Istrolid是一款采用诸多web新技术的HTML5游戏。游戏的作者treeform分别使用webGL、WebSocket、AudioContext和作者自制的响应式HTML框架来渲染图形、创建网络连接、播放音频和设计UI。另外,他还使用了Electron来将游戏打包成Windows和Mac的桌面应用程序。笔者这次给大家分享一下 Istrolid作者的游戏开发心得。
2D WebGL
在使用openGL和WebGL引擎时,开发者通常会创建多个网格和纹理对象。但是Istrolid的 作者却有着自己独特的建构方法。他 通过一个网格和纹理对象 来绘画所有的游戏内容。游戏中的飞船有非常简单的多边形构成,有的甚至是由若干个三角形构成的。因此作者认为没有必为每一个要绘制的物体都新建一个网格对象。取而代之的是创建一个动态的网格并在每一帧画面中通过代码来调整这个网格。这样会大大加快绘制的速度。这种方法和通常被开发者们弃用的openGL的immediate模式比较类似。同时,作者不推荐使用 3D ModelView的矩阵。在编写 Istrolid时, 他仅仅将一个视点的矩形传递给了着色器。因此这款游戏是完全基于2D引擎的。

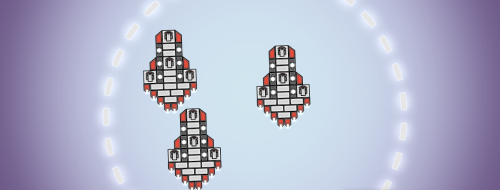
图1 游戏中的飞船均由简单的多边形构成
纹理对象也很简单,而且和网格对象一样是动态的。在一个区域或者地形上绘制图片时,游戏程序会加载这个纹理对象并将它放到一个实时打包的纹理地图集中。之后程序会根据新的UI坐标系来创建网格对象。

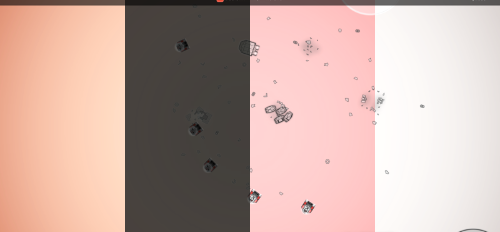
图2 2048px*2048px的地图集
作者对着色器的操作也很简单。他将所有的颜色都转换到了HSV颜色空间中以便于进行颜色的调整。

图3 HSV颜色空间
Coffee Script
JavaScript快得难以置信。作者原本利用Panda3d和Python来编写却发现Python并不能满足他对速度的需求。他认为不断发展壮大的JavaScript在满足他对速度的追求的同时还能实现更多的功能。他使用CoffeeScript来编写整个游戏并非常喜爱它的缩进排版和箭头标识符。特别令他印象深刻的一点是箭头标识符可以非常快速的创建内联函数。
他利用自己三年前编写的基于HTML的编辑器在服务器上编写代码。这样的好处是他可以通过访问编辑器的URL来在任意一台电脑上开始他的开发工作。他用过Windows、Mac和ChromeOS并非常支持ChromeOS的云理念。

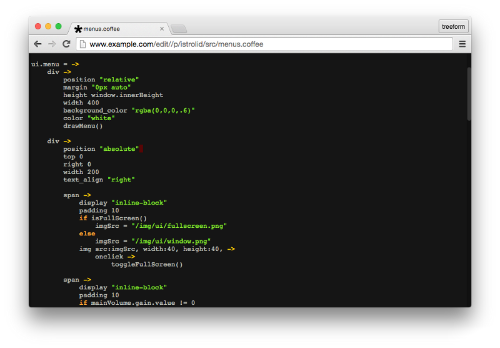
图4 作者自制的基于网络的编辑器
WebSocket和服务器
作者利用CoffeeScript来编写服务器端程序并用Node.js来运行。他希望这款游戏能够同时支持单人模式和多人模式。当玩家进行单人模式游戏时会开启一个本地服务器。程序通过一个伪WebSocket来连接到本地服务器。这样的好处是可以在一个真实的网络环境中来测试代码,从而简化调试的过程。所有的调试和单步调试都在一个进程中完成。另外,他还可以在这个伪WebSocket中设置网络延时和抖动来模拟复杂的网络环境。
在开发即时战略类游戏时,开发者通常会选择锁步(Lock Step)方法。但是 Istrolid得作者并没有这么做。他认为锁步已经过时,不易于编写(尤其是用JavaScript编写时)。而且在这个个人电脑普遍拥有高带宽的时代,锁步的优势已不再明显。他采用delta编码方式,并仅将变动的数据从服务器传给每个玩家的服务器上。

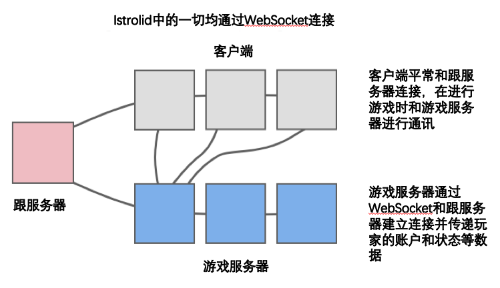
图5 Istrolid的网络结构
AudioContext
浏览器的音频播放能力已经改善许多。作者通过过程生成技术来创建背景音乐,并创建一个随着游戏的进行动态响应的鼓。当一个单位被集中或者爆炸时他会提高这个鼓的音量。他将每一个武器开火时的声音的音量设定成一个随机数以保证每一个武器的声音都有差别,尽管这个差别很细微。除非要开发一个音乐游戏否则作者不推荐在这方面花太多时间。
HTML UI
如果游戏中的UI非常多的话,那么完全靠自己用代码来实现就会非常困难。这时就需要一些些复杂的UI框架来进行辅助。对于HTML5游戏来说,无需使用复杂的工具包即可实现复杂的UI效果。作者还利用HTML5的特性自己设计了一个响应式框架从而简化UI的编写过程。
Electorn “Shell”
如今将HTML5游戏编译成适合于Windows、Mac或Linux的桌面应用程序非常容易。Istrolid的作者非常推荐那些因为插件拓展、浏览器过时或者驱动故障等问题头疼的开发者尝试一下Electron。同时这也为把你的游戏发布到类似Steam这样需要提供可下载文件的游戏平台创造了可能。

图6 Electron
来源:http://www.gbtags.com/gb/share/10213.htm
以上就是通过HTML5和WebGL来制作2D游戏的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





