知识点:
1、数学运算“+,-,*,/”的使用
2、输入内容的判断,对于事件对象的来源的判断
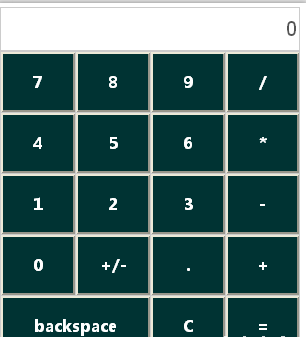
效果:

代码:
<style>
#calculate {
line-height: 60px;
text-align: center;
background: #ccc;
font-size: 16px;
font-weight: bold;
}
#calculate tbody input{
width: 100%;
height: 60px;
background:#033;
color: #fff;
font: bold 16px/1em 'Microsoft yahei';
}
#calculate tbody td{
width: 25%;
background: #fff;
}
#calculate_outPut{
font-size: 20px;
letter-spacing:2px;
background:#fff;
height: 40px;
border: none;
text-align: right;
width: 100%;
}
</style>
<table width="300" border="0" cellspacing="1" cellpadding="0" id="calculate">
<thead >
<tr>
<td colspan="4" align="right"><input id="calculate_outPut" value="0" disabled="disabled"></td>
</tr>
</thead>
<tbody id="calculate_num">
<tr>
<td><label>
<input type="button" name="button" id="button" value="7" _type='num' />
</label></td>
<td><input type="button" value="8" _type='num' /></td>
<td><input type="button" value="9" _type='num' /></td>
<td><input type="button" value="/" _type='op' /></td>
</tr>
<tr>
<td><input type="button" value="4" _type='num' /></td>
<td><input type="button" value="5" _type='num' /></td>
<td><input type="button" value="6" _type='num' /></td>
<td><input type="button" value="*" _type='op' /></td>
</tr>
<tr>
<td><input type="button" value="1" _type='num' /></td>
<td><input type="button" value="2" _type='num' /></td>
<td><input type="button" value="3" _type='num' /></td>
<td><input type="button" value="-" _type='op' /></td>
</tr>
<tr>
<td><input type="button" value="0" _type='num' /></td>
<td><input type="button" value="+/-" _type='+/-' /></td>
<td><input type="button" value="." _type='.' /></td>
<td><input type="button" value="+" _type='op' /></td>
</tr>
<tr>
<td colspan="2" id="debug"><input type="button" value="backspace" _type='bs' /></td>
<td><input type="button" value="C" _type='cls' /></td>
<td><input type="button" value="=" _type='eval' /></td>
</tr>
</tbody>
</table>
<script>
//计算对象
var operateExp={
'+':function(num1,num2){return num1+num2;},
'-':function(num1,num2){return num1-num2;},
'*':function(num1,num2){return num1*num2;},
'/':function(num1,num2){return num2===0?0:num1/num2;}
}
//计算函数
var operateNum=function(num1,num2,op){
if(!(num1&&num2))return;
//保证num1,num2都为数字
num1=Number(num1);
num2=Number(num2);
//不存在操作符,返回num1;
if(!op)return num1;
//匹配运算公式
if(!operateExp[op])return 0;
return operateExp[op](num1,num2);
}
//显示面板
var calculate_outPut=document.getElementById("calculate_outPut");
//操作面板
var calculate_num=document.getElementById("calculate_num");
var result=0;//计算结果
var isReset=false;//是否重新设置
var operation;//操作符
//设置显示屏的值
function setScreen(num){
calculate_outPut.value=num;
}
//获取显示屏的值
function getScreen(){
return calculate_outPut.value;
}
//添加点击事件
calculate_num.onclick=function(e){
var ev = e || window.event;
var target = ev.target || ev.srcElement;
if(target.type=="button"){
var mark=target.getAttribute("_type");//获取当前点击button的自定义的属性。
var value=target.value;//获取当前的值
var num=getScreen();//获取当前框的值
if(mark==='bs'){//退格键
