而出现的,目的是为了通过Web手段管理传统可控的智能设备,当然这里不想去吹捧物联网的终极目标到底有多美好,只是提出了物联网Web化的可能性,可以肯定的一点是,人类目前所有工具类物体的Web化控制都是可能的,只是现在去做有一定的代价和风险存在,毕竟使用传统的软件控制目前没有遇到大的瓶颈问题。物联网未来的发展其实就是智能设备,通过控制这些智能设备来完成人类不容易完成的事情,如果在智能设备系统中融入人工智能的控制,这样的设备也就可以理解成机器人了。而物联网Web化就是通过Web的媒介来展示和控制这些智能设备的技术,尽管目前来看这还相对比较遥远。
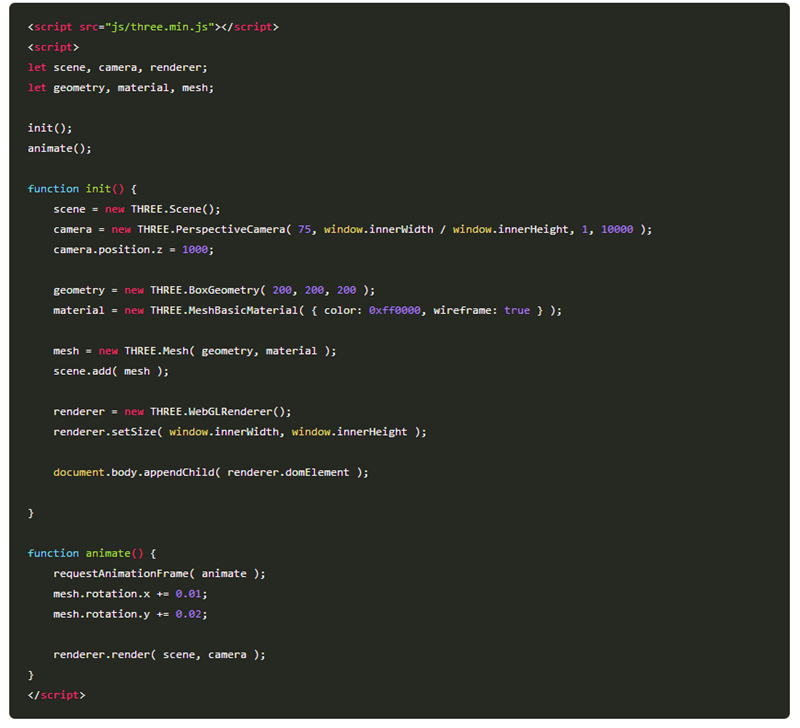
第二,Web VR方面,目前FireFox和Google Chrome也正在联合推广这一特性来让浏览器支持,相信在浏览器端体验VR的时代也离我们不远了。不过就目前而言,软件服务的虚拟现实技术本身提升空间仍然很大,而且VR涉及的内容很广泛,现在可能涉及最多的也只是VR视频类,例如还有体感类、环境类的应用场景尚待开发,不过Web VR的提出无疑也为前端技术发展提供了一个可能的方向,例如目前VR直播也成为了一个行业内的热点技术,而且极有可能成为一种新的媒体内容表现形式出现在用户浏览器上。就目前Web端内容展示来说,其形式主要包括页面3D展示和VR展示两方面,3D展示是指通过3D的画面来展示要显示的内容,目前浏览器上主要以three.js的实现为代表;而VR展示内容则通常是需要通过VR 头盔来配合完成页面上阅读的3D内容。所以现有一些例如aframe等Web VR的框架主要是在three.js的基础上构建的。

这段代码是three.js给的一个官方例子,它可以创建一个场景、一个摄像机和一个立方体,并将立方体添加到场景中,然后通过WebGL来完成渲染并展示立方体的动画。对这方面有兴趣的读者可以继续去进行更深入的研究。
另外,你应该听说过人工智能,不过你可能没听过Web和人工智能是怎么结合的,但是早在2011年就有人提出了Web与人工智能商业化结合的可能性,结合Web端的人机交互与后台的机器学习,相信这个方向未来又将催生一批新的互联网企业。尽管目前国内还缺乏它较多的应用场景,但在国外已经存在基于人工智能支撑的Web应用来为人们提供服务了。 可以认为我们又开始进入了一个前端技术过渡的时代,现有前端开发技术趋渐成熟,新的前端技术领域跃跃欲试,可以肯定的是物联网Web、Web VR和人工智能必定会成为前端的下一批革命性技术。我们需要做的,仍是把握技术发展趋势,紧跟领域前进的步伐,在漫漫前端道路上继续前进。

