1、基本过滤选择器
:first
:last
:not(selector) :selector匹配的节点之外的节点
:even :偶数
:odd :奇数
:eq(index)
:gt(index) :比他大的
:lt(index) :比他小的
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
//$('tr:first').css('background-color','#cccccc');
//$('tbody tr:first').css('background-color','#cccccc');
//$('tbody tr:not(#tr2)').css('background-color','#cccccc');
//$('tbody tr:even').css('background-color','#cccccc');
$('tbody tr:eq(2)').css('background-color','#cccccc');
});
});
</script>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" width="60%">
<thead>
<tr>
<td>name</td><td>age</td>
</tr>
</thead>
<tbody>
<tr><td>zs</d><td>22</td></tr>
<tr id="tr2"><td>ls</d><td>22</td></tr>
<tr><td>ww</d><td>22</td></tr>
<tr><td>ll</d><td>22</td></tr>
</tbody>
</table>
<input type="button" value="clickMe" id="b1"/>
<body>
</html>2、内容过滤选择器
:contains(text)
:empty:没有子节点的节点或者文本内容为空的节点
:has(selector)
:parent :包含有父节点的节点
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
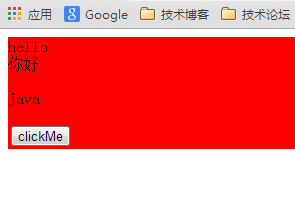
$(':contains(hello)').css('background','red');
//$(':empty').css('','');
//$('p :has(p)').css('','');
});
});
</script>
</head>
<body>
<p>
<p>hello</p>
<p>你好</p>
<p>
<p>java</p>
<p>
<input type="button" value="clickMe" id="b1"/>
</p>
</body>
</html>
其实我的目的并不是让全部屏幕变成红色,为什么全部变成红色的呢?再看下面代码,我在contains(hell0)前面加一个p
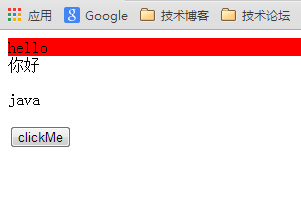
$('p:contains(hello)').css('background','red');

可以看到虽然不是全屏了,但是还不是我想要的结果,怎么才能只将hello下面的背景变成红色呢?可以这样做
$('p p:contains(hello)').css('background','red');

3、可见性过滤选择器
:hidden
找到input type="hidden" 以及display=none:visible
$(function(){
$('#a1').click(function(){
$('p:hidden').css('display','block');
//如过有这个样式则去掉,没有则加上
$('#d1').toggleClass('show');
});
//每点击一次,执行一个函数,循环执行
$('#a1').toggle(function(){
//$('#d1').css('display','block');
$('#d1').show(400); //在400毫秒种打开
//或者使用slow fast normal三个参数
$('#d1').show(slow);
},function(){
//$('#d1').css('display','none');
$('#d1').hide();
});
});4、过滤选择器
(1)属性过滤选择器[attribute]
[attribute=value]
[attribute!=value]
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
$('p[id=p1]').html('hello java');
});
});
</script>
</head>
<body>
<p id="p1">hello</p>
<p>world</p>
<input type="button" value="click" id="b1"/>
</body>
</html>(2),子元素过滤选择器:返回所有匹配的父节点下的子节点
:nth-child(index/even/odd)
n从1开始
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
$('ul li:nth-child(1)').html('item100');
});
});
</script>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
<input type="button" value="click" id="b1"/>
</body>
</html>(3),表单对象属性过滤选择器
:enabled
:disabled //文本输入框不能输入
:checked//被选择的节点
:selected
5、表单选择器
:input $(':input');返回所有的input
:text
:pasword
:checkbox
:radio
:submit
:image
:reset
:button
以上就是 小强的HTML5移动开发之路(35)——jQuery中的过滤器详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具