if(num==0)return;
var snum=Math.abs(num).toString();
if(snum.length<2)
setScreen(0);
else
setScreen(num.toString().slice(0,-1));
}
if(mark==='num'){//数字键
if(num==='0'||isReset){//有操作符或显示屏为0
setScreen(value);
isReset=false;
return;
}
setScreen(num.toString().concat(value));
}
if(mark==="."){//小数点
var hasPoint=num.toString().indexOf(".")>-1;
if(hasPoint){
if(isReset){
setScreen("0"+value);
isReset=false;
return;
}
return;
}
setScreen(num.toString().concat(value));
}
if(mark==="+/-"){//正负号
setScreen(-num);
}
if(mark==="op"){//如果点击的是操作符则设计第一个操作数
if(isReset)return;
isReset=true;
if(!operation){
result=+num;
operation=value;
return;
}
result=operateNum(result,num,operation);
setScreen(result);
operation=value;
}
if(mark==="cls"){//清零
result=0;
setScreen(result);
isReset=false;
}
if(mark==="eval"){//计算
if(!operation)return;
result=operateNum(result,num,operation);
setScreen(result);
operation=null;
isReset=false;
}
}
}
</script>
View Code详细分解:
第一:分支计算部分没有使用switch 语句,使用了名值对的形式。
//计算对象
var operateExp={
'+':function(num1,num2){return num1+num2;},
'-':function(num1,num2){return num1-num2;},
'*':function(num1,num2){return num1*num2;},
'/':function(num1,num2){return num2===0?0:num1/num2;}
}第二:对象事件的属性的使用,获取点击对象的类型。利用事件冒泡,捕获事件,并对事件进行分类处理。
calculate_num.onclick=function(e){
var ev = e || window.event;
var target = ev.target || ev.srcElement;
if(target.type=="button"){
var mark=target.getAttribute("_type");//获取当前点击button的自定义的属性。
var value=target.value;//获取当前的值
var num=getScreen();//获取当前框的值
if(mark==='bs'){//退格键
if(num==0)return;
var snum=Math.abs(num).toString();
if(snum.length<2)
setScreen(0);
else
setScreen(num.toString().slice(0,-1));
}
if(mark==='num'){//数字键
if(num==='0'||isReset){//有操作符或显示屏为0
setScreen(value);
isReset=false;
return;
}
setScreen(num.toString().concat(value));
}
if(mark==="."){//小数点
var hasPoint=num.toString().indexOf(".")>-1;
if(hasPoint){
if(isReset){
setScreen("0"+value);
isReset=false;
return;
}
return;
}
setScreen(num.toString().concat(value));
}
if(mark==="+/-"){//正负号
setScreen(-num);
}
if(mark==="op"){//如果点击的是操作符则设计第一个操作数
if(isReset)return;
isReset=true;
if(!operation){
result=+num;
operation=value;
return;
}
result=operateNum(result,num,operation);
setScreen(result);
operation=value;
}
if(mark==="cls"){//清零
result=0;
setScreen(result);
isReset=false;
}
if(mark==="eval"){//计算
if(!operation)return;
result=operateNum(result,num,operation);
setScreen(result);
operation=null;
isReset=false;
}
}
}第三:全局变量的使用,利用全局变量对局部操作进度进行控制。(状态控制)
var result=0;//计算结果 var isReset=false;//是否重新设置 var operation;//操作符
第四:对页面操作进行分离,解耦合。
//设置显示屏的值
function setScreen(num){
calculate_outPut.value=num;
}
//获取显示屏的值
function getScreen(){
return calculate_outPut.value;
}第五:过滤操作数,完成计算。
//计算函数
var operateNum=function(num1,num2,op){
if(!(num1&&num2))return;
//保证num1,num2都为数字
num1=Number(num1);
num2=Number(num2);
//不存在操作符,返回num1;
if(!op)return num1;
//匹配运算公式
if(!operateExp[op])return 0;
return operateExp[op](num1,num2);
}更多javascript-简单的计算器实现步骤分解相关文章请关注PHP中文网!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器





